JS+CSS实现静态登录界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS+CSS实现静态登录界面相关的知识,希望对你有一定的参考价值。
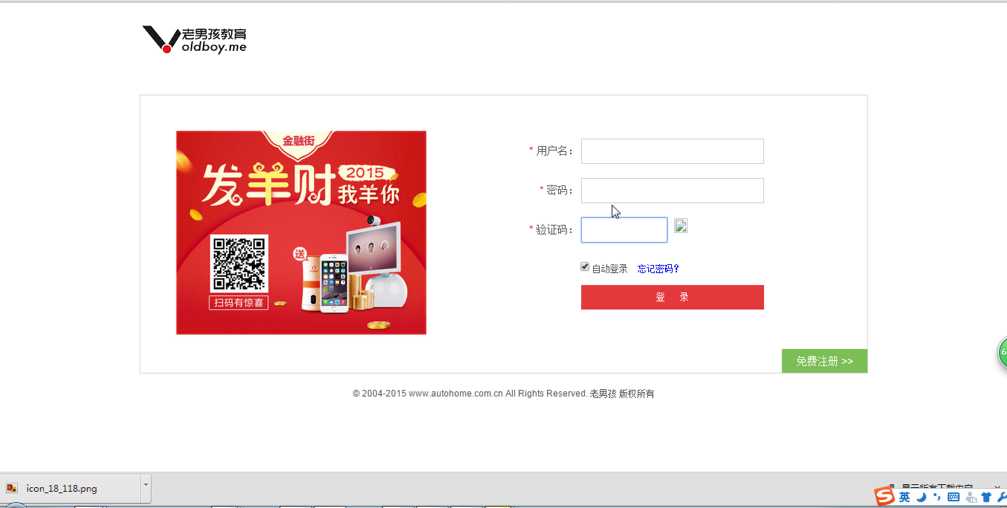
最终效果如下图

实现的代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--头部图片--> 9 <div style="width: 800px;height: 50px;margin-left: 20%"> 10 <img src="oldboy.png"> 11 </div> 12 <!--主界面--> 13 <div> 14 <!--居中大框--> 15 <div style="width: 600px;height: 300px;margin: 0 auto;border: 1px solid silver;margin-top: 3%;position:relative"> 16 17 <!--左侧发财图片--> 18 <div style="width: 300px;height: 250px;text-align:center;position: absolute;top:25px;float: left"> 19 <img src="show.png"> 20 </div> 21 <!--右侧登录界面--> 22 <div style="width: 300px;height: 250px;position: absolute;right:0;top:25px;float: right;"> 23 <!--用户名--> 24 <div style="width:200px"> 25 <div style="width:80px;text-align: right;float: left"> 26 <img src="spot.png" style="display: inline-block"> 27 <div style="display: inline-block">用户名:</div> 28 </div> 29 <div style="width:100px;float: right"> 30 <input type="text " style="position: absolute;display: inline-block"> 31 </div> 32 </div> 33 <!--密码--> 34 <div style="width:200px;margin-top: 30px"> 35 <div style="width:80px;text-align: right;float: left"> 36 <img src="spot.png" style="display: inline-block"> 37 <div style="display: inline-block">密码:</div> 38 </div> 39 <div style="width:100px;float: right"> 40 <input type="text " style="position: absolute;display: inline-block"> 41 </div> 42 </div> 43 <!--验证码--> 44 <div style="width:200px;margin-top: 60px"> 45 <div style="width:80px;text-align: right;float: left"> 46 <img src="spot.png" style="display: inline-block"> 47 <div style="display: inline-block">验证码:</div> 48 </div> 49 <div style="width:100px;float: right"> 50 <input type="text " style="position: absolute;display: inline-block"> 51 </div> 52 </div> 53 <!--自动登录--> 54 <div style="margin-top: 90px;text-align: center"> 55 <input type="checkbox" style="display: inline-block"> 56 <div style="display: inline-block"> 自动登陆</div> 57 </div> 58 <!--登陆--> 59 <div style="width:150px; 60 height:30px; 61 background-color: red; 62 color: white; 63 text-align: center; 64 line-height: 30px; 65 margin: 0 auto; 66 margin-top:10px; 67 ">登录 68 </div> 69 70 </div> 71 <!--右下角免费注册--> 72 <div style="background-color: darkgreen; 73 color:white; 74 width: 100px; 75 height:30px; 76 position: absolute; 77 right: 0; 78 bottom: 5px; 79 text-align: center; 80 line-height: 30px"> 免费注册>></div> 81 <div style="clear: both"></div> 82 </div> 83 </div> 84 </body> 85 </html>
以上是关于JS+CSS实现静态登录界面的主要内容,如果未能解决你的问题,请参考以下文章