在基于AngularJs架构的ABP项目中使用UEditor
Posted lishidefengchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在基于AngularJs架构的ABP项目中使用UEditor相关的知识,希望对你有一定的参考价值。
【前提须知】
- 读过此篇博客
- 了解angular-ueditor
- 了解ABP如何使用
- 会使用VS2017
【1.下载ABP模板】
https://aspnetboilerplate.com/Templates
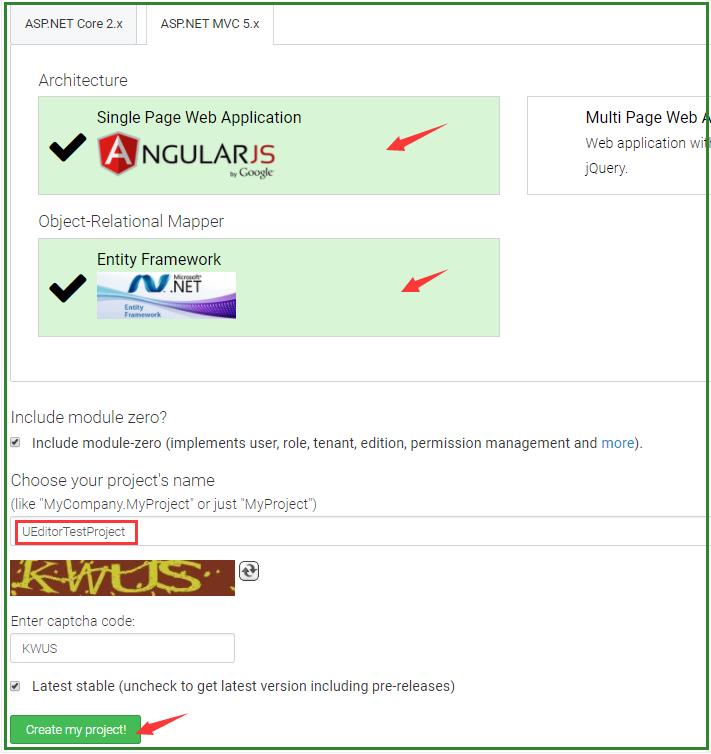
选择ASP.NET MVC 5.x页签下基于AngularJs前端框架和基于Entity Framework对像映射关系的模板,如下图所示:

【2.下载UEditor插件】
http://ueditor.baidu.com/website/download.html#ueditor
这里我使用的是.net版本的插件,其它版本的没有测试,道理应该是一样的。

【3.打开ABP项目】
- 解压项目(UEditorTestProject.zip)
- 还原Nuget包
- 将(UEditorTestProject.Web)设为启动项
- 修改数据库连接字符串(UEditorTestProject.Web项目中的Web.config),执行EF的code first命令,生成数据库
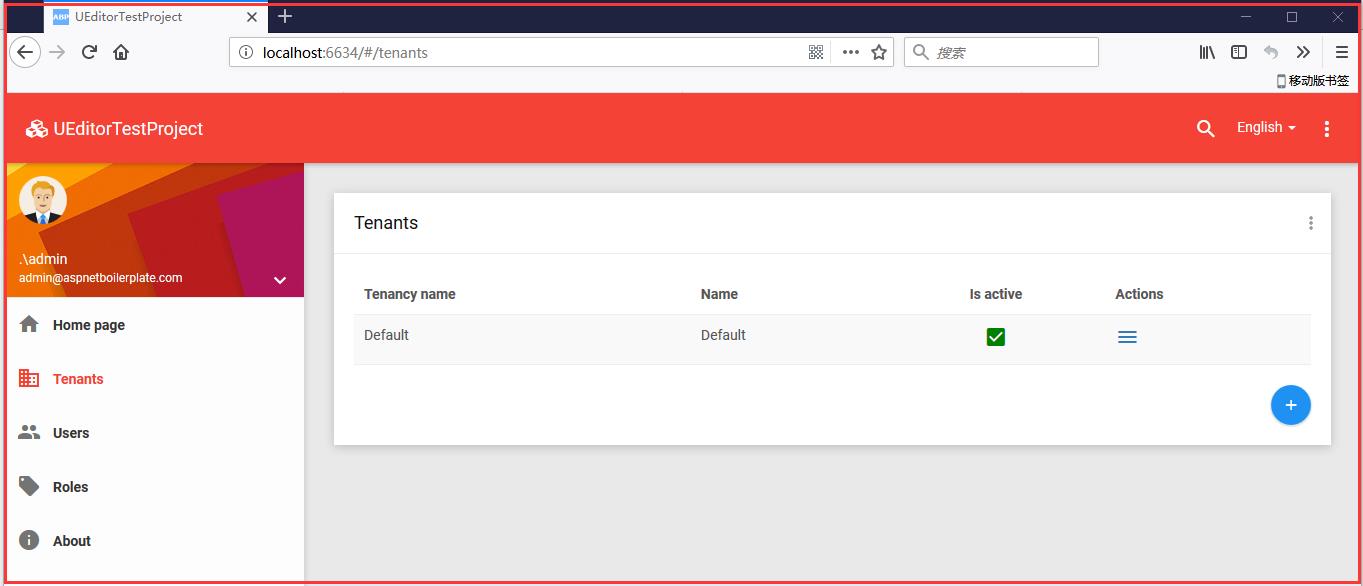
- Ctrl + F5 运行程序,输入用户名密码,打开网站

【4.到angular-ueditor官网上下载angular-ueditor.js】
【5.添加插件】
把解压缩后的ueditor插件和angular-ueditor.js添加到UEditorTestProject.Web项目中的lib文件夹下,下图是添加完后的代码结构:

【6.引用脚本】
添加完插件后,需要将脚本引入到模板页中,下图是引入脚本的截图:

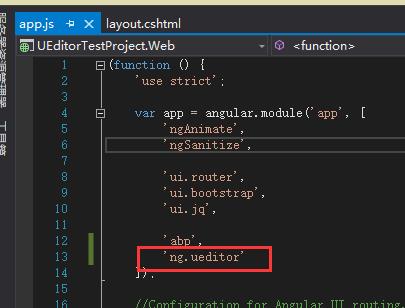
【7.将angular-ueditor注入到的应用程序中】

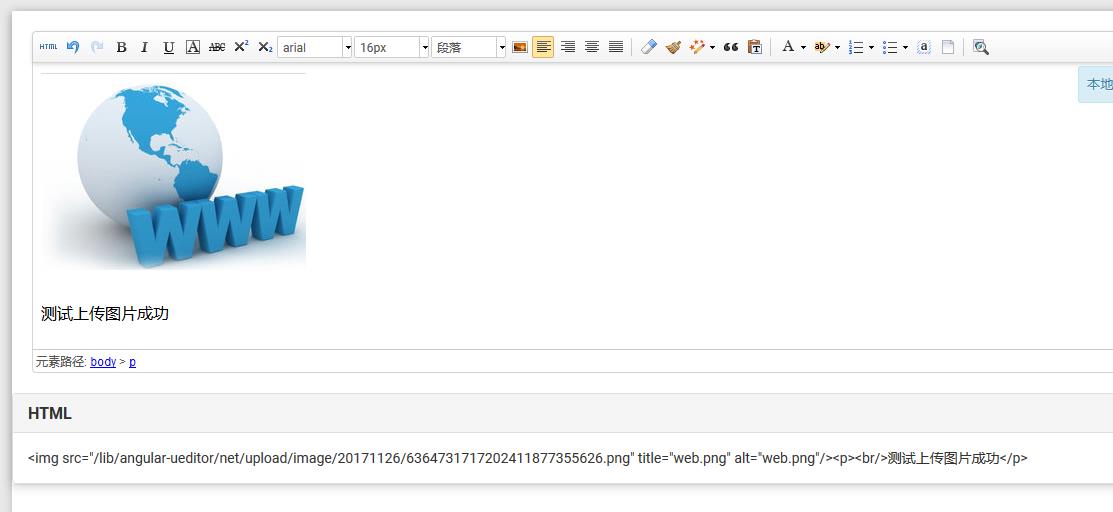
【8.添加测试页面,进行测试】
<div class="row"> <div class="form-group col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="card main-content"> <div class="body table-responsive"> <div class="ueditor" ng-model="vm.content"></div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">html</h3> </div> <div class="panel-body"> {{vm.content}} </div> </div> </div> </div> </div>
成功 :)

【问题】
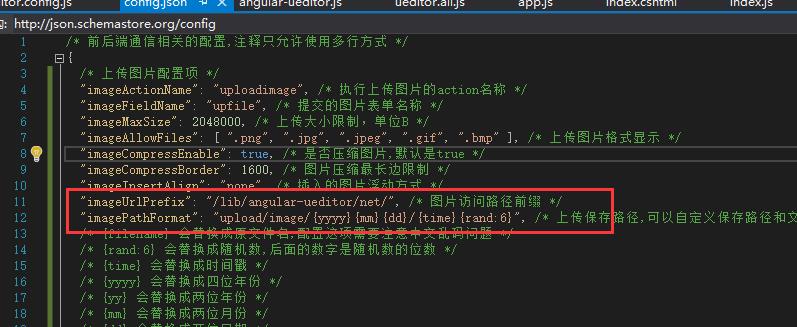
- 如果你的上传图片功能无法正常使用,请检查ueditor的配置文件中图片的上传路径是否配置正确。

- 如果上传完图片后,发现vm.content的值仍然还是“正在上传....",如下所示,那么不要紧张,这个是ueditor的一个bug。

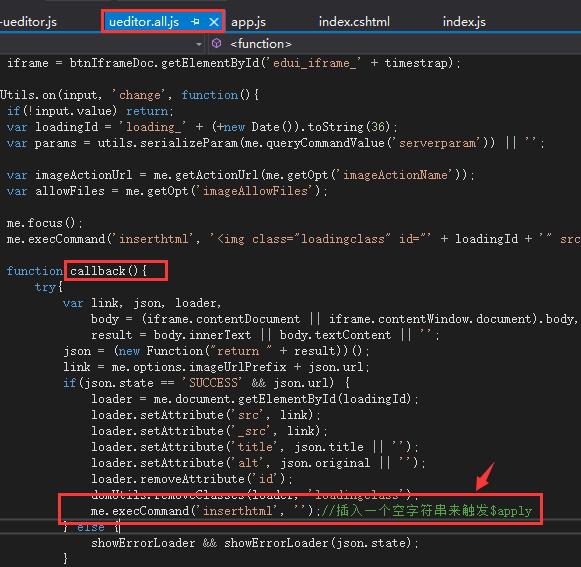
针对这个bug,已经有网友解决了(https://segmentfault.com/q/1010000007859368),解决方案就是针对ueditor.all.js文件中方法callback()函数添加一行代码,使$apply触发生效,如下图所示:

至于其它的配置,请参考Ueditor官方文档,这里就不再赘述了。
以上是关于在基于AngularJs架构的ABP项目中使用UEditor的主要内容,如果未能解决你的问题,请参考以下文章