three.js学习笔记 之一(ITAEM团队学习分享)
Posted Westbrook维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js学习笔记 之一(ITAEM团队学习分享)相关的知识,希望对你有一定的参考价值。
一:入门概念:
1、WebGL:WebGL是一项可以在浏览器中流畅展示3D模型和场景的 一种技术。它使用javascript作为编程语言,调用浏览器支持的3D绘制函数,来实现3D模型和场景的展现。
2、three.js:是webgl的一个库。three.js于WebGL,类似c语言于汇编语言吧。
二:three.js入门:
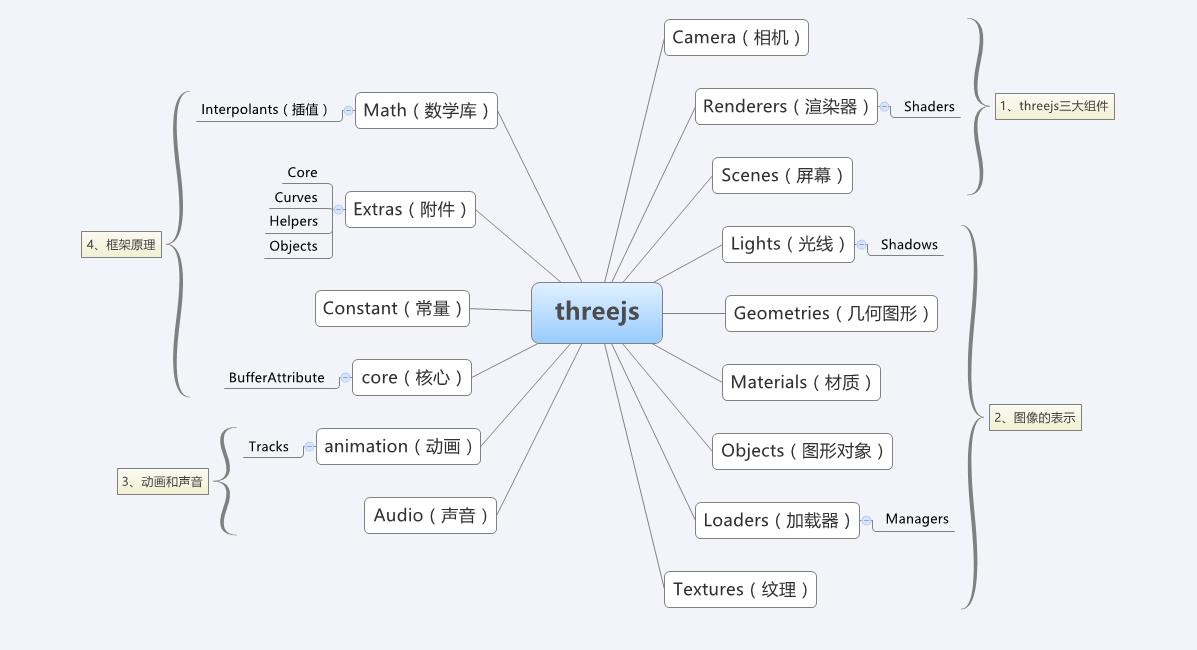
1、复杂的概念和术语。

2、可旋转长方体demo。
one:创建一个场景,容纳3d对象。相当于舞台。
let scene = new THREE.Scene();
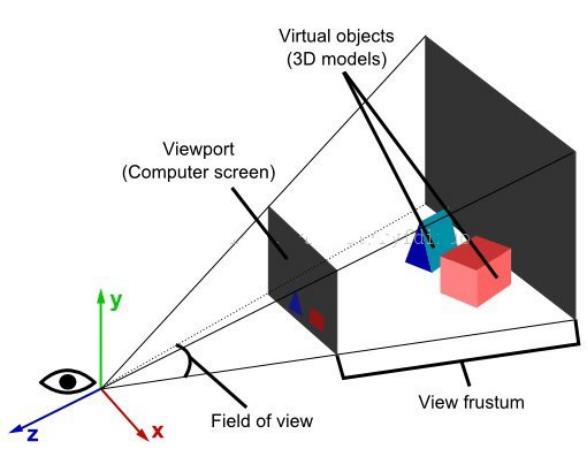
two:创建一个具有透视效果的摄像机。
let camera = new THREE.PerspectiveCamera(45, width / height, 0.1, 800)
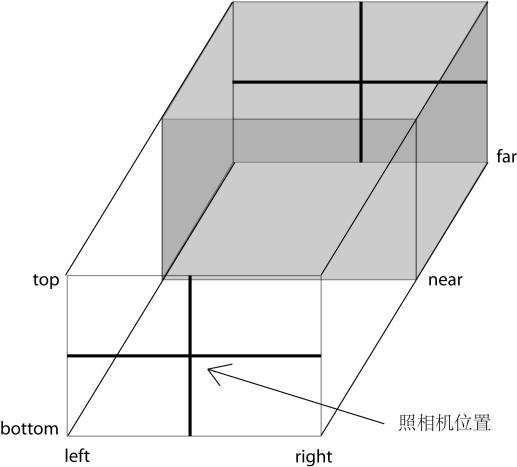
透视相机和正视相机。


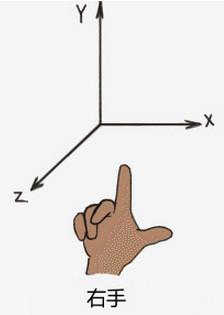
右手定则:
three:创建一个 WebGL 渲染器。
let renderer = new THREE.WebGLRenderer({ antialias: true })
end:进行渲染。
function render() { // 渲染,即摄像机拍下此刻的场景。 renderer.render(scene, camera) boxMesh.rotation.y += 0.005 innerBox.rotation.y +=0.005 //创建一个循环,使渲染器每秒绘制场景60次。相对于setInterval,当用户导航到另一个浏览器选项卡时,它会暂停,因此不会浪费其宝贵的处理能力和电池寿命。 requestAnimationFrame(render) }
3、three.js还提供了很多几何体,阴影,雾化效果,渲染器剔除模式,粒子化等等。
function init() { // 获取浏览器窗口的宽高,后续会用 let width = window.innerWidth let height = window.innerHeight // 1、创建一个场景,容纳3d对象 let scene = new THREE.Scene(); // 2、创建一个具有透视效果的摄像机 let camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000) // 设置摄像机位置,并将其朝向场景中心 camera.position.x = 0 camera.position.y = 10 camera.position.z = 30 camera.lookAt(scene.position) // 3、创建一个 WebGL 渲染器,Three.js 还提供 <canvas>, <svg>, CSS3D 渲染器。 let renderer = new THREE.WebGLRenderer({ antialias: true }) // 设置渲染器的清除颜色(即绘制下一帧前填充的颜色)和输出的 canvas 的尺寸 renderer.setClearColor(0xffffff) renderer.setSize(width, height) // 将渲染器的输出(此处是 canvas 元素)插入到 body document.body.appendChild(renderer.domElement) ////监听鼠标、键盘事件,旋转图形 let controls = new THREE.OrbitControls(camera); controls.addEventListener(\'change\', renderer); // 创建一个长宽高均为 4 个单位长度的立方体(几何体) let cubeGeometry = new THREE.BoxGeometry(4, 4, 4); // 创建材质 let cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xff0000 }) // 创建内部的立方体 let innerBoxGeometry = new THREE.BoxGeometry(4, 4, 4) // 创建法向量材质,即该材质与当前面的法向量有关 let innerBoxMaterial = new THREE.MeshNormalMaterial({ // flat shading 的具体解释:http://blog.csdn.net/libing_zeng/article/details/60760296 flatShading: THREE.FlatShading, side: THREE.BackSide // 或者 THREE.DoubleSide }) let innerBox = new THREE.Mesh(innerBoxGeometry, innerBoxMaterial) innerBox.position.y = -2.9 scene.add(innerBox) // 创建一个长宽高为 10 的立方体 let boxGeometry = new THREE.BoxGeometry(15, 10, 10) let materials = [ new THREE.MeshBasicMaterial({ color: 0xff0000 }), // 右 new THREE.MeshBasicMaterial({ color: 0x00ff00 }), // 左 new THREE.MeshBasicMaterial({ color: 0x0000ff }), // 上 new THREE.MeshBasicMaterial({ color: 0x000000 }), // 下 new THREE.MeshBasicMaterial({ color: 0x00ffff, transparent: true, opacity: 1 }), // 前 new THREE.MeshBasicMaterial({ color: 0xff0000, /* side: THREE.DoubleSide, */ }) // 后 ] // 当材质是一个数组时,集合的哪个面(由 Face3 组成)应用哪些子材质取是取决于其三角元 Face3 的 materialIndex 的值。 let boxMesh = new THREE.Mesh(boxGeometry, materials) scene.add(boxMesh) // 设置渲染器对面的剔除模式:默认是剔除背面,只显示正面。 // renderer.setFaceCulling ( cullFace, frontFace ) // cullFace:剔除模式,有4种情况:剔除正面 THREE.CullFaceFront、剔除反面 THREE.CullFaceBack、均不剔除 THREE.CullFaceNone、剔除正反面 THREE.CullFaceFrontBack // frontFace:指定正面时顶点的顺序是逆序还是顺序,THREE.FrontFaceDirectionCW、THREE.FrontFaceDirectionCCW renderer.setFaceCulling(THREE.CullFaceFront, THREE.FrontFaceDirectionCCW) render(); function render() { // 渲染,即摄像机拍下此刻的场景 renderer.render(scene, camera) boxMesh.rotation.y += 0.005 innerBox.rotation.y +=0.005 requestAnimationFrame(render) } } init()
最后:乱七八槽的学了两天,做了个小demo,给大家分享就这么多了。厚积薄发,一发冲天。figthing!!
参考资料:官方文档:https://threejs.org/docs/index.html
凹凸实验室:https://aotu.io/notes/2017/08/28/getting-started-with-threejs/index.html
TeaKKi:https://teakki.com/p/58a19327f0d40775548c6bd7
以上是关于three.js学习笔记 之一(ITAEM团队学习分享)的主要内容,如果未能解决你的问题,请参考以下文章