Extjs MVC模式开发,循序渐进,Helloworld
Posted 君子笑而不语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs MVC模式开发,循序渐进,Helloworld相关的知识,希望对你有一定的参考价值。
本文讲述extjs mvc的Helloworld,tabPanel,event,页面布局layout等内容。
本页包含:MVC模式案例(一)~MVC模式案例(六),从搭建extjs mvc到点击按钮生成tab页,事件点击
本文代码位置:http://download.csdn.net/download/xiaoliu123586/10156915
代码使用idea打开即可,如果在windows下直接用浏览器打开index.html,加载data.json树文件会找不到,必须在某服务器里打开或者或者idea打开,
访问url类似:http://localhost:63342/extdemo/index.html?_ijt=8bt5l2b9lkvqhvs1gukmm1j5mk
而不是 file:///C:/Users/Mike/Desktop/extdemo/index.html
MVC模式案例(一)
即将实现网页的布局有三部分组成:顶部标题、左侧菜单和右侧主题内容显示。这里我们对案例的布局有个初步印象,方便今后我们的进一步学习。
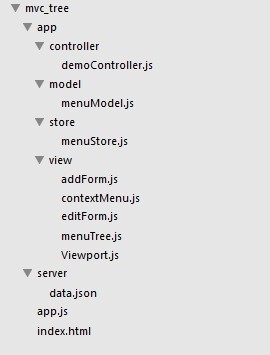
了解了项目的最终效果,下面来看一下该案例最终的文件结构:

文件结构可以看出,在整个项目中,app文件夹是我们的主要工作目录,其中包含:controller(控制器)、model(数据模型)、store(数据集)、view(视图)。另外还有server文件夹,其主要目的是代替后台服务器为项目提供数据。这些内容我们将在今后的文章中逐步讲解,今天我们来看一下index.html和app.js这两个文件。
index.html文件代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>ExtJS学习:MVC模式案例</title> <link rel="stylesheet" type="text/css" href="../extjs/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="../extjs/examples/shared/example.css" /> <script type="text/javascript" src="../extjs/bootstrap.js"></script> <script type="text/javascript" src="../extjs/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript" src="app.js"></script> </head> <body> <iframe id=\'contentIframe\' name=\'contentIframe\' style=\'height:100%;width:100%\' frameborder="no"></iframe> </body> </html>
这个文件主要的目的就是对ExtJS框架文件的引用,这里我们不做过多的介绍。
app.js文件代码:
Ext.onReady(function(){ //开启悬浮提示功能 Ext.QuickTips.init(); //开启动态加载 Ext.Loader.setConfig({ enabled: true }); //创建应用程序的实例 Ext.application({ //设定命名空间 name: \'Demo\', //指定配置选项,设置相应的路径 appFolder: \'app\', //加载控制器 controllers: [\'demoController\'], //自动加载和实例化Viewport文件 autoCreateViewport: true }); });
app.js文件可以看成是对我们整个项目的全局设置,其中我们需要注意的有:
(1)Ext.Loader.setConfig帮我们开启了自动加载的功能,这个功能默认是不开启的,需要我们手动开启,否则以后开发的很多文件都会找不到,报错。
(2)name: ‘Demo’给项目规定了一个命名空间,它将作为一个全局变量应用于整个项目中,帮助我们识别属于本项目的应用文件。
(3)appFolder: ‘app’这个配置项,帮我们指定到app文件夹中。
MVC模式案例(二)
ExtjS框架怎么使用MVC模式对代码进行布局。
到目前为止我们现有的文件只有根目录下的index.html和app.js两个文件,不具有任何的实际意义。下面我们开始着手创建我们的项目,让它能够实实在在的展现在我们的浏览器中。首先,我们在根目录下创建app文件夹,然后在app文件夹下创建controller和view两个文件夹,分别存放我们的控制器文件和视图文件。
定义ViewPort
VeiwPort代表整个浏览器显示区域,该对象渲染到页面的body区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例。下面我们在view文件夹中创建Viewport.js文件,然后添加如下代码:
Ext.define(\'Demo.view.Viewport\', { extend: \'Ext.container.Viewport\', //布局方式:border layout: \'border\', items: [{ title:\'ExtJS案例\', collapisble: true, region:\'north\', height: 100, html: \'<br><center><font size=5>MVC模式实现的ExtJS案例</font><br><font size=2>源码来源:ITLee博客</font></center>\' },{ title: \'功能菜单\', region: \'west\', width: 180, split: true, collapisble: true, html:\'这里是菜单部分\' }, { id: \'mainContent\', title: \'主题内容显示\', layout: \'fit\', region: \'center\', collapisble: true, contentEl: \'contentIframe\' }] });
