小程序基于疼讯qcloud的nodejs开发服务器部署
Posted 久而久之
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基于疼讯qcloud的nodejs开发服务器部署相关的知识,希望对你有一定的参考价值。
腾讯,疼讯,很疼.
请慎重看腾讯给出的文档,最好做一个笔记.
我只能说我能力有限,在腾讯云小程序的文档中跳了n天.
最后还是觉得记录下来,以防止我的cpu过载给烧了.
此文档是对<小程序解决方案开通指引>
https://cloud.tencent.com/document/product/619/11447
的有力补充
写作时间为 2017年11月25日10:30. 参考时请注意时效.
第一步, 疼讯文档之乱 [非正文,吐个槽]
我在这里记录,初入门者慎入, 直接进入第二步即可.
鄙视腾讯的^C^Ver们, 借助github那是一个疯狂呀.
新文档里面套旧文档的链接.
代码库地址链接到文档地址.
看的我是各种懵逼.
具体内容请查看我博客中"小程序,疼讯腾讯的文档之乱".
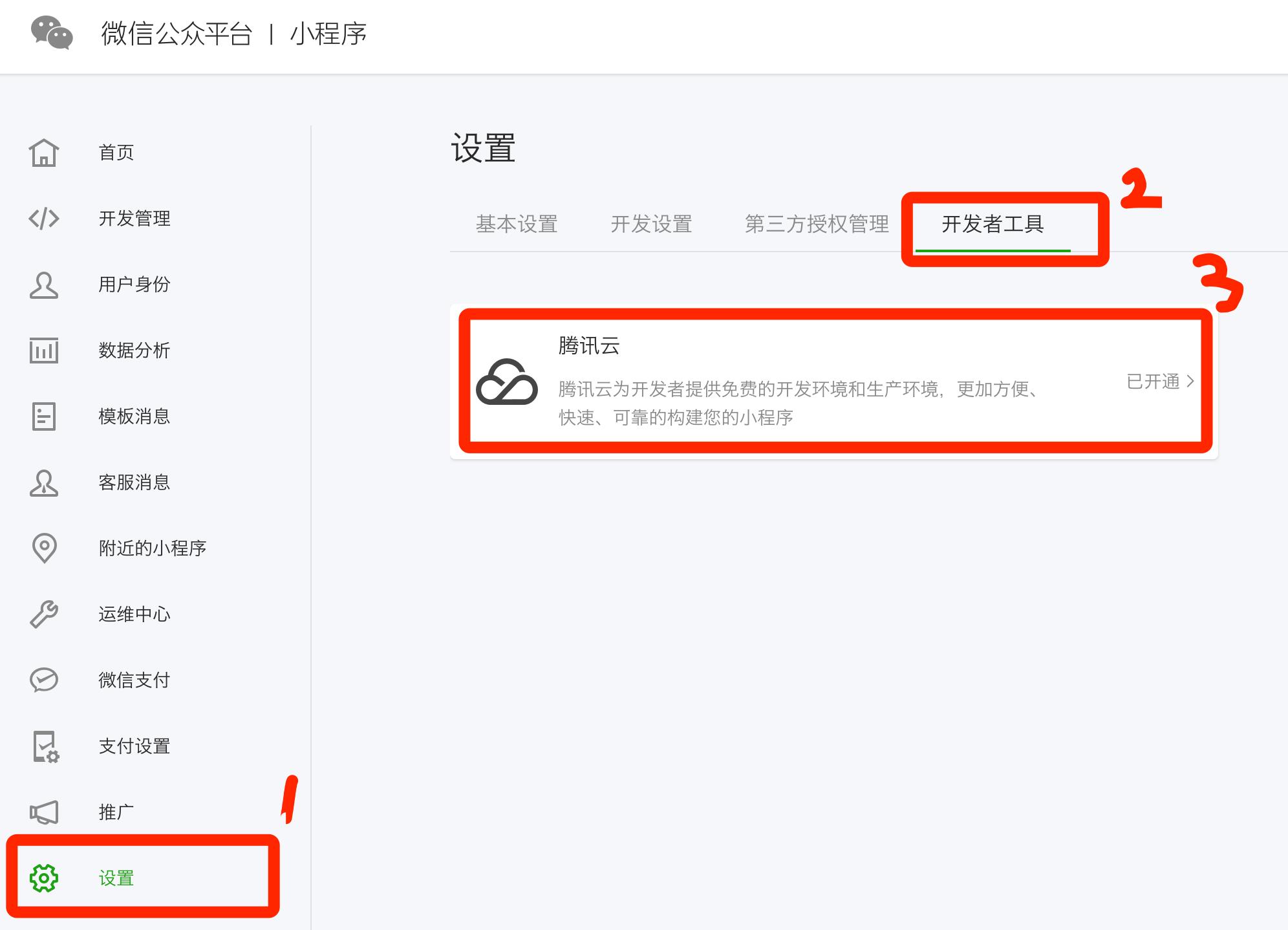
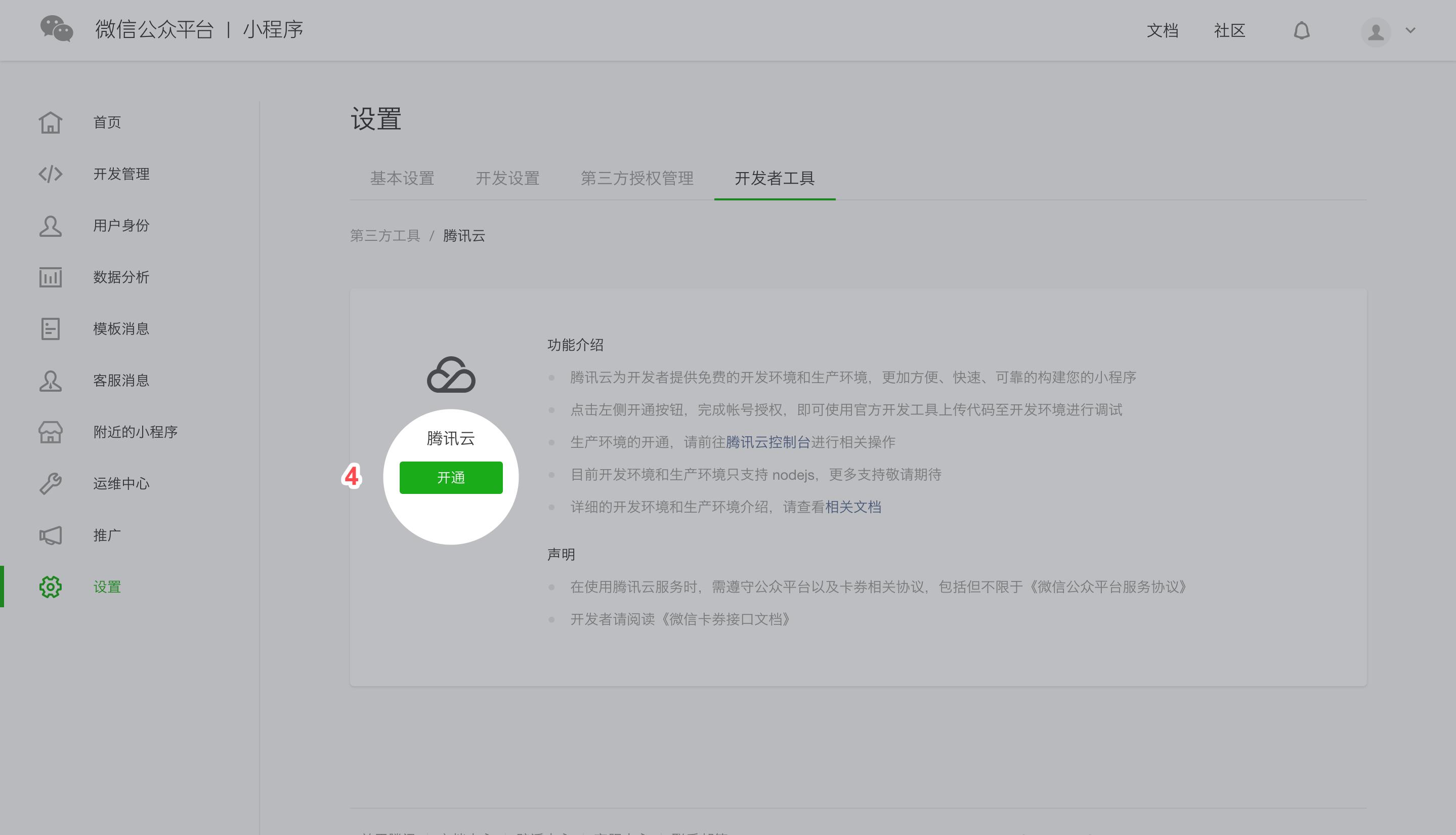
第二步, 通过小程序的微信公众平台启用腾讯云开发
参考:https://cloud.tencent.com/document/product/619/11447 有修改.
打开微信小程序管理后台
https://mp.weixin.qq.com/
(注意: 公众号和小程序使用相同的登录入口, 小程序账号登录后是小程序的后台, 公众号登录后是公众号的后台) 

