用js实现表格多条件模糊查询,可兼容分页
Posted nancy_明月无缺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js实现表格多条件模糊查询,可兼容分页相关的知识,希望对你有一定的参考价值。
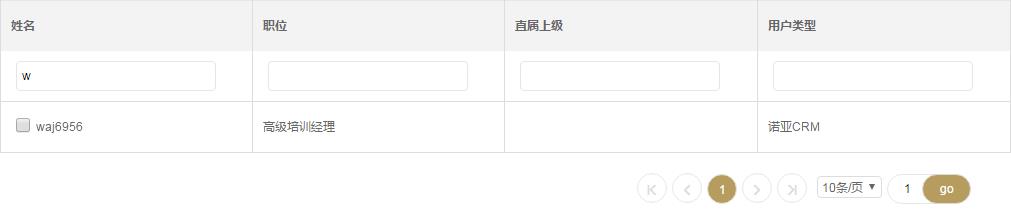
需求如下:
实现姓名、职位、直属上级、用户类型四个条件模糊查询,查询到的结果分页展示。

实现逻辑:
定义两个数组,其中vm.nowallUserLists为原始数据。vm.nowallUserFilter为筛选后数据。最终循环vm.nowallUserFilter来渲染表格。
筛选前,将vm.nowallUserLists的值赋给vm.nowallUserFilter,表格渲染全部数据。
筛选时,先初始化vm.nowallUserFilter为空数组,将筛选得到的内容推到这个数组中。此时表格渲染筛选后的数据。
因为不区分大小写,需要将筛选条件和被筛选的数据内容都用toUpperCase转化为大写状态。
四个筛选条件是且的关系,则用&&相连。
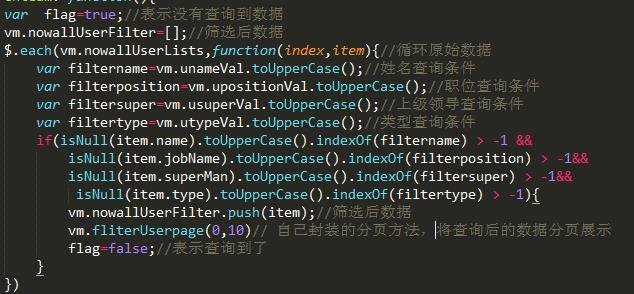
具体代码如下:

如果是单条件查询且单页查询(不分页),则有更简单的方法。网上流传的大多也是这种,如下:
$("table tbody tr").stop().hide() //将tbody中的tr都隐藏
.filter(":contains(\'"+($(this).val())+"\')").show();//将查询到相关内容的tr显示
以上是关于用js实现表格多条件模糊查询,可兼容分页的主要内容,如果未能解决你的问题,请参考以下文章