html,jquery,ajax,servlet,mysql实现前端数据写入数据库
Posted 蓉啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html,jquery,ajax,servlet,mysql实现前端数据写入数据库相关的知识,希望对你有一定的参考价值。
Myeclipse下新建WebProject项目
程序仅实现前端传数据到后端写入数据库
前端html代码:
<!DOCTYPE html>
<html>
<head>
<title>register.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<label>用户名:</label><input id="name" name="name" type="text" />
<label>密码:</label><input id="password" name="password" type="password" />
<input id="register" type="button" value="注册"/>
</body>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script>
$("#register").click(function(){
var name=$("#name").val();
var password=$("#password").val();
if(name!=""&&password!=""){
$.ajax({
type:"POST",
url:"add",
dataType:"JSON",
data:{
"name":name,
"password":password,
}
})
}else{
alert("请检查您的输入!");
}
})
</script>
</html>
后端Servlet代码:
package com.jquery.register; import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class add extends HttpServlet { public void destroy() { super.destroy(); } public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); Connection conn = null; PreparedStatement stmt = null; ResultSet rs = null; String name=request.getParameter("name"); String password=request.getParameter("password"); String drive = "com.mysql.jdbc.Driver"; System.out.println("ajax后台交互成功"); try{ Class.forName(drive); conn = DriverManager .getConnection("jdbc:mysql://localhost:3306/test?user=root&password=123"); System.out.println("数据库连接成功"); String sql="insert into user_table(name,password)"; sql+=" values(?,?)"; stmt = conn.prepareStatement(sql); stmt.setString(1,name); stmt.setString(2,password); stmt.executeUpdate(); System.out.println("success"); // out.flush(); // out.close(); }catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); }finally { try { //注意关闭原则:从里到外 if (rs != null) { rs.close(); } if (stmt != null) { stmt.close(); } if (conn != null) { conn.close(); } } catch (SQLException e) { e.printStackTrace(); } } } public void init() throws ServletException { // Put your code here } }
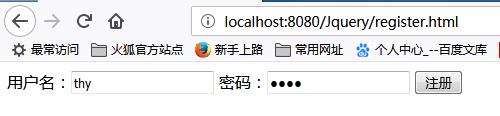
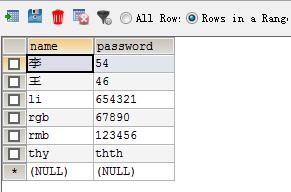
截图:


以上是关于html,jquery,ajax,servlet,mysql实现前端数据写入数据库的主要内容,如果未能解决你的问题,请参考以下文章