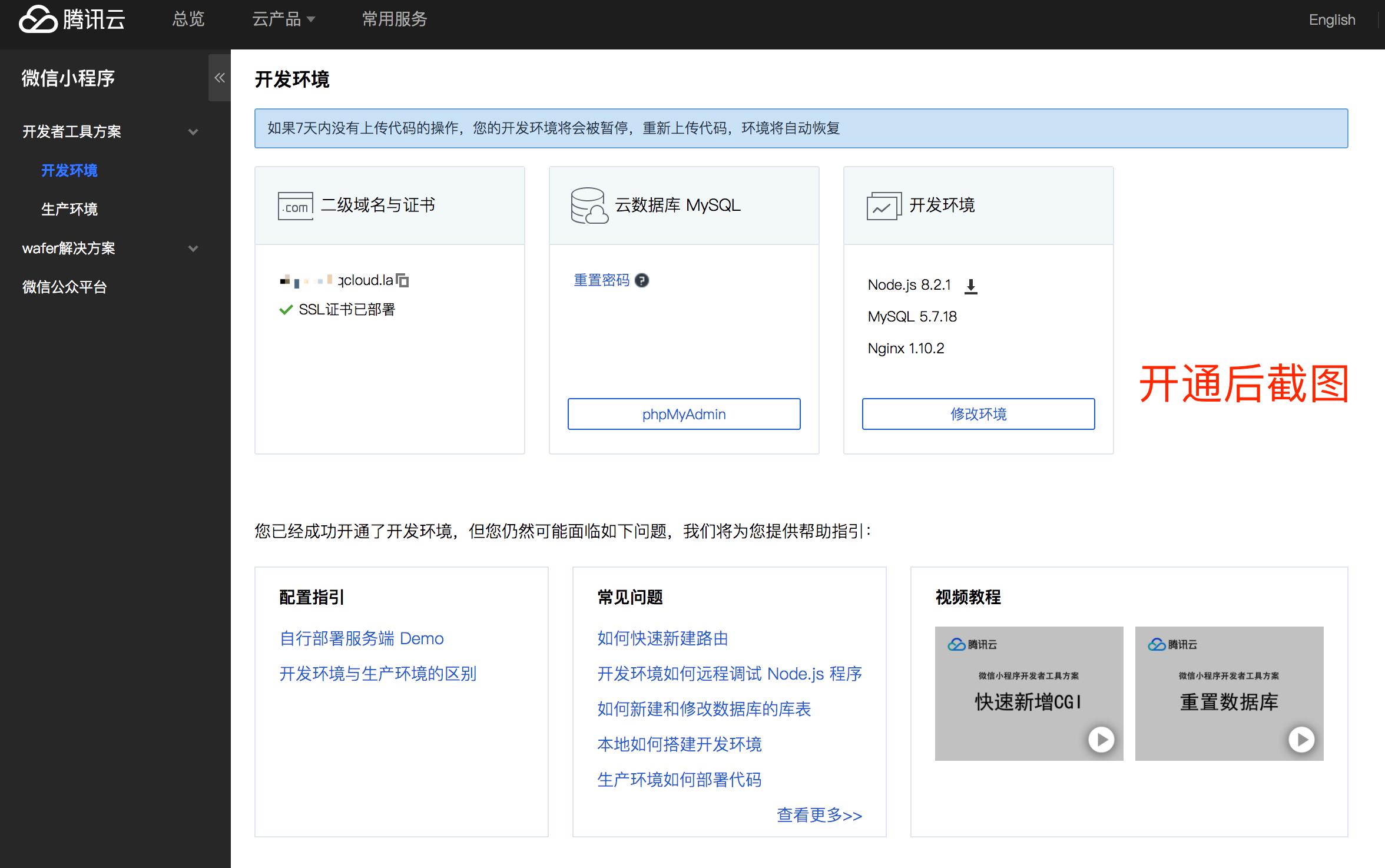
会登录到腾讯云的控制台(截图有部分功能使用过后就不能重现的,直接就使用了腾讯的截图,会有一些区别,作为参考是没有问题的).
https://console.qcloud.com/lav2/dev
(此图使用腾讯截hen图jiu,新的控制台样式见下一张图)

开通腾讯小程序开发环境的截图(截图日期2017-11-25)

