JavaScript严格模式下this指向
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript严格模式下this指向相关的知识,希望对你有一定的参考价值。
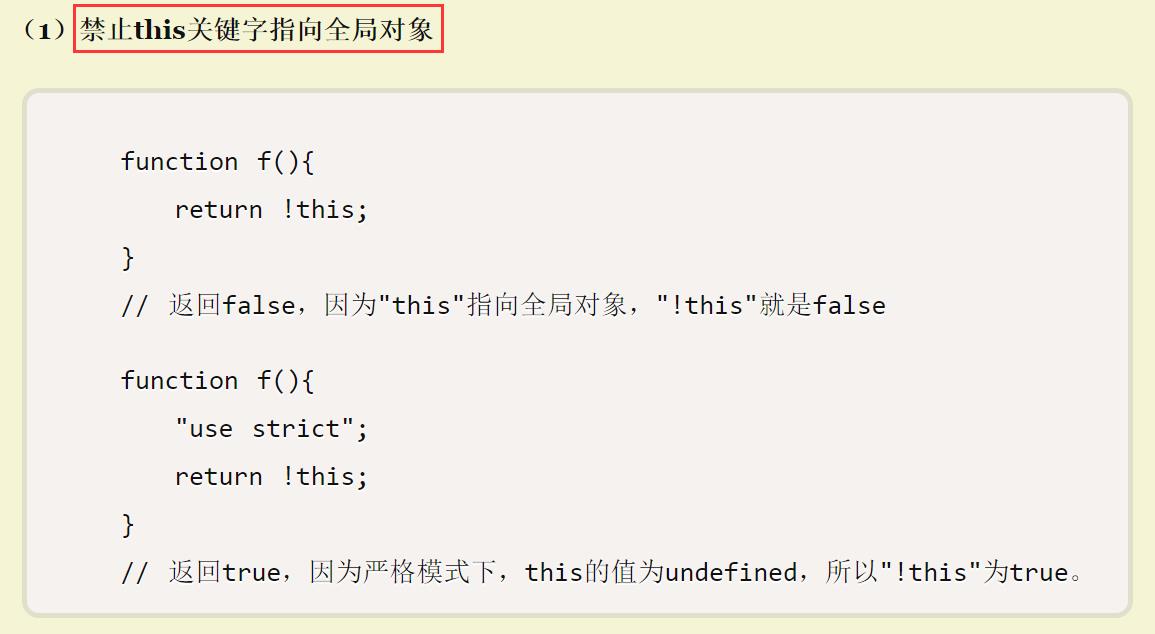
一般认为:严格模式下this不允许指向全局对象。是函数体是否处于严格模式!
如:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html

需要说明的是:本身指向全局的this是没有问题的。
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>严格模式下this指向</title>
</head>
<body>
<script type="text/javascript">
\'use strict\';
console.log(this);
</script>
</body>
</html>
控制台输出为window对象(全局对象):

严格模式下this不允许指向全局对象是指在函数内部,如下示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>严格模式下this指向</title>
</head>
<body>
<script type="text/javascript">
\'use strict\';
function F() {
this.a = 1; //这种指向全局的this不对
};
F();
</script>
</body>
</html>
控制台输出报错:

补充(2017-12-14):
"use strict";
(function(){
console.log(this)//undefined
})();
!function(){
console.log(this)//undefined
}();
setTimeout(function(){
console.log(this) //window
},0);
function a(){
console.log(this);
}
a(); //undefined
setTimeout 是window的方法,setTimeout 在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文window。
setTimeout(function(){
console.log(111111)
},1000)
与
window.setTimeout(function(){
console.log(111111)
},1000)
上述2个代码是相同的。
以上是关于JavaScript严格模式下this指向的主要内容,如果未能解决你的问题,请参考以下文章