JavaScript调试方法
Posted 木之子梦之蝶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript调试方法相关的知识,希望对你有一定的参考价值。
一、console.log和debugger调试方法
这两种方法使我们一般最喜欢的调试方法
一旦执行到这行代码,Chrome 会在执行时自动停止。
你甚至可以使用条件语句加上判断,这样可以只在你需要的时候运行。
if (thisThing) {
debugger;
}
这两种方法还有一个弊端,有人形容他们两的词语用到了肮脏,哈哈哈哈哈
(之所以形容他肮脏主要是因为调试完后还要删除这段代码)
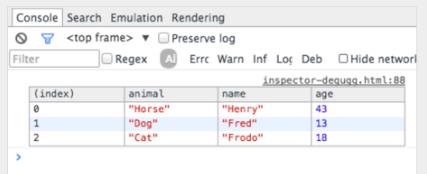
二、console.table方法进行调试
当遇到一个对象时,我们需要看到他的值,一般我们会使用到console.log方法;
但是当遇到一个较为复杂结构的对象,输出的结果会不便于我们观察,这个时候我们就用到了console.table方法

var animals = [
{ animal: \'Horse\', name: \'Henry\', age: 43 },
{ animal: \'Dog\', name: \'Fred\', age: 13 },
{ animal: \'Cat\', name: \'Frodo\', age: 18 }
];
console.table(animals);
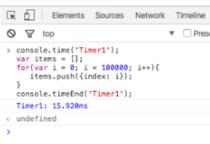
三、console.time和console.end方法
要确切地知道某段代码需要执行多长时间,尤其是在调试慢循环时,可能会非常有用。
您甚至可以通过为该方法分配标签来设置多个定时器。让我们看看它是如何工作的:
console.time(\'Timer1\');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd(\'Timer1\');

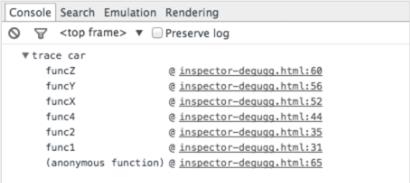
四、console.trace方法——获取函数的堆栈跟踪信息
函数执行的顺序——方便自己了解自己的代码,像是一个特定的为自己定制的菜单
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();

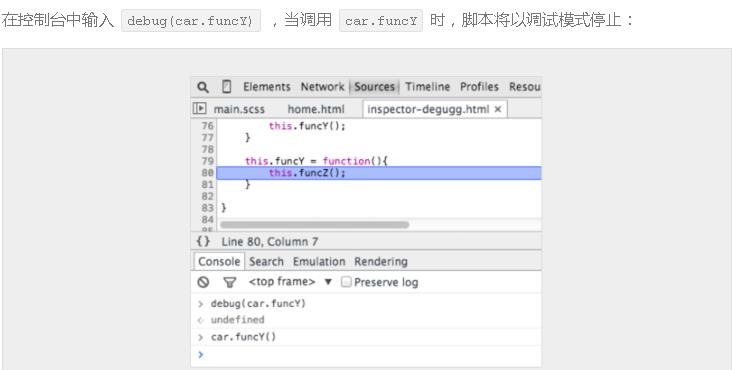
五、debug(funcName)——快速查找要调试的函数
在控制台中使用 debug(funcName),当到达传入的函数时,代码将停止。
这个调试方法很快, 但缺点是不适用于私有函数或匿名函数。
但除了私有和匿名函数, 这可能是找到调试函数的最快方法。
(注意:这个函数和console.debug 函数是不同的东西。)
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();

六、Blackbox script——在调试过程中屏蔽不相关的代码
现在,我们经常在应用中引入多个库或框架
其中大多数都经过良好的测试且相对没有陷阱。
但是,调试器仍然会进入与调试任务无关的文件。
解决方案是屏蔽不需要调试的脚本。当然也可以包括你自己的脚本。

七、在复杂的调试过程中寻找重点
在更复杂的调试中,我们有时希望输出很多行。
你可以做的事情就是使用更多控制台函数来保持良好的输出结构,
console.log, console.debug, console.warn, console.info, console.error
但有时候,某些 JavaScrip 调试信息并不是你需要的。
现在,可以自己美化调试信息了。
在调试 javascript 时,可以使用 CSS 并自定义控制台信息:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
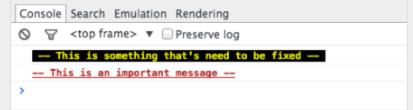
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);

在 console.log() 中, 可以用 %s 设置字符串,%i 设置数字,%c 设置自定义样式等等,还有很多更好的 console.log() 使用方法。
如果使用的是单页应用框架,可以为视图(view)消息创建一个样式,为模型(models),集合(collections),控制器(controllers)等创建另一个样式。
也许还可以像 wlog,clog 和 mlog 一样发挥想象力!
以上是关于JavaScript调试方法的主要内容,如果未能解决你的问题,请参考以下文章