在Viewport中我们用border的布局方式将整个网页分为三个部分:头部(north)、左部(west)、主题部分(center)。
定义一个控制器
控制器是整个应用程序的关键,他负责监听事件,并对某些时间做出相应的动作。现在我们在controller文件夹下创建一个控制器,命名为demoController.js(这里的命名应该与app.js文件中加载的控制器名称相同),然后我们为该文件添加以下代码:
Ext.define(\'Demo.controller.demoController\', { extend: \'Ext.app.Controller\', //将Viewport.js添加到控制器 views: [\'Viewport\'] });
在控制器中我们通过views配置项,将所需视图加载到控制器中。现在我们通过浏览器就可以对项目进行查看了,查看效果如下:

至此,我们对网页的布局就算是完成了,希望对大家有所帮助。下一讲我们将讲解树形菜单的实现。
MVC模式案例(三)
接下来,我们在view文件夹中添加一个menuTree.js文件,用来作为树形菜单组件。为该文件添加以下代码:
Ext.define(\'Demo.view.menuTree\', { extend: \'Ext.tree.Panel\', alias: \'widget.menutree\', border: false, //规定锚链接地址的显示区域 hrefTarget: \'mainContent\', //是否显示根节点 rootVisible: false, //数据集 store: \'menuStore\', //菜单样式 bodyStyle: { background: \'#ffc\', padding: \'10px\' } });
这样我们就创建了一个菜单的组件,但是,现在我们的菜单还不能正常工作,因为菜单中还没有填充数据。ExtJS4中我们用单独的一个文件来创建数据模型和数据集,在创建数据集前我们首先创建数据模型。在app文件夹下创建model文件夹,并且在该文件夹下创建menuModel.js文件,为该文件添加以下代码:
Ext.define(\'Demo.model.menuModel\', { extend: \'Ext.data.Model\', fields:[ {name:\'id\', type:\'int\'}, {name:\'pid\', type:\'int\'}, {name:\'text\', type:\'varchar\'}, //type为布尔型时,后面的默认值是必须写的,要不会出错 {name:\'leaf\', type:\'boolean\', defaultValue: true}, {name: \'url\', type:\'varchar\'} ] });
有了数据模型,接下来我们创建store文件夹,以及在该文件夹下创建menuStore.js文件,添加下面的代码:
Ext.define("Demo.store.menuStore",{ extend:\'Ext.data.TreeStore\', defaultRoodId:\'root\', //requires: \'Demo.model.menuModel\',//我加了这两行,会报错 //model: \'Demo.model.menuModel\', proxy:{ type:\'ajax\', url:\'./server/data.json\', reader:\'json\', autoLoad:true } });
数据集和数据模型都有了,那么我们怎么给菜单添加数据呢?一般情况下,菜单所需的数据都是有后台服务器提供,因为我们这里主要讲解ExtJS的知识,尽量不去涉及后端的东西,我们可以用json格式模拟后台数据输出。现在,我们在根目录下创建server文件夹,在该文件夹下创建一个data.json的文件用来为前端提供数据:
[ {"id":"2", "pid":"1", "text":"用户管理", "leaf":"0", "url":"http:\\/\\/www.lihuai.net", "children":[{ "id":"5", "pid":"2", "text":"基本信息", "leaf":"1", "url":"http:\\/\\/www.sogou.com", "children":""},{ "id":"11", "pid":"2", "text":"信息管理", "leaf":"1", "url":"http:\\/\\/www.sogou.com", "children":""},{ "id":"12", "pid":"2", "text":"添加用户", "leaf":"1", "url":"http:\\/\\/www.sogou.com", "children":""}]}, {"id":"3", "pid":"1", "text":"产品管理", "leaf":"0", "url":"http:\\/\\/www.so.com", "children":[{ "id":"7", "pid":"3", "text":"产品信息", "leaf":"1", "url":"http:\\/\\/www.so.com", "children":""},{ "id":"8", "pid":"3", "text":"产品添加", "leaf":"1", "url":"http:\\/\\/www.so.com", "children":""}]} ]
为了简单起见,每个节点的url地址我们用简单的网页替代。万事俱备,只差加载了。那么,怎么才能将我们写好的菜单组件加载到我们的项目中呢?