此图表示开发环境部署完成.
第二步 下载Demo到本地
从github上下载demo代码到本地目录
项目地址: https://github.com/tencentyun/wafer2-quickstart-nodejs
代码已经fork到我的github上.如果以上链接不是代码可以直接使用: https://github.com/acharzuo/wafer2-quickstart-nodejs
git clone https://github.com/tencentyun/wafer2-quickstart-nodejs.git进入git目录执行(本地需要有node环境.未安装的请百度)
# 切换到 server 文件夹
cd server
# 安装依赖
npm install第三步, 修改配置参数
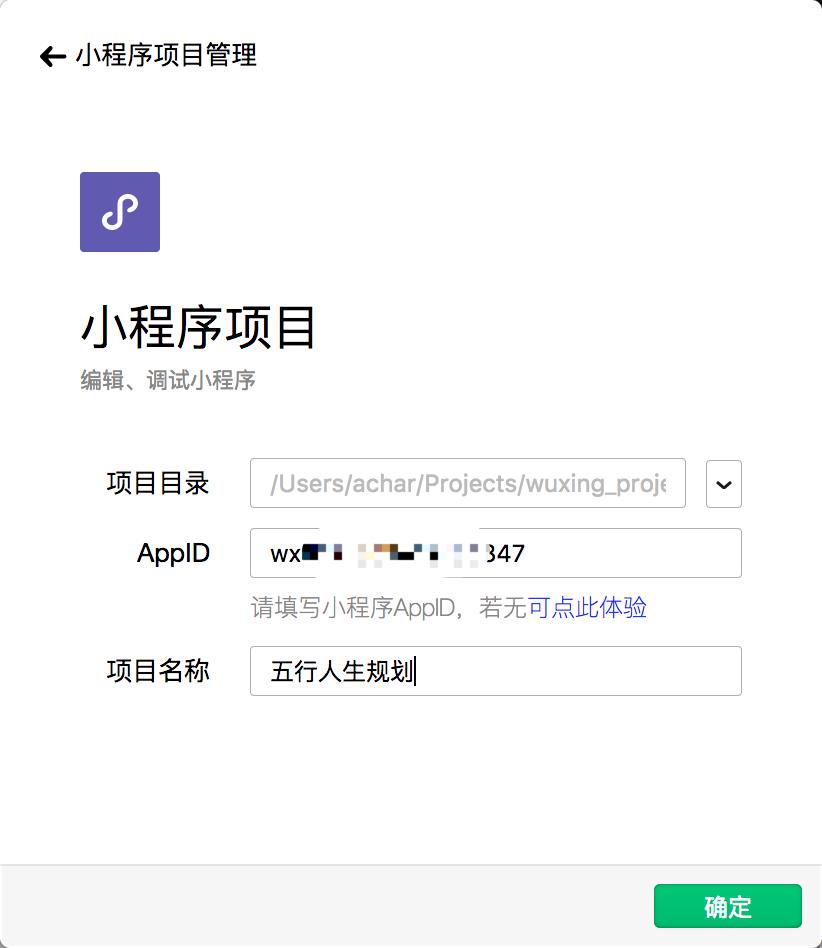
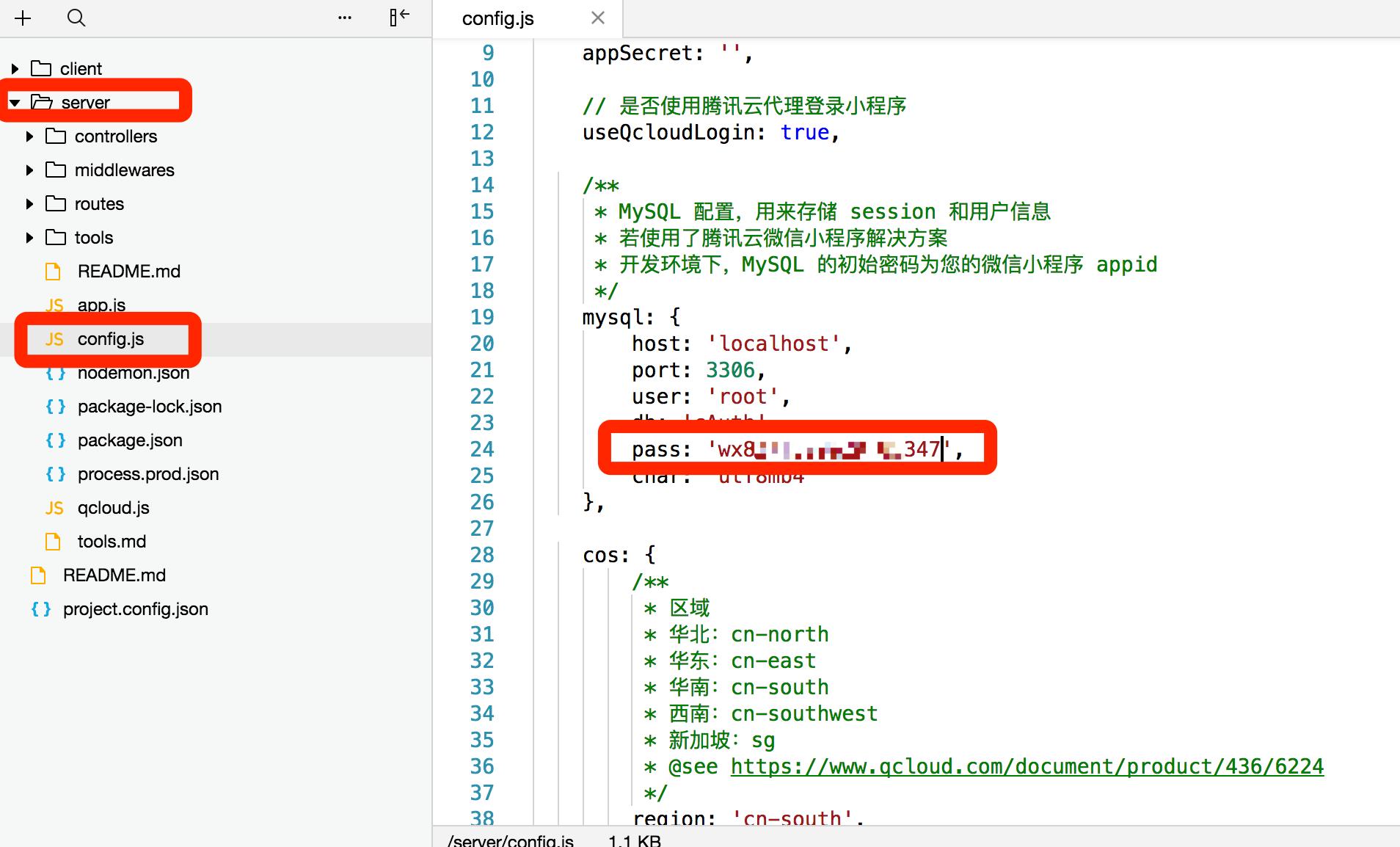
打开/server/config.js, 修改数据库密码为小程序的appid.

