Vue.js——循环(JavaJSTL标签库数据库)
Posted 赖粥粥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js——循环(JavaJSTL标签库数据库)相关的知识,希望对你有一定的参考价值。
一、Vue.js循环
Vue.js循环要使用 v-for 指令。
v-for 指令需要以 student in StudentList 形式的特殊语法使用, StudentList 是源数据数组并且student 是数组元素迭代的别名。
<div id="MyDiv1"> <ol> <li v-for="student in StudentList">{{student.name}}</li> </ol> </div>
<script type="text/javascript"> var StudentList = [{name:\'小一\'},{name:\'小二\'},{name:\'小三\'}]; var myViewModel = new Vue({ el:\'#MyDiv1\', data:{StudentList} }); </script>
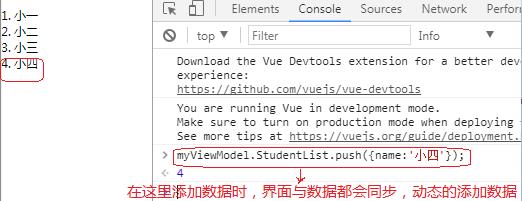
效果如下:

二、Java循环
1)创建一个类
package entity;
public class Student {
private String name;
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
2)创建一个Main方法
package entity; import java.util.ArrayList; import java.util.List; public class Main { public static void main(String[] args) { Student s1 = new Student(); //new出对象 Student s2 = new Student(); Student s3 = new Student(); s1.setName("小一"); //给属性设置值 s2.setName("小二"); s3.setName("小三"); List<Student> studentList = new ArrayList<Student>(); studentList.add(s1);//把属性值添加到集合里面 studentList.add(s2); studentList.add(s3); for(Student s: studentList){//循环遍历出来 System.out.println(s.getName()); } Student s4 = new Student(); s4.setName("小四"); studentList.add(s4); //再添加数据时,数据是按照顺序时添加的,因为这里的数据是不同步,所以再添加时数据没有添加进去 } }
效果如下:

三、JSTL标签库
<body> <% List<String> list = new ArrayList<String>(); list.add("好好学习1"); list.add("好好学习2"); list.add("好好学习3"); request.setAttribute("list", list); %> <b>遍历List集合的全部元素:</b> <br> <c:forEach items="${requestScope.list}" var="keyword" varStatus="id"> ${id.index} ${keyword } <br> </c:forEach> <b>遍历List集合中第一个元素以后的元素(不包括第一个元素):</b> <br>
//循环的部分 <c:forEach items="${requestScope.list}" var="keyword" varStatus="id" begin="1"> ${id.index} ${keyword } <br> </c:forEach> </body>
四、数据库循环
CURSOR mycur IS
SELECT name FORM T_STUDENT;
BEGIN
--打开
OPEN mycur;
LOOP
FETCH mycur INTO V_NAME;
--无数据时退出
EXIT WHEN MYCUR%NOTFOUND;
--打印显示;
END LOOP;
END;
以上是关于Vue.js——循环(JavaJSTL标签库数据库)的主要内容,如果未能解决你的问题,请参考以下文章