独立部署小程序基于nodejs的服务器
Posted 久而久之
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了独立部署小程序基于nodejs的服务器相关的知识,希望对你有一定的参考价值。
完全自定义的部署小程序服务器, 不依托于腾讯云服务器体系.
以阿里云服务器为基础建立.
服务器语言选用nodejs.
目的
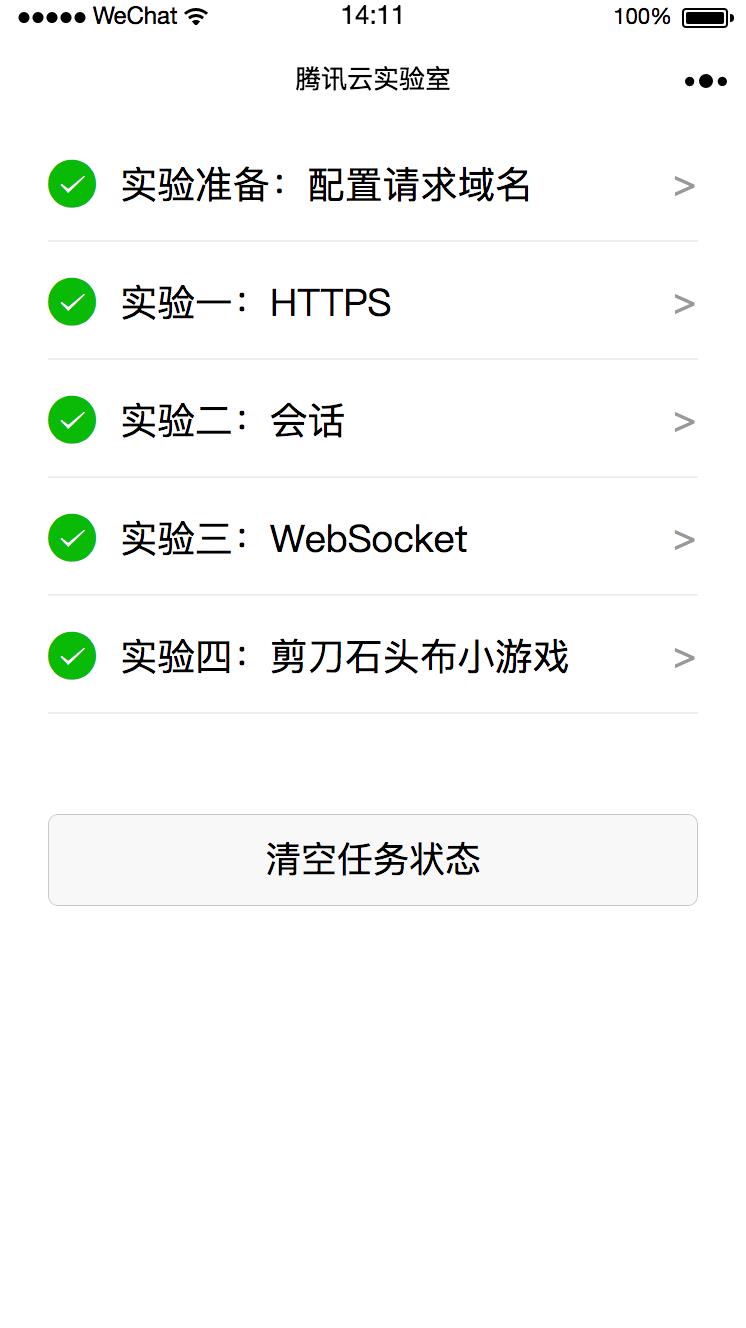
实现https基本访问请求
实现会话管理
实现socket长连接
一个基于socket的小游戏
源代码在这里:
https://github.com/acharzuo/wx_miniapp_baseDemo
基础要求
有一台服务器(在外网能访问的服务器)
有一个已经备案的域名(必须备案)
有一个已经申请的https证书域名(二级即可)
客户端代码:


我的实验环境:
服务器: 阿里云云服务器ecs (https://ecs.console.aliyun.com/)
备案域名: 9z9z.vip
https证书(ca证书): (免费型DV SSL) (https://common-buy.aliyun.com/ )
https证书申请域名: wuxing.9z9z.vip
配置nodejs环境
登录服务器, 安装nodejs环境
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
yum install -y nodejs查看nodejs版本.
