原生js修改文本内容
Posted 麦兜家园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js修改文本内容相关的知识,希望对你有一定的参考价值。
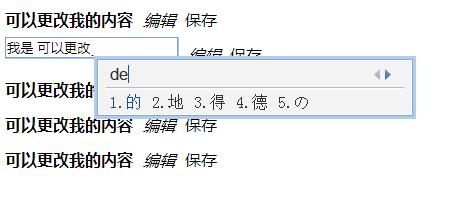
关于修改文本的内容,有好多不同的写法,今天实现一个简单的的案例就是点击“编辑”按钮,文本内容可以保存。看下图:

这个例子想要实现的效果就是点击编辑,出现文本框,然后可以更改内容,关键就是在实际项目中可能会遇到有多行这样的内容,那么现在就只能用到传参来解决了,只要实现一个剩下的就都好说了,来看看代码:
<ul id="list"> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> <li> <strong></strong> <input type="text" value=""> <i>编辑</i> <span>保存</span> </li> </ul>
布局很简单,接下来看js实现:
<script> window.onload=function(){ var oUl=document.getElementById("list"); var aLi=oUl.getElementsByTagName("li"); for(var i=0;i<aLi.length;i++){ fn(aLi[i]); } //先完成其中一个li的效果 function fn(aLi){//传参来实现每个li的效果 var oStxt=aLi.getElementsByTagName("strong")[0]; var oInput=aLi.getElementsByTagName("input")[0]; var oBj=aLi.getElementsByTagName("i")[0]; var oBc=aLi.getElementsByTagName("span")[0]; //初始化的情况下,所展示的内容 oInput.style="display:none"; oStxt.innerhtml="可以更改我的内容"; oBj.onclick=function(){//点击编辑按钮 oStxt.style="display:none"; oInput.value=oStxt.innerHTML;//将input的值赋值到strong里 oInput.style="display:block"; }; oBc.onclick=function(){//点击保存按钮 oStxt.style="display:block"; oInput.style="display:none"; oStxt.innerHTML=oInput.value; } } } </script>
这是效果图,可以更改input里的内容(可以忽略样式)

好了,今天就实现一个小的例子来联系传参,希望对大家有用!
以上是关于原生js修改文本内容的主要内容,如果未能解决你的问题,请参考以下文章