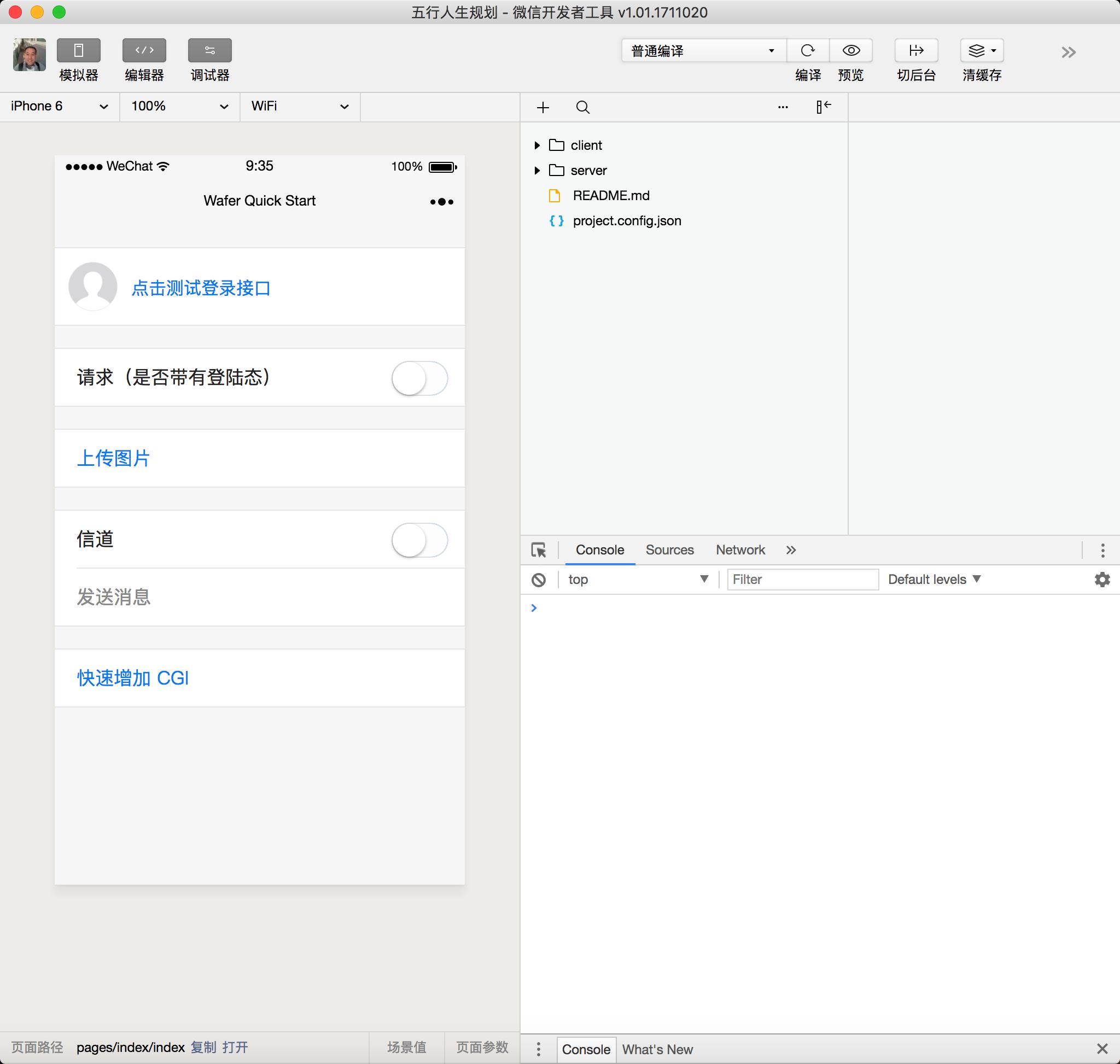
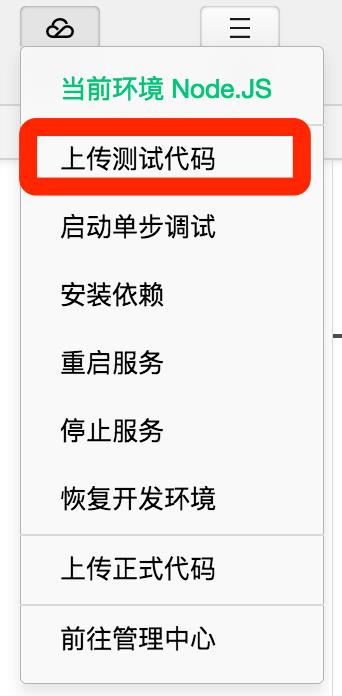
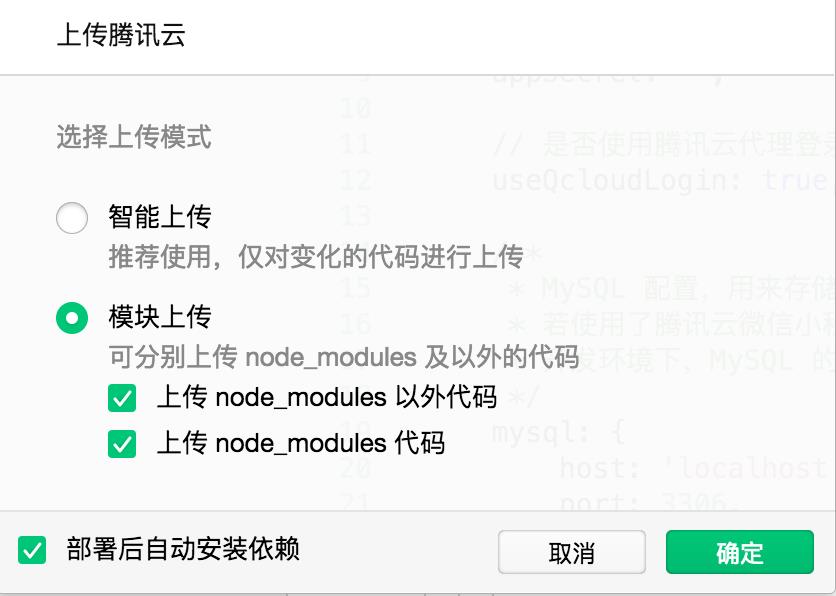
点击右上角的上传腾讯云





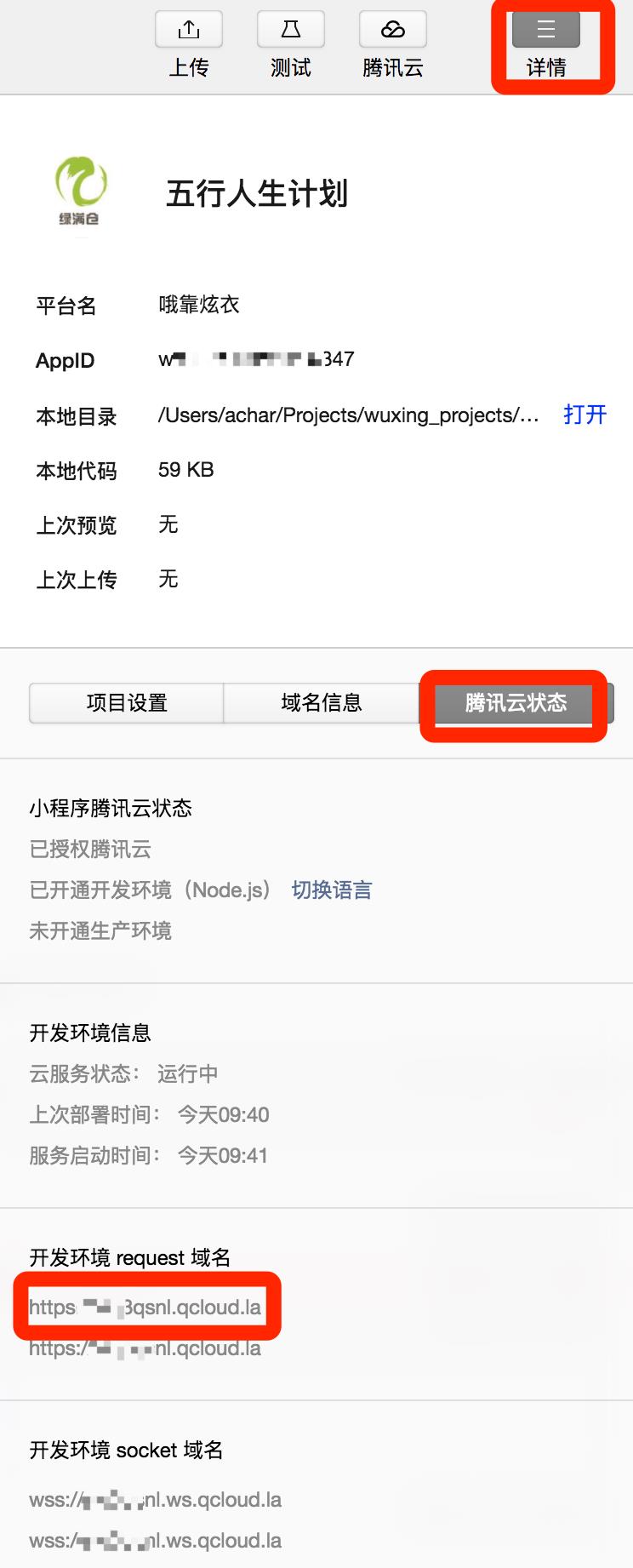
查看腾讯云状态.

选择复制开发环境request域名.
打开/client/config.js 修改主机名.

至此小程序基于腾讯云的开发部署完成…. 然….

