前端开发--js弹框
Posted 雨点的名字
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发--js弹框相关的知识,希望对你有一定的参考价值。
js三种弹框
一.普通弹框
这类弹框就是仅仅是个提示作用,并不会做其它操作
关键词:alert()
这个没啥好说的,就是一个弹框。
二.判断弹框
这类框有一个判断作用
关键字:confirm()
if(confirm("成绩库定稿后成绩无法再做修改,点击确认将生成最终成绩库,还可能修改,请点击取消")) { // 如果点击确定 ,那就在这里添加相关逻辑 alert("保存成功") } else { //如果点击取消,那就再这操作相关逻辑 alert("已取消") }
看这个框效果:

三.弹框输入能赋值
关键字:prompt("请输入您的名字","")
var name=prompt("请输入您的名字","");//将输入的内容赋给变量 name , //这里需要注意的是,prompt有两个参数,前面是提示的话,后面是当对话框出来后,在对话框里的默认值 if(name)//如果返回的有内容 { alert("你的名字是"+ name) }
效果:


当然如果你还要需要其它的操作,你可以用jquery
关键字:dialog
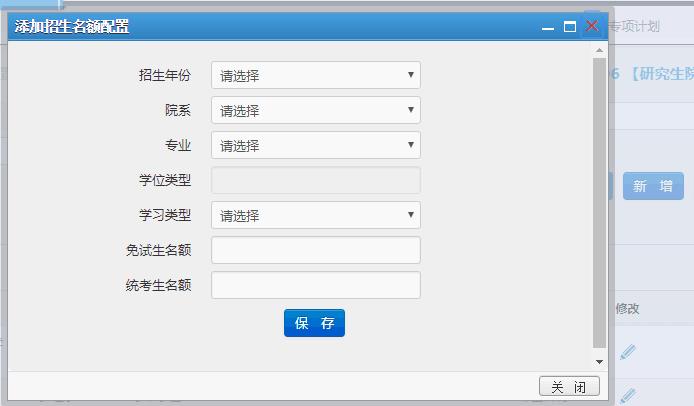
$(function(){ $("#add").click(AddZsmepz);} //添加招生名额配置 function AddZsmepz(){ $.dialog({ id: add, fixed: true, lock: true, width: 600, height: 330, cancelVal:"关 闭", cancel:true, title:\'添加招生名额配置\', content: \'url:\'+\'addZsmepz.htm?type=add\' }); }
效果:

这里其实是一个新的页面,只是把它放在一个固定大小的弹框里,关于dialog,我这里不多讲,还是比较复杂的,可以单独搜它。
水滴石穿,成功的速度一定要超过父母老去的速度! 少尉【4】
以上是关于前端开发--js弹框的主要内容,如果未能解决你的问题,请参考以下文章