gulp解决RequireJS
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp解决RequireJS相关的知识,希望对你有一定的参考价值。
前言
这一节,我们主要解决在上一节《使用gulp解决RequireJSs项目前端缓存问题(一)》末尾提到的几个问题:
- 对通过require-config.js引入的js文件修改后,没有更新到
- 每次gulp运行完后都会生成新的文件,开发环境是做了清除dist目录处理,但对于一般公司服务器而言,发布到生产环境上,不可能每次发布都对dist做清空处理,文件只会越积越多
先睹为快,猛戳链接下载Demo :http://pan.baidu.com/s/1skDm2Up
2、修改require.js
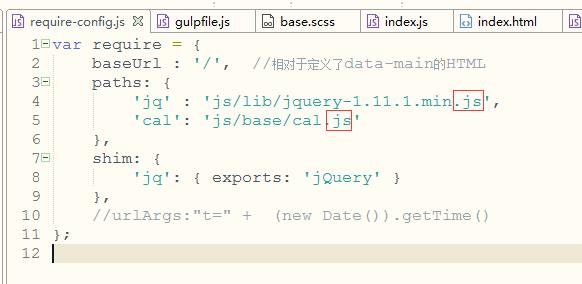
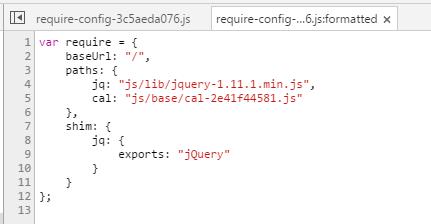
按第一节中替换文件名的做法,要想在require-config.js中也能顺利替换的话,应该在requireJs参数path对应的路径文件加上后缀,如下图:

2.1、把项目根目录切换到src
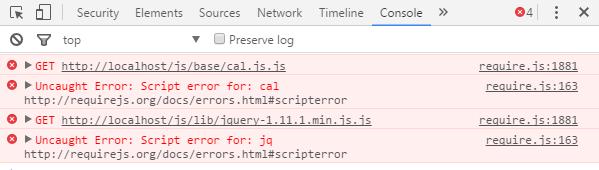
运行html/index.html(注意为了调试方便,此时我们用的js是非压缩版的require),这时控制台报错:

RequireJS已经默认跟每个模块自动加上了后缀,查看官方说明,你会发现这句话:“RequireJS默认假定所有的依赖资源都是js脚本,因此无需在module ID上再加".js"后缀,RequireJS在进行module ID到path的解析时会自动补上后缀”。
咋办啊,我们必须迈过这个坎啊,莫怕,follow me,在错误的地方断点调试:

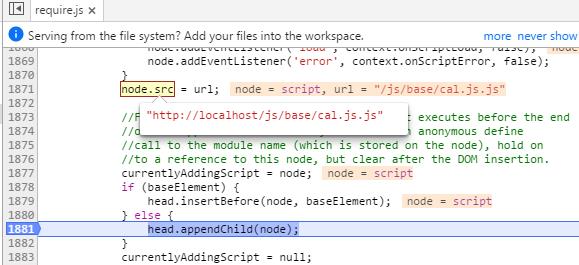
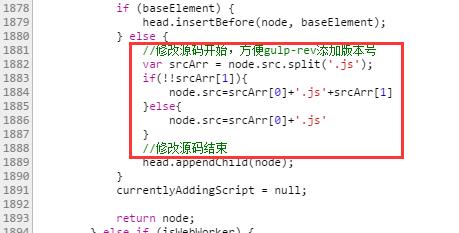
你会看到node.src的值就是RequireJS动态插入的值,先按下图红色框部分插入代码:
var srcArr = node.src.split(\'.js\');
if(!!srcArr[1]){
node.src=srcArr[0]+\'.js\'+srcArr[1]
}else{
node.src=srcArr[0]+\'.js\'
}

