JS的数据类型及转换(还是基础的东西)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的数据类型及转换(还是基础的东西)相关的知识,希望对你有一定的参考价值。
朋友说我这是再自娱自乐,我只想说,你说的对????????!其实也不然,这算是我对自己的基础的一次彻底性的重新梳理以及闲的无聊,找点显得比较有意义的事情做罢了。
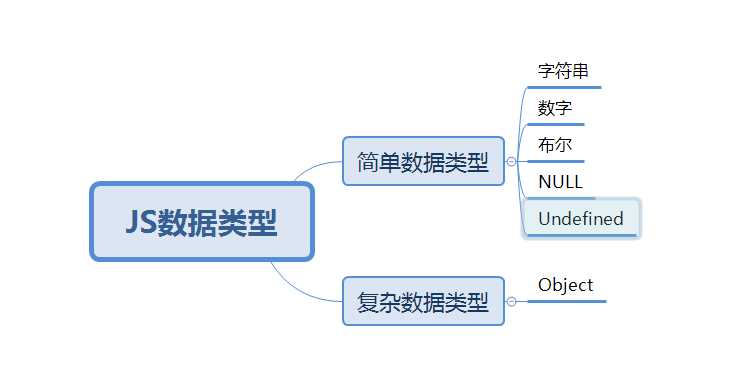
回归正题,在JS中,数据类型有哪些呢?看看下图

字符串、数字、布尔类型就不细说了,这些大家都懂,说一些大家关注度比较少的东西......
NULL和Undefined:
NULL和Undefined一样都只有一个值,并且都是他们本身,但是有一点特别的有意思,那就是:

在W3C里事这样解释这两个东西的:
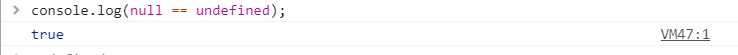
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
虽然视为相等,但是含义却不同,undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。意思就是,一个用于简单数据类型,一个用于复杂数据类型。
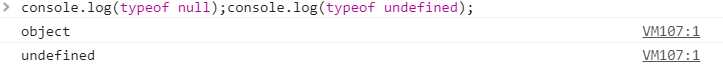
有一种方法很容易区分他们:typeof()。

接下来说一说类型转换
JS的数据类型事动态的,所以说,当声明一个变量之后,这个变量的数据类型是什么取决于它被赋予的值。
var abc ;
这是声明变量了,然后:
abc = asdfgh;这就是字符串类型的;
abc = 123;这就是数字类型的,并且是同一个变量,而且字符串类型已经的值已经被覆盖了;
这就是简单的解释了js的数据类型是动态的。
当然,还有很多方法,例如:.toString() parseInt() parseFloat()......这些方法,这都是直接的数据类型的转换方法。
当然,其实这些都不怎么好用,最喜欢的还是一些比较直接的方法:例如什么-1,例如什么+个字符串类型的变量,自然而然的就是字符串类型了。这也就是所谓的隐式转换。
在复杂类型中,从NULL衍生到Object,这已经定义了所有的变量都是对象。字符串类型变量是对象,数字类型的变量也是对象,布尔类型的,null,undefined的全都是对象。上面图里面我没有写上数组Array,是因为我相当都的说一下。
在Object中,通过原型链,我们可以得到Function、String、Number、Array这些对象。说到这里,我想说一个搞笑的事情,再一次我的面试中,我面试官问我知不知道数据类型什么的,然后我说我知道,人家就问我typeof一个数组,得到结果是什么,当时我想都没想就脱口而出是Array,并且还很是得意。人家还问我确定不,我当时很坚决的说是。面试的结果,可想而知,我晚上想到这个的时候,真心是哭笑不得,真心觉得都快丢人丢死了。自那以后我深刻的记住了,数组的typeof是object,虽然他的原型时候Array。原型和数据类型是不同的。
以上是关于JS的数据类型及转换(还是基础的东西)的主要内容,如果未能解决你的问题,请参考以下文章