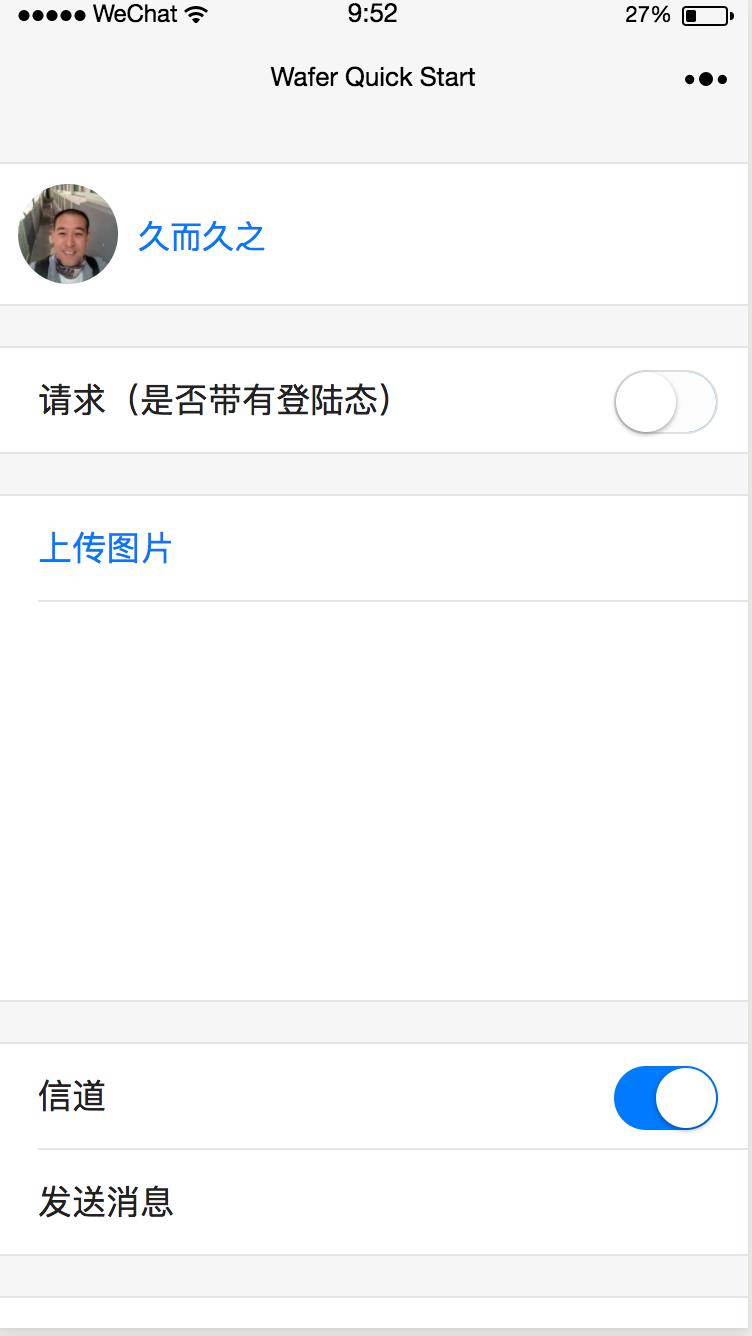
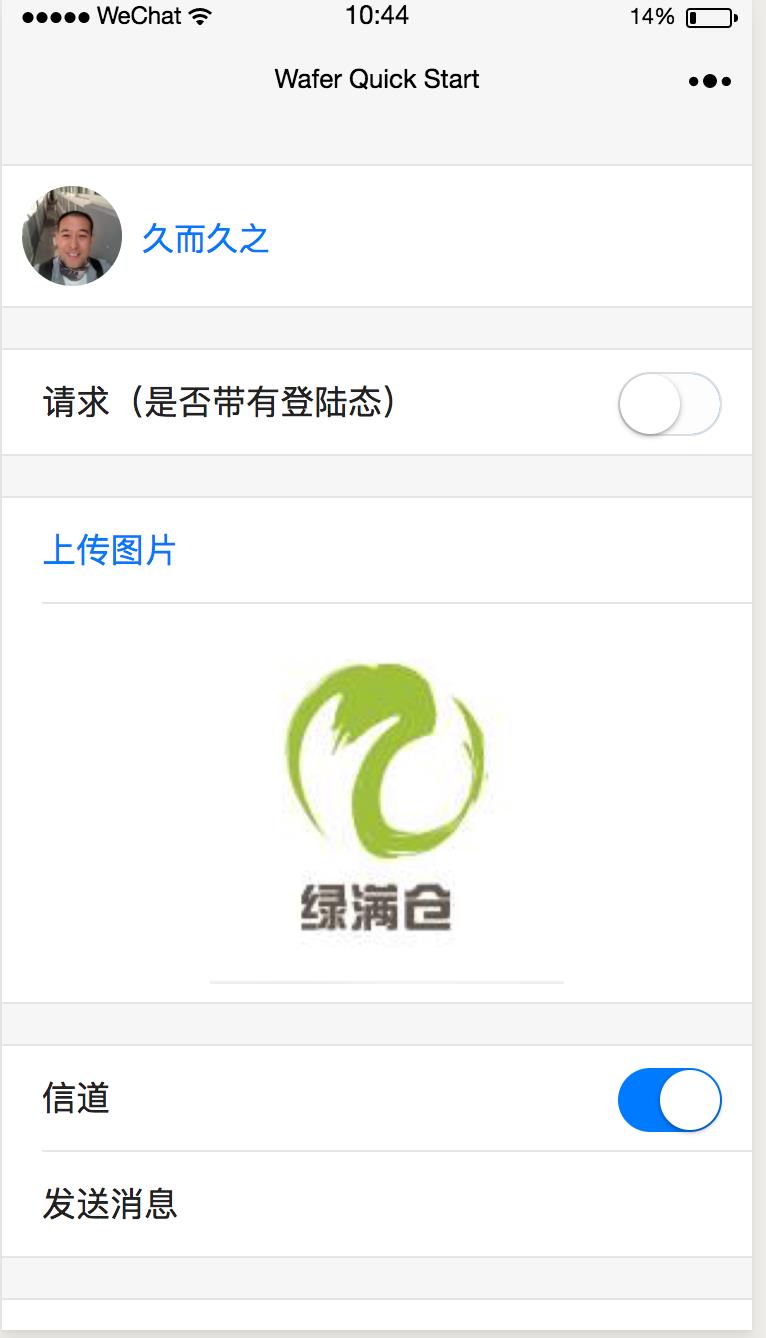
点击登录, 成功!
点击上传图片??? ,图片哪里去了. 后议. 什么, 你提示上传成功没有显示出来, 不好意思我也没有. 你要理解马哥.
打开信道/发送消息,成功.
不该有的第四步 图片上传成功打开失败的诡异之举.
当然,代码是没有诡异的.
分析原因
- 分析一下, 打开小程序的控制台 console. 发现一有一个错误提示:
Failed to load image http://qcloudtest-XXXXXX.cosundefined.myqcloud.com/1511574499754-BJh1nrLeM.jpg
net::ERR_NAME_NOT_RESOLVED
qcloudtest-XXXXXX.cosundefined.myqcloud.com, undefined, 什么鬼,为什么会出现这个玩意?
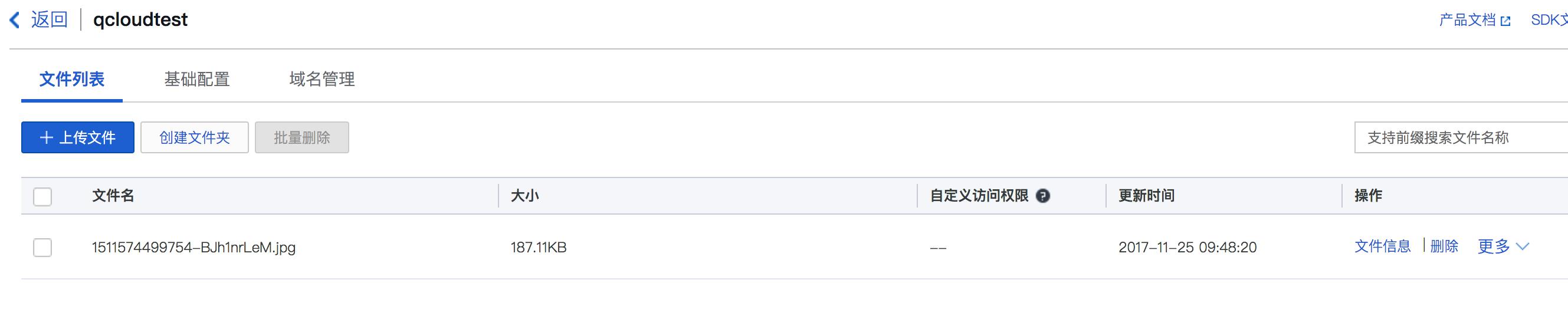
从连接字样上看是上传到腾讯的cos服务器上了. - 打开腾讯后台进入cos服务器
https://console.qcloud.com/cos4/bucket