大概意思就是如果有两个“.js”,就取一个;我们最终要实现的是类似“.js?v=1.001”的格式,所以还要用srcArr[1]来保存参数。
修改完后,再刷新页面,出现了“Good!成功加载index.js”,则表示第一个问题顺利解决。
2.2、把项目根目录切换到dist
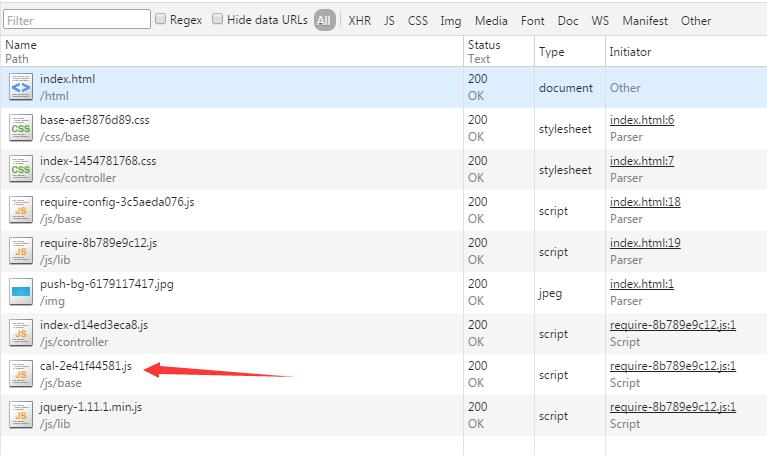
运行上一节讲到的五个gulp命令,运行html/index.html,查看控制台可以发现现在通过RequireJS引入的js也根据rev-manifest.json修改了引用:


至此,上一节遗留的第一点问题顺利解决。
3、修改gulp-rev和gulp-rev-collector
到现在为止,gulp都是通过每次生成新文件来解决缓存的,而我们最终需要的是通过添加参数的方式来更新,解决这个问题,我们需要修改点文件。
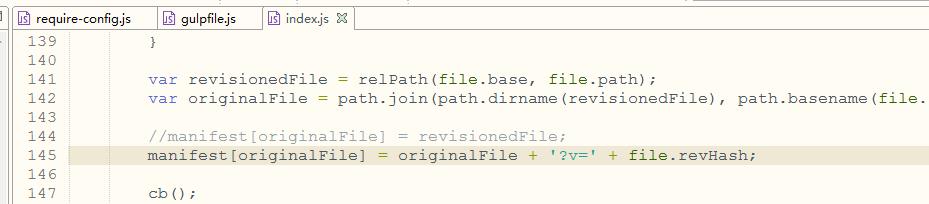
修改1:
打开node_modules\\gulp-rev\\index.js,将第144行 manifest[originalFile] = revisionedFile;
更新为: manifest[originalFile] = originalFile + \'?v=\' + file.revHash;

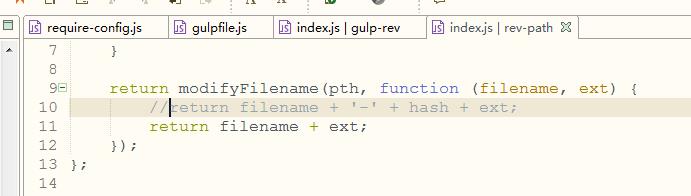
修改2:
打开nodemodules\\gulp-rev\\nodemodules\\rev-path\\index.js,将10行 return filename + \'-\' + hash + ext;
更新为: return filename + ext;

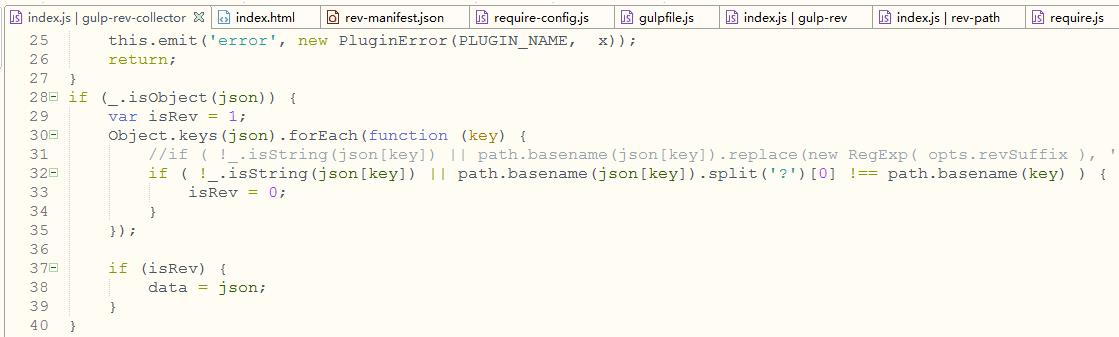
修改3:
打开node_modules\\gulp-rev-collector\\index.js,将31行 if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), \'\' ) !== path.basename(key) ) {
更新为: if ( !_.isString(json[key]) || path.basename(json[key]).split(\'?\')[0] !== path.basename(key) ) {

4、测试
运行gulp的五个命令
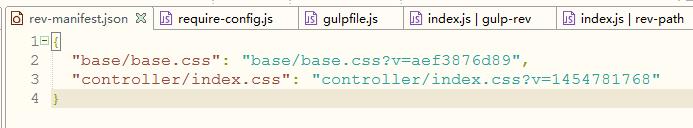
看下其中一个rev-manifest.json:

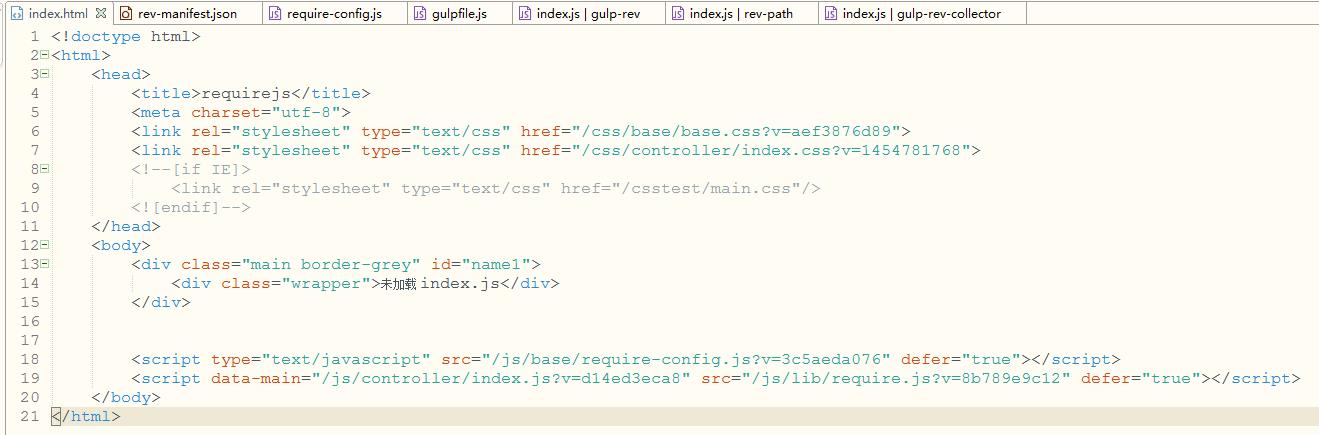
看下dist/html/index.html:

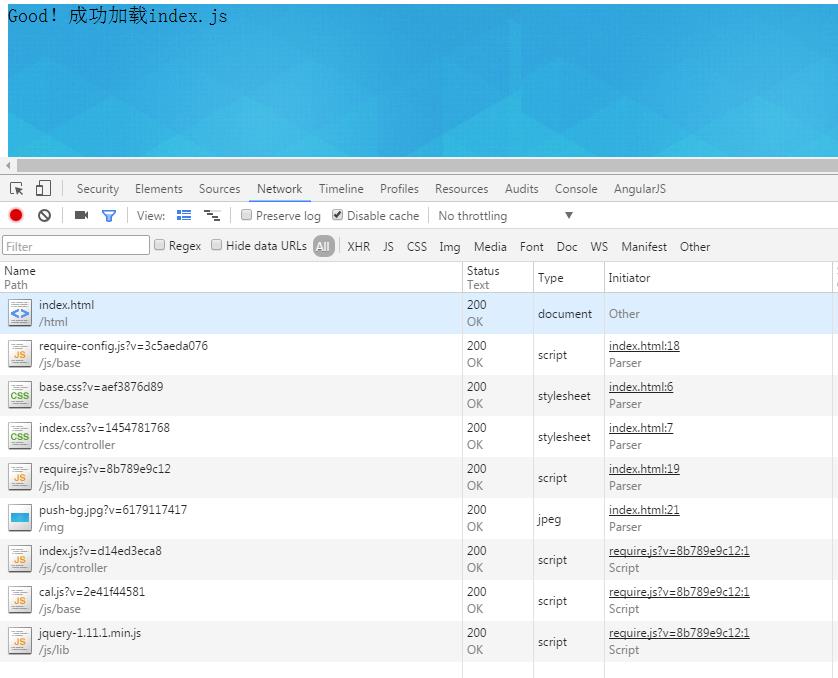
再看下页面:

至此,第二点问题顺利解决。剩下的就是把修改过require.js压缩成min版本即可。
5、总结
总的来说,我们解决缓存问题采用的方式是通过修改参数来更新资源文件。
这两节内容核心就如下几个:
- 通过gulp来生成需要替换的rev-manifest.json
- 修改require.js源码,以支持RequireJS引入的文件也能带上参数
- 修改gulp-rev和gulp-rev-collector,使得引用是以参数形式更新,而不是每次都是新文件更新