node -v安装配置mongode环境
# 安装mongodb及客户端工具
yum install mongodb-server mongodb -y
#建立mongo数据和日志存储目录
mkdir -p /data/mongodb
mkdir -p /data/logs/mongodb
# 启动mongo
mongod --fork --dbpath /data/mongodb --logpath /data/logs/mongodb/weapp.log
# 键入mongo控制台,添加用户
mongo
> use weapp;
> db.createUser({ user: \'weapp\', pwd: \'weapp-dev\', roles: [\'dbAdmin\', \'readWrite\']});
或者
db.addUser({ user: \'weapp\', pwd: \'weapp-dev\', roles: [\'dbAdmin\', \'readWrite\']});
> exit;安装pm2, nodejs服务器管理器
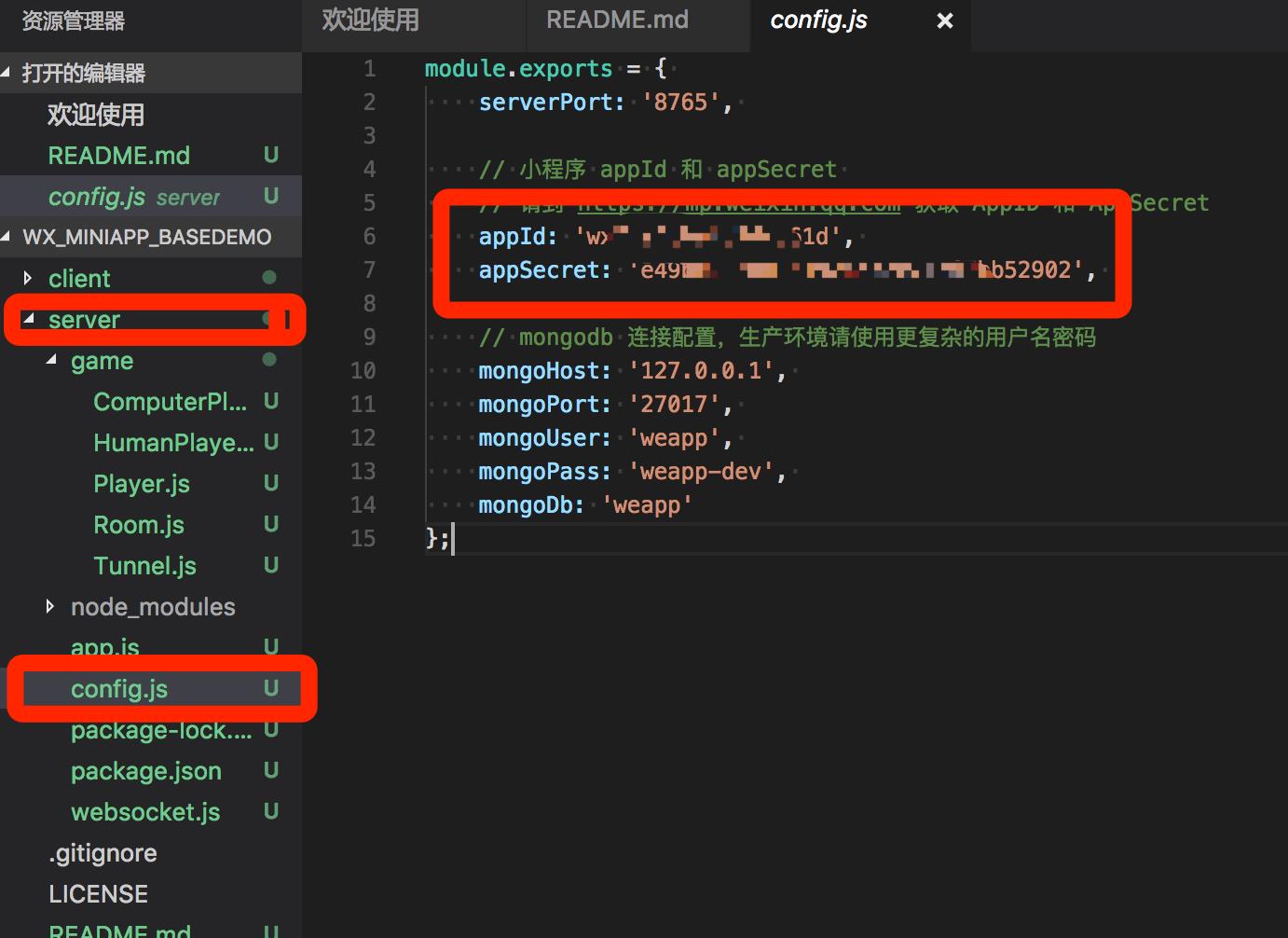
npm install pm2 -g 修改源代码中的appid和appSecretId
在, 微信小程序后台, 设置->开发设置中获取.
https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=1411655674&lang=zh_CN

上传源代码中的server目录到服务器目录,安装node依赖包
npm install启动服务器
pm2 start app.js配置nginx, 部署https证书
安装nginx服务器
yum install nginx -y将申请的ssl证书上传到/etc/nginx目录中.