首先,修改我们的Viewport.js文件,将菜单组件添加到整个视图中,修改后的代码如下:
Ext.define(\'Demo.view.Viewport\', { extend: \'Ext.container.Viewport\', //布局方式 layout: \'border\', items: [{ title:\'ExtJS案例\', collapisble: true, region:\'north\', height: 100, html: \'<br><center><font size=5>MVC模式实现的ExtJS案例</font><br><font size=2>源码来源:ITLee博客</font></center>\' },{ title: \'功能菜单\', region: \'west\', width: 180, split: true, collapisble: true, //这里是修改的部分 items:[{ xtype: \'menutree\' }] }, { id: \'mainContent\', title: \'主题内容显示\', layout: \'fit\', region: \'center\', collapisble: true, contentEl: \'contentIframe\' }] });
接下来,修改demoController.js文件,实现对菜单组件的加载,修改后的代码:
Ext.define(\'Demo.controller.demoController\', { extend: \'Ext.app.Controller\', views: [\'Viewport\',\'menuTree\'], stores: [\'menuStore\'], model: [\'menuModel\'] });
现在,用浏览器查看我们的案例,左侧已经显示出菜单栏了,效果如下图:

当我们点击树形节点的时候,发现右侧主题部分并没有显示网页内容,这是因为我们还没有为节点添加监听事件的原因。具体如何添加切换页面的效果,下一讲我们将会详细讲解。
MVC模式案例(四)
我们基本实现了MVC模式布局ExtJS项目的目的,并且在浏览器中也可以看到最为常见的网页布局结构。但是,作为WEB开发者,并不是能够实现网页布局就算是完成任务了,我们还需要实现一定的功能。在这一讲中,我们将实现当点击ExtJS菜单节点的时候,网页主题部分显示相对应的内容。
本讲我们不会添加新的文件,只是对原来的文件进行修改即可。前面我们说过,控制器的主要作用是监听事件,控制逻辑。所以,我们今天主要修改demoController.js这个文件,为我们的项目添加切换页面的功能。
demoController.js文件代码:
添加对menuTree组件的鼠标点击事件进行监听,修改后的代码:
Ext.define(\'Demo.controller.demoController\', { extend:\'Ext.app.Controller\', views: [\'Viewport\',\'menuTree\'], stores: [\'menuStore\'], model: [\'menuModel\'], //通过init函数来监听视图事件,控制视图与控制器的交互 init:function() { //init函数通过this.control来负责监听 this.control({ //被监听的组件的别名 \'menutree\': { //监听鼠标点击事件,点击后调用changePage方法 itemclick:this.changePage, } }); }, changePage:function(){ alert(\'success\'); } });
刷新页面,点击菜单几点,弹出success说明我们监听事件成功。下面我们继续修改changePage方法,实现对主体内容部分页面的切换功能。
changePage:function(view, rec, item, index, e){ //获取url地址 var url = rec.get(\'url\'); //获取当前节点信息 var title = rec.get(\'text\'); //将主体内容部分的url地址指定为我们获取到的url Ext.getDom(\'contentIframe\').src = url; //将主体内容框的标题设置为我们获取的节点信息 Ext.getCmp(\'mainContent\').setTitle(title); }
通过对changePage方法的修改,刷新页面,当我们再次点击节点的时候,右侧主体内容部分将显示对应url的页面信息,大功告成。
MVC模式案例(五)
要实现右键菜单的功能,首先我们需要添加一个菜单组件,在view文件夹中新建contextMenu.js文件,该文件中添加以下代码:
Ext.define(\'Demo.view.contextMenu\', { extend: \'Ext.menu.Menu\', alias: \'widget.contextmenu\', float: true, items: [{ xtype: \'button\', text: \'添加\', action: \'add\', iconCls: \'leaf\' }, { xtype: \'button\', text: \'删除\', action: \'del\', iconCls: \'leaf\' }, { xtype: \'button\', text: \'编辑\', action: \'edit\', iconCls: \'leaf\' }] });
正如我们前面所说的,添加组件后需要在控制器中进行加载,否则ExtJS的自动加载机制将不能找到我们的文件,下面修改demoController.js文件的view配置项,修改后的代码如下:
Ext.define(\'Demo.controller.demoController\', { extend: \'Ext.app.Controller\', //这次的修改在这里,给view配置项添加“contextMenu” views: [\'Viewport\',\'menuTree\',\'contextMenu\'], stores: [\'menuStore\'], model: [\'menuModel\'], //通过init函数来监听视图事件,控制视图与控制器的交互 init: function() { //init函数通过this.control来负责监听 this.control({ //被监听的组件的别名 \'menutree\': { //监听鼠标点击事件,点击后调用changePage方法 itemclick: this.changePage, } }); }, changePage:function(view, rec, item, index, e){ //获取url地址 var url = rec.get(\'url\'); //获取当前节点信息 var title = rec.get(\'text\'); //将主体内容部分的url地址指定为我们获取到的url Ext.getDom(\'contentIframe\').src = url; //将主体内容框的标题设置为我们获取的节点信息 Ext.getCmp(\'mainContent\').setTitle(title); } });
做完以上工作后,接下来就是为我们的menuTree组件添加右键监听事件了,修改控制器文件demoController.js:
Ext.define(\'Demo.controller.demoController\', { extend: \'Ext.app.Controller\', views: [\'Viewport\',\'menuTree\',\'contextMenu\'], stores: [\'menuStore\'], model: [\'menuModel\'], //通过init函数来监听视图事件,控制视图与控制器的交互 init: function() { //init函数通过this.control来负责监听 this.control({ //被监听的组件的别名 \'menutree\': { //监听鼠标点击事件,点击后调用changePage方法 itemclick: this.changePage, //监听鼠标右键事件,点击后调用contextMenu方法 itemcontextmenu: this.contextMenu } }); }, //页面切换方法 changePage:function(view, rec, item, index, e){ //获取url地址 var url = rec.get(\'url\'); //获取当前节点信息 var title = rec.get(\'text\'); //将主体内容部分的url地址指定为我们获取到的url Ext.getDom(\'contentIframe\').src = url; //将主体内容框的标题设置为我们获取的节点信息 Ext.getCmp(\'mainContent\').setTitle(title); }, //显示右键菜单方法 contextMenu:function(tree, record, item, index, e, eOpts){ //阻止浏览器默认右键事件 e.preventDefault(); e.stopEvent(); //显示右键菜单 var view = Ext.widget(\'contextmenu\'); view.showAt(e.getXY()); } });
在demoController.js文件中添加以上代码后,刷新页面,在菜单节点上点击右键,看到如下效果图:

现在,我们整个案例教程就结束了,虽然还有很多功能没实现,如果继续扩展的话,怕是永远也讲不完了,呵呵,主要目的还是为ExtJS的新手们起一个引导的作用,希望对大家有所帮助。