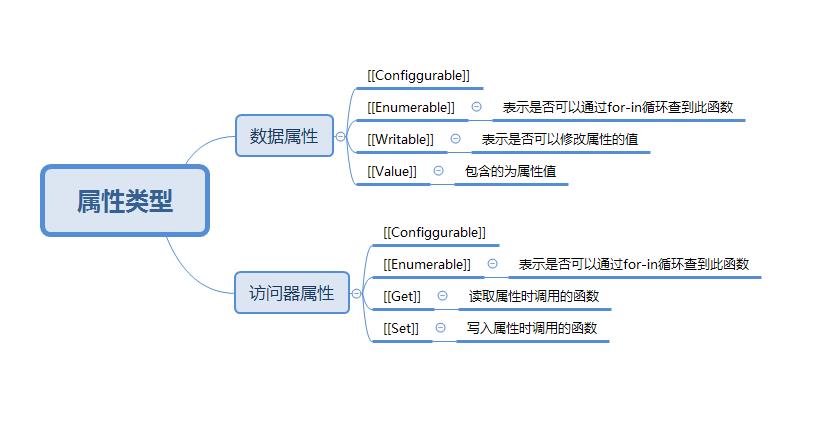
js的内部特性--属性
Posted 兔子只吃胡萝卜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的内部特性--属性相关的知识,希望对你有一定的参考价值。

使用方法:通过调用Object.defineProperty(对象,"对象属性",{}进行的操作})
当对一个对象的属性的属性类型中vlue设置为一个值时,则这个对象的这个属性的值将是无法更改的
例子:(访问器属性)
var fun = { name:"jek", age:"15" } Object.defineProperty(fun,"name",{ get:function(){ console.log("get"); }, set:function(){ console.log("set"); } });
显示结果
fun.name get undefined fun.name = "a" set "a"
定义多个属性时:Object.defineProperties(对象,{对象属性集合})
1 var fun = { 2 name:"jek", 3 age:"15" 4 } 5 Object.defineProperties(fun,{ 6 name:{ 7 get:function(){ 8 console.log("name:get"); 9 }, 10 set:function(){ 11 console.log("name:set"); 12 } 13 }, 14 age:{ 15 get:function(){ 16 console.log("age:get"); 17 }, 18 set:function(){ 19 console.log("age:set"); 20 } 21 } 22 });
显示结果
1 fun.name 2 name:get 3 undefined 4 fun.age 5 age:get 6 undefined 7 fun.name = 1 8 name:set 9 1 10 fun.age = 2 11 age:set 12 2
以上是关于js的内部特性--属性的主要内容,如果未能解决你的问题,请参考以下文章