脚本化CSS(通过JS来间接操作CSS)
Posted wood2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了脚本化CSS(通过JS来间接操作CSS)相关的知识,希望对你有一定的参考价值。
(一)通过.style.形式,获取的是行间样式,可读可写
1.行间样式语法
1 <div style="width:100px;border:5px solid red;height:100px;background-color:green">
2
3 </div>
行间样式语法规则如下:
样式属性写在style的引号里面;样式名与样式值中间冒号隔开;样式与样式之间用分号隔开;
2.通过JS操作CSS
1 <body>
2 <div style="width:100px;border:5px solid red;height:100px;background-color:green">
3
4 </div>
5 <script type="text/javascript">
6 var div = document.getElementsByTagName(\'div\')[0];
7
8 div.style.width = "300px"
9 div.style.backgroundColor = "blue"
10 </script>
注意点:
(1). 左边是属性名,中间是赋值符号,右边是字符串形式;
(2). 左边的属性名,由于JS变量不支持特殊符号(如中横线),所以有中横线连写的变量要改成小驼峰形式;即background-color 改为 backgroundColor;
3. 通过JS操作CSS都是行间样式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 div{
8 width:100px;
9 }
10 </style>
11 </head>
12 <body>
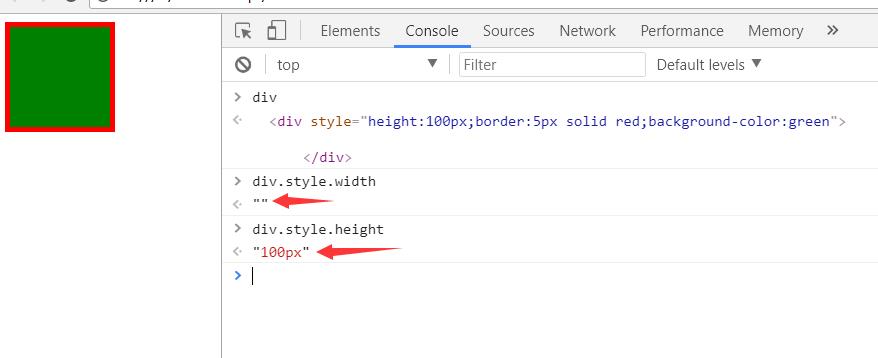
13 <div style="height:100px;border:5px solid red;background-color:green">
14
15 </div>
16 <script type="text/javascript">
17 var div = document.getElementsByTagName(\'div\')[0];
18
19 div.style.width = "300px"
20 div.style.backgroundColor = "blue"
21 </script>
22 </body>
23 </html>

***************************************************************************************************************************************************************************************
(二)查询样式属性值
获取当前元素经过计算所展示的样式一切值;(只能读,不能写)
(1)window.getComputedStyle(ele,null);
改方法特性如下:

(2) ele.currentStyle

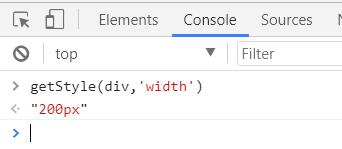
由于IE问题,有兼容性问题;下面我们自己来写封装兼容性函数getStyle(ele,prop)
1 function getStyle(ele,prop) { 2 if(window.getComputedStyle){ 3 return window.getComputedStyle(ele,null)[prop]; 4 }else{ 5 return ele.currentStyle[prop]; 6 } 7 }

以上是关于脚本化CSS(通过JS来间接操作CSS)的主要内容,如果未能解决你的问题,请参考以下文章