2017.12.3 Ajax与React提交数据到指定服务器程序文件
Posted 小春熙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017.12.3 Ajax与React提交数据到指定服务器程序文件相关的知识,希望对你有一定的参考价值。

var Common ={ test:function (date) { var xhr=new XMLHttpRequest(); xhr.onreadystatechange=function () { if(xhr.readyState==4){ if((xhr.status>=200 && xhr.status<300 || xhr.status==304)){ alert(xhr.responseText); }else{ alert("Request was unsuccessful:"+xhr.status); } } } xhr.open("get","postTest.js",true); xhr.setRequestHeader("Content-Type","multipart/form-data") xhr.send(date); alert(date); } }; module.exports =Common;
postTest.js的内容:相当于一个服务器文件程序,监听前端的请求;
var http = require("http"); var url = require("url"); var querystring = require(\'querystring\'); http.createServer(function(request, response) { //request.setEncoding(\'utf8\'); response.writeHead(200, {"Content-Type": "text/plain"}); response.write("送一段数据给你!"); request.addListener(\'data\', function(chunk){ console.log(\'获取的post数据为:\' + chunk); var name = querystring.parse(chunk + \'\').name; //chunk是一个对象 加上空字符串将其转换为字符串格式 console.log("--------------------"); console.log(name); }) response.end(); }).listen(8888)
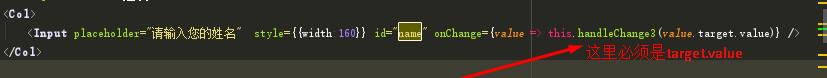
3.解决Bug之Input组件获取值是空的(也就是Object)问题,只有Input组件需要这样:


查看返回结果使用:
console.log(data); //尽量不要用alert
4.实施项目的时候发现之前那种ajax不行,换了一种:
import $ from \'jquery\'; var Common; Common = { test: function (data1) { //alert(JSON.parse(data1)); $.ajax({ type:"post", url:"http://10.11.143.150:8080/sfboffice/askForLeaveServlet", data: JSON.parse(data1), success: function (data, textStatus, jqXHR) { console.log(data.msg); }, error : function(XMLHttpRequest, textStatus, errorThrown) { //这个error函数调试时非常有用,如果解析不正确,将会弹出错误框 alert(XMLHttpRequest.responseText); alert(XMLHttpRequest.status); alert(XMLHttpRequest.readyState); alert(textStatus); // parser error; } }); }; module.exports =Common;
而且前端也要修改为JSON格式的数据:
Submit(){ //console.log(this.state.work); var data={ department:this.state.work, action:"askForLeaveProcess", name:this.state.name, askAccount:"chunyu", askType:this.state.applyclass, askRemark:this.state.otherinfo, leaveDate1:this.state.applytime1, leaveDate2:this.state.applytime2, leaveDateCount:this.state.inputValue }; Common.test(JSON.stringify(data)); //console.log(this.state.name) }
以上是关于2017.12.3 Ajax与React提交数据到指定服务器程序文件的主要内容,如果未能解决你的问题,请参考以下文章