有刚才上传的文件. bucket是qcloudtest, 文件名是:1511574499754-BJh1nrLeM.jpg - 问题出在哪里了?
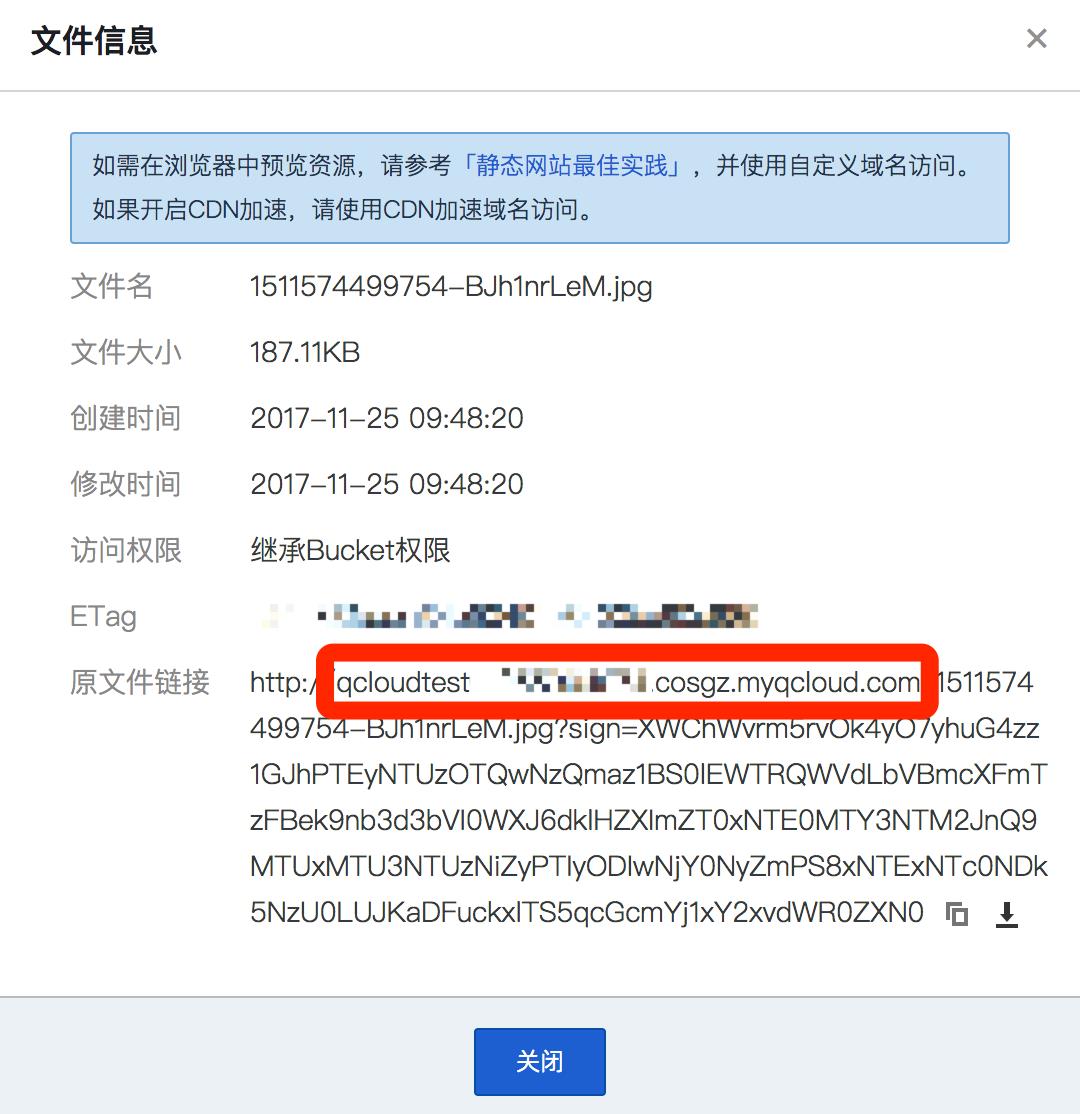
打开cos上的文件信息

看见鬼了没有.
小程序控制台打印出的是:
qcloudtest-XXXXXX.cosundefined.myqcloud.com
而cos上的是
qcloudtest-XXXX.cosgz.myqcloud.com
好好的一个标准初始化小程序,竟然闹这样. - 继续,看看服务器配置文件
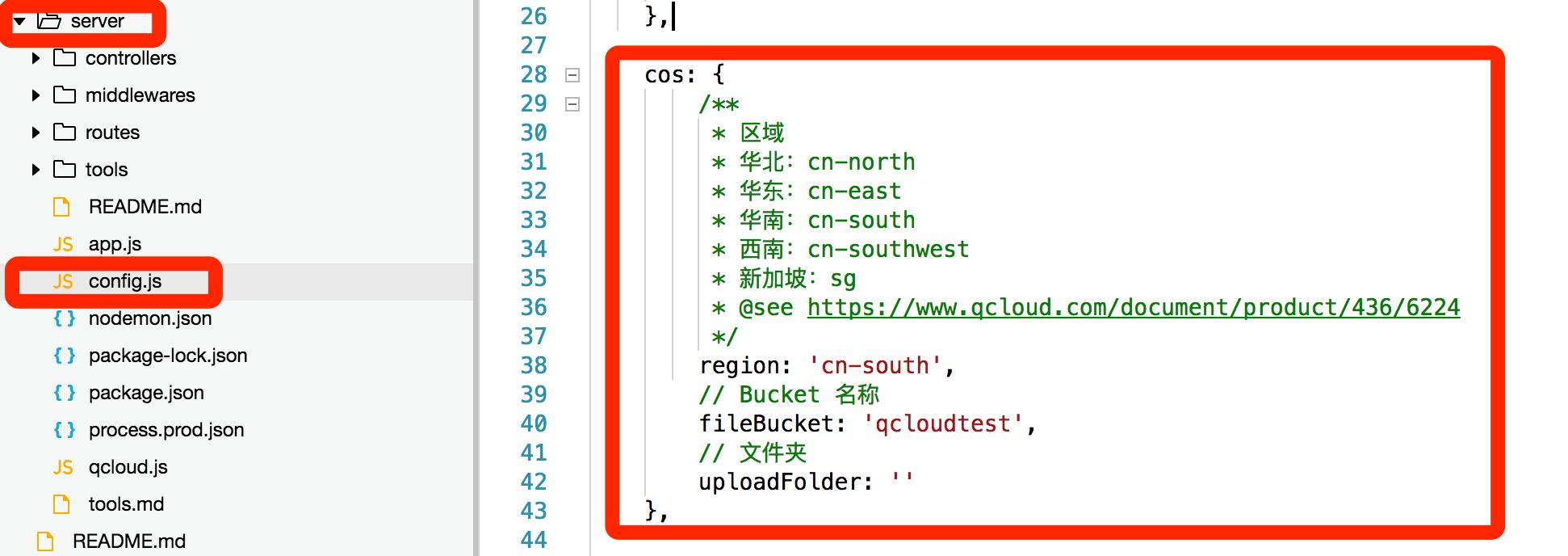
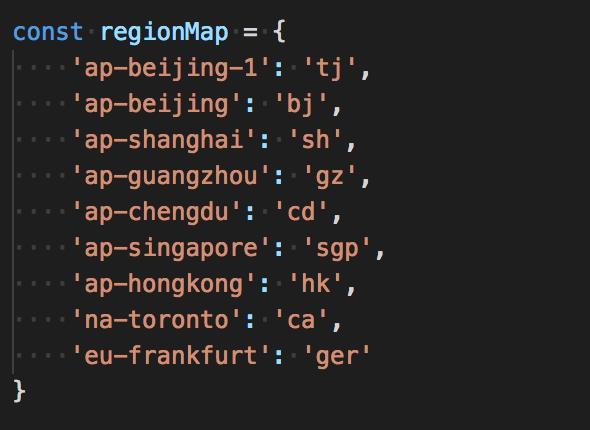
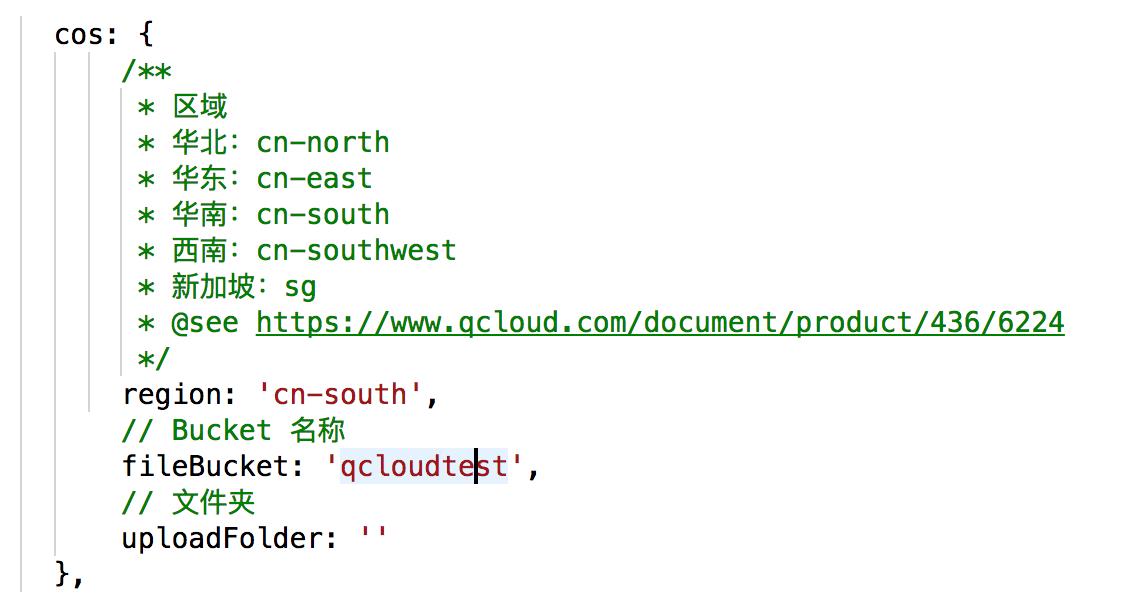
打开服务器配置文件 /server/config.js 腾讯云的对象服务器cos配置是这样的.

