vue.js项目文件搭建
Posted 丰城人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目文件搭建相关的知识,希望对你有一定的参考价值。
1,安装node.js以及sublime编辑器
Win+r 键 输入cmd进入命令行 输入 node –v显示出node.js版本号即表示node.js安装成功。

2,安装cnpm 淘宝镜像
输入命令:npm install -g cnpm –registry=https://registry.npm.taobao.org
稍等片刻出现:表示安装成功
3安装vue脚手架工具 vue-cli 命令:cnpm install –g vue-cli
输入vue –V V为大写
显示出版本号即表示成功安装。
4可能你发现你的node命令行默认是在c盘下运行命令,这时我们需要在D盘运行并且在D盘下生成一个vue项目文件,这时我们可以运行:
D:
cd:d:\\leranVue learnVue是你的预先在D盘新建的一个文件夹
即可定位文件路径了
5生成一个vue项目文件 名称为 myvue
输入命令 vue init webpack+项目名
vue init webpack myvue
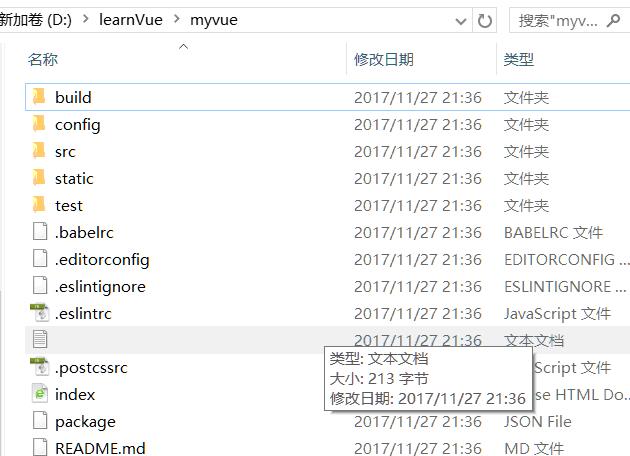
查看node 的路径d:\\leranVue,没发现有myvue,说明还没有安装项目成功
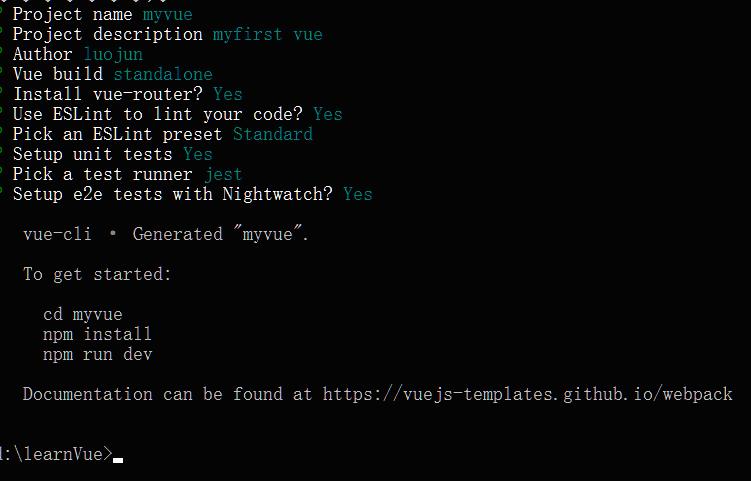
这时查看命令行还有几个需要自己填写项。

输入工程名 描述 作者 以及一系列的是否选择Y/N 这里我们都选择Y ,出现上图即表示项目导入成功 到myapp下查看吧
6由vue官方提供的项目文件体系至此安装成功

7运行文件
cd:myvue
cnpm install
cnpm run dev
出现端口信息表示已经成功!
8打开浏览器输入http://localhost:8080,出现界面即表示成功!


以上是关于vue.js项目文件搭建的主要内容,如果未能解决你的问题,请参考以下文章