如何用js通过下拉菜单来实现div的隐藏和显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js通过下拉菜单来实现div的隐藏和显示相关的知识,希望对你有一定的参考价值。
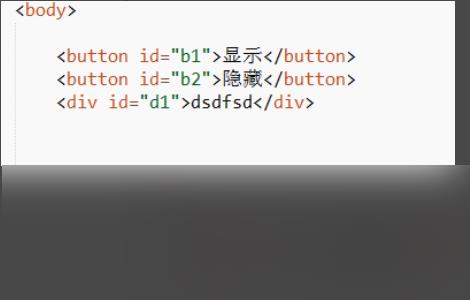
参考技术A1、首先写出架构,两个 buttod (按钮)。

2、下面是一个 div 存放文本和在后面的被js控制。

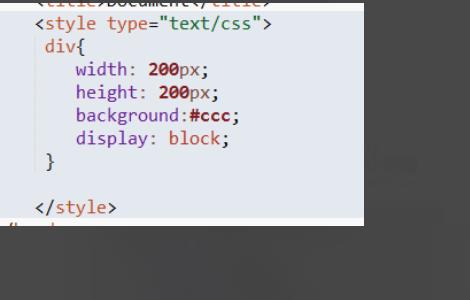
3、先用 css 选择器 为 div 控制属性。

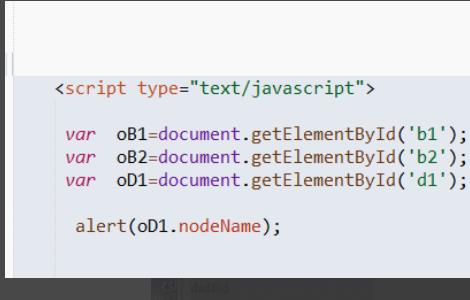
4、然后写出 script 标签,可以写在外部,然后在引用。

5、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素。

6、这里用 alert 测试一次我们是否选对了元素。

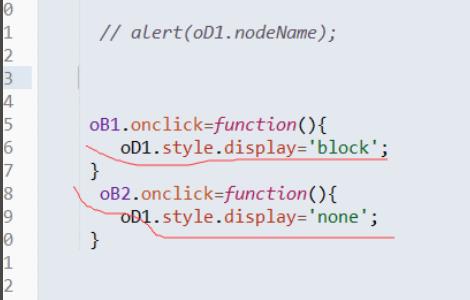
7、然后通过 onclick 事件来控制这个 div。

以上是关于如何用js通过下拉菜单来实现div的隐藏和显示的主要内容,如果未能解决你的问题,请参考以下文章