哦? 默认cn-south华南, bucket是qcloudtest, 继续打开See,看看里面的说明把.
https://cloud.tencent.com/document/product/436/6224
终于在适用于 JSON API中找了说明.
undefined为地域简称,gz是广州(华南)的检测.
cos控制台确定qcloudtest是在广州.

话又说回来了, 那cn-south又是什么呢? https://cloud.tencent.com/document/product/436/6224 文档中未做说明. - 既然是上传的问题,那就顺着上传的路,继续网上找.
上传接口在: /server/controllers/uploads.js
里面有引用了: /server/qcloud.js
里面初始化了:/server/config.js, 还引用了wafer-node-sdk
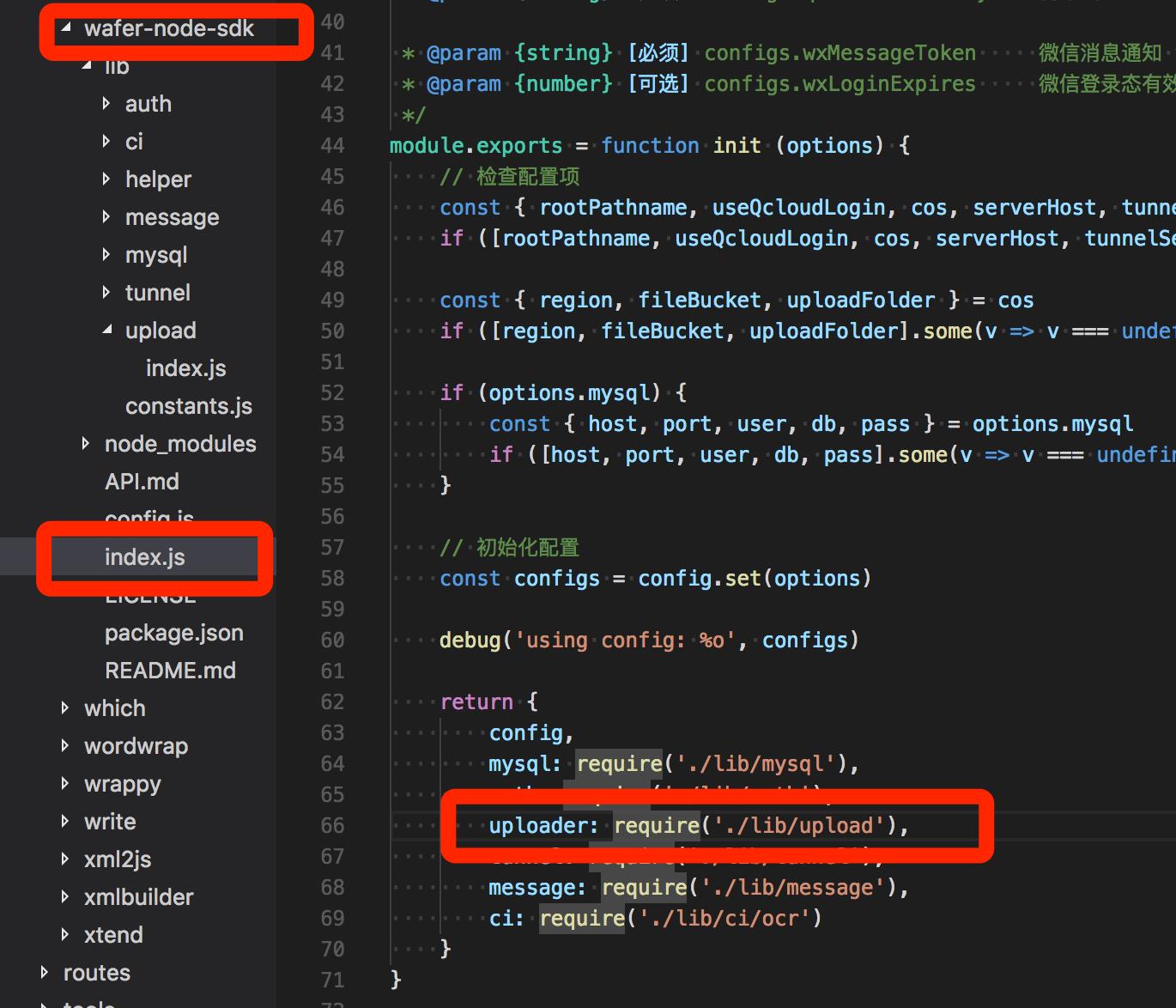
翻翻wafer-node-sdk看看.
打开: /server/node_modules/wafer-node-sdk(在sublime或者其他工具中打开)

