JavaScript中字符串的match与replace方法
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中字符串的match与replace方法相关的知识,希望对你有一定的参考价值。
1、match方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
match()方法的返回值为:存放匹配结果的数组。
2、replace方法
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
replace方法的返回值为:一个新的字符串。
3、说明
以上2个方法的参数在使用正则表达式时主要添加全局g,这样才能对字符串进行全部匹配或者替换。
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>javascript中字符串的match与replace方法</title>
</head>
<body>
<!--注意src路径要对-->
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var str = "1 plus 2 equal 3";
//match方法返回值为数组
var arr = str.match(/[0-9]/g)
console.log(arr);
var new_str = str.replace(/[0-9]/g, \'newstr\');
//replace方法返回值为新的字符串
console.log(new_str)
</script>
</body>
</html>
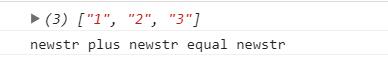
控制台输出为:

以上是关于JavaScript中字符串的match与replace方法的主要内容,如果未能解决你的问题,请参考以下文章
从 JavaScript 文件或 REPL 中 require()'ing CoffeeScript 文件