$.ajax()在IE9下的兼容性问题
Posted 砌墙的砖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$.ajax()在IE9下的兼容性问题相关的知识,希望对你有一定的参考价值。
最近在主导一个项目,遇到了一点问题,跟大家分享一下。
最终bug解决方案的链接地址:http://stackoverflow.com/questions/5241088/jquery-call-to-webservice-returns-no-transport-error

最终通过这个cdn我们得到了一个github的开源文件地址:https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
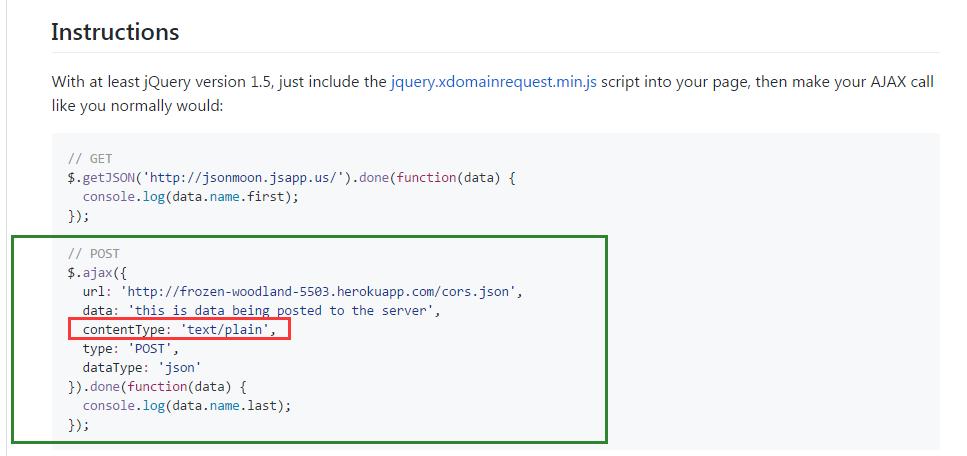
在这个开源项目中,作者给出了我们的解决方案:

在项目中引入这个文件,这是这个文件的cdn地址:
红色部分可以不要,或者通过你的文件的后缀名查询对应的http contentType值,以下链接地址是对应的查询表:http://cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.3/jquery.xdomainrequest.min.js
如果不想写这个值,可以省略,不写不会错,写错了就会报错。
在使用了这个新的方法以后,又出现了新的问题,就是我给后台传递的json参数传不过去,后来我们就把json传递参数修改为 url 传递参数,这样在所有的浏览器上都没有问题了。
在这个之前,我还百度了很多方法,比如时间戳什么的,cache为false等等,都没有成功。
如果你也遇到了和我一样的问题,希望这个解决方案可以完美解决你的问题。
ps:这篇文章写了好久好久了,怕文笔不好,就一直没法出来,最近得以不忙,加以修饰了一下。
以上是关于$.ajax()在IE9下的兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章
[转]IE9.0或者360下js(JavaScriptjQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(jsonstring)无法获(代
JavaScript:如果它处于 IE7 或 IE8 兼容模式,我可以检测到 IE9 吗?