Node.js express 入门示例1
Posted 大头头大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js express 入门示例1相关的知识,希望对你有一定的参考价值。
1: 下载node.js并安装,安装程序自带有npm,选择一起安装。
2:node -v显示版本,npm -v显示版本。

3:我这里要代理才能上网,先设置npm代理,如果上网不需要代理,可跳过此步骤。
npm config set proxy http://proxy3.bj.petrochina:8080
npm config set https-proxy http://proxy3.bj.petrochina:8080
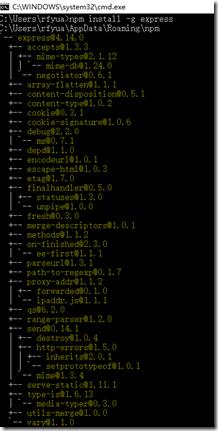
4:安装全局的express。
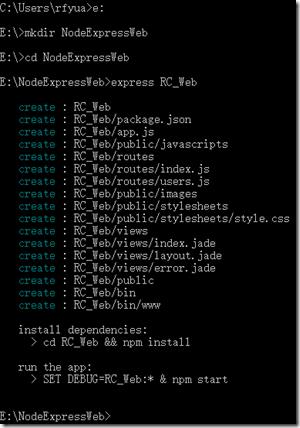
6:至此,安装环境都已经安装好, 现在开始创建网站。先创建目录,然后express RC_Web
生成的网站结构如下:
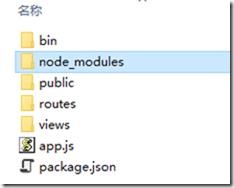
7: 安装依赖,最后在当前目录下生成了node_modules目录。
8: 启动网站(调试模式)
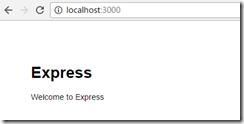
9:在浏览器里输入:“http://localhost:3000” 可以看到网站启动了。同时可以看到DEBUG信息。
以上是关于Node.js express 入门示例1的主要内容,如果未能解决你的问题,请参考以下文章