打开新建配置/etc/nginx/conf.d/ssl.conf
# WebSocket 配置
map $http_upgrade $connection_upgrade {
default upgrade;
\'\' close;
}
server {
listen 443;
server_name wuxing.9z9z.vip; # 改为绑定证书的域名
# ssl 配置
ssl on;
ssl_certificate 214355946590.pem; # 改为自己申请得到的 crt 文件的名称或者绝对路径
ssl_certificate_key 214355946590.key; # 改为自己申请得到的 key 文件的名称或者绝对路径
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# WebSocket 配置
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
location / {
proxy_pass http://127.0.0.1:8765;
}
}重新启动nginx
service nginx reload
或者 nginx -s reload此时直接在浏览器中
https://wuxing.9z9z.vip/hello
会有正常输出的字符串:Response from express
服务器配置成功.
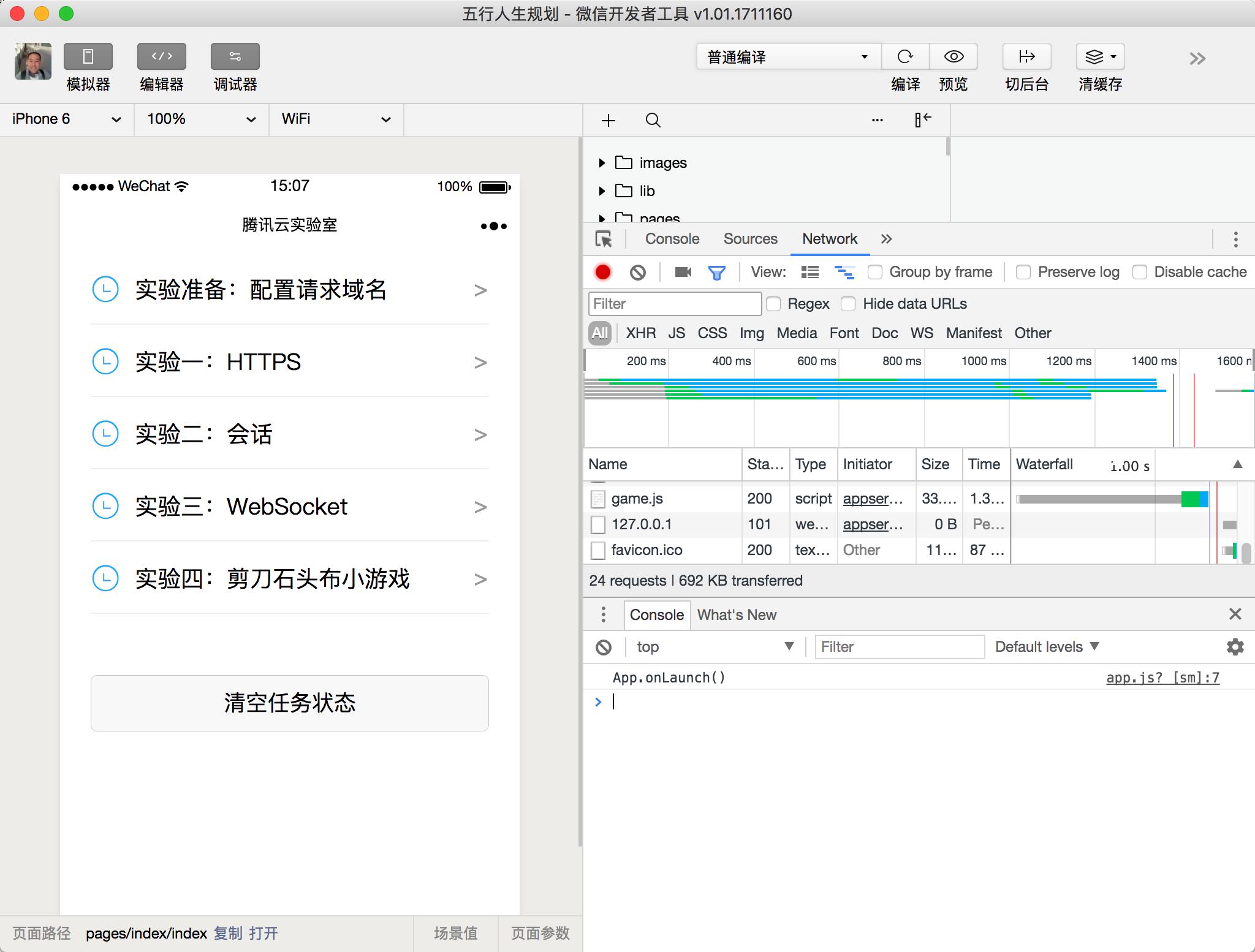
设置小程序的服务器域名
打开小程序开发工具
以上是关于独立部署小程序基于nodejs的服务器的主要内容,如果未能解决你的问题,请参考以下文章