找到上传相关的js: /server/node_modules/wafer-node-sdk/lib/upload/index.js



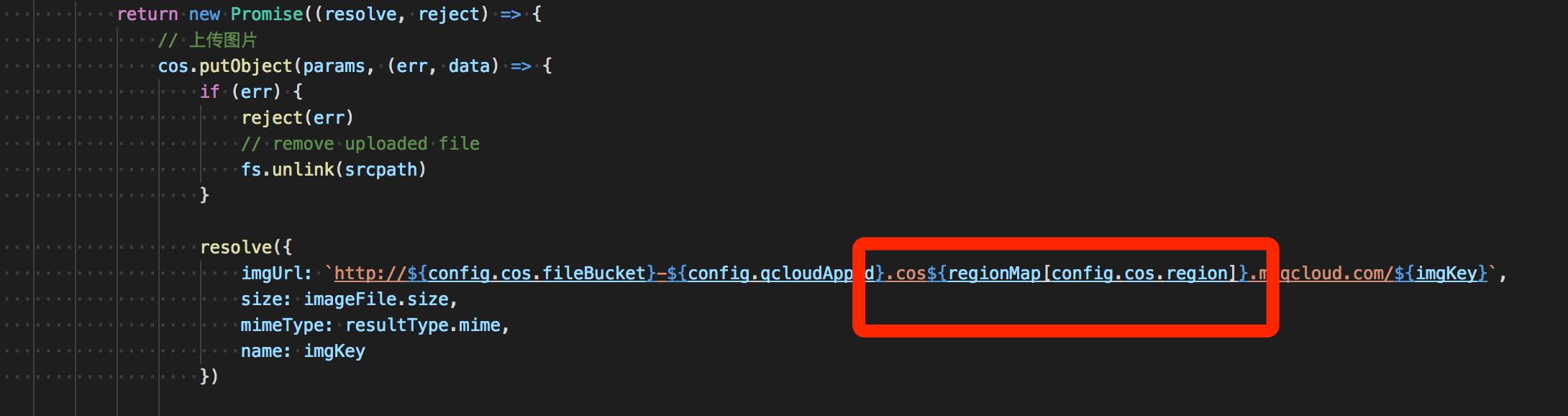
在wafer-node-sdk包中图片返回imgUrl:http://config.cos.fileBucket−{config.qcloudAppId}.cosregionMap[config.cos.region].myqcloud.com/{imgKey},
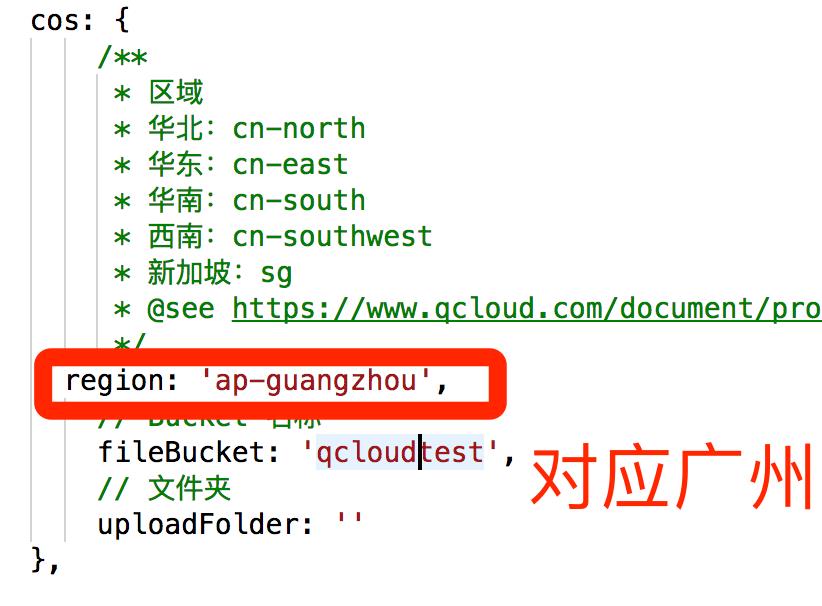
是根据regionMap中的地址获取的, 而cn-south并不在regionMap中. - 修改/server/config.js
将cos的region改为与cos服务器的地址相对应的得与的regionMap的key.

重新上传测试代码(腾讯云->上传测试代码)
测试上传图片. 我能说又出现新的问题了吗!!!!!!! (在….疯….中… 凌乱)

- 继续, 解决403问题.
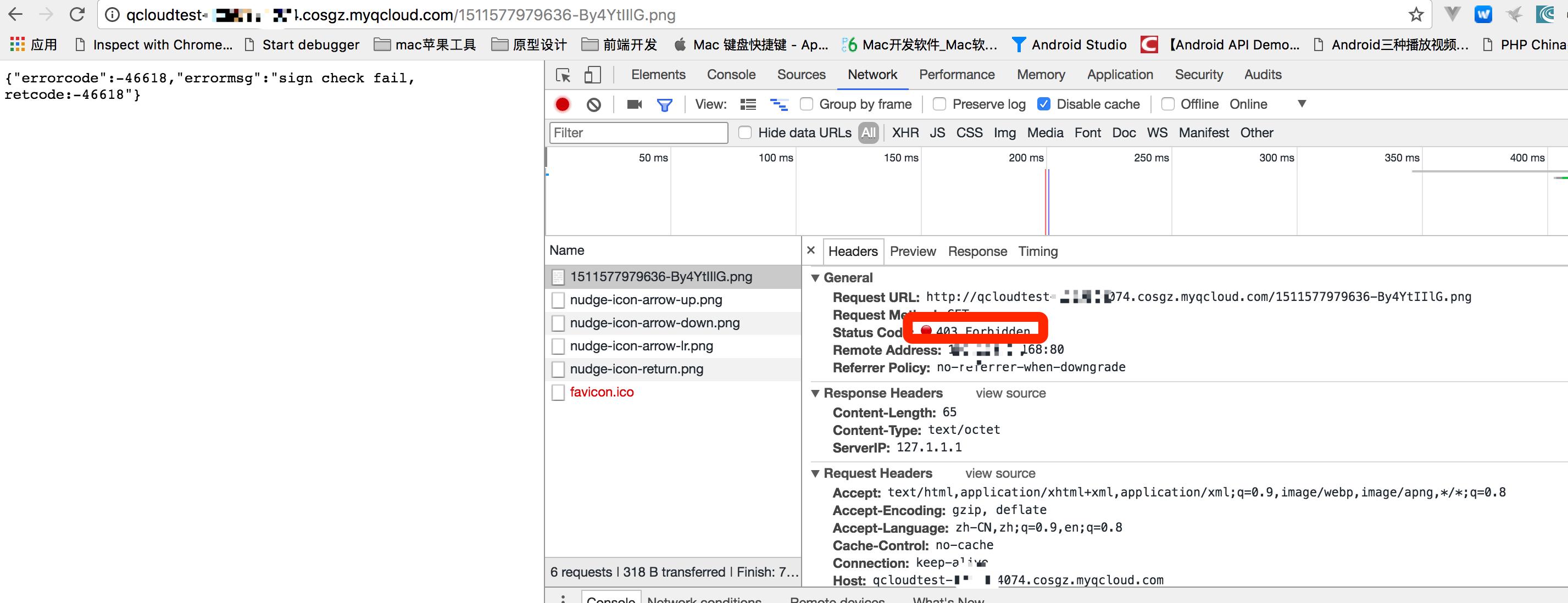
复制图片链接到chrome中,并打开开发者模式

发现返回json错误,并且报403错误. 是无权限访问cos服务器. json提示需要签名. 这个通常是服务器配置的问题.
返回腾讯云cos控制台, 看到在基础配置中的访问权限是"私有读写",将其改为"公有读私有写"

- 打开小程序,上传图片. OK

如果能@腾讯的话. 我希望,腾讯的兄弟们, 技术是严谨的. 请珍重. B被A打下去了,难道T也要被打吗?
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
以上是关于小程序基于疼讯qcloud的nodejs开发服务器部署的主要内容,如果未能解决你的问题,请参考以下文章