Jquery UI的autocompelete改写
注意:实现功能,除了原版的自动补全内容外,增加一个点击显示所有选项,样式能动态设置。
加载数据的来源为后台数据库读取。
具体代码如下:
引用
从官方下载插件包地址
http://jqueryui.com/download/
我这里只选择了Autocomplete这个,其他工具不用到可以不勾选,最后选好就可以下载了。
要求的是jquery版本比较高,我这里用的是1.11版本,官方下载的里面有演示demo,也附有jquery包。
引用的顺序如下,两个js顺序不能乱了。
<link rel="stylesheet" href="./jqueryui/cs/jquery-ui.css" />
<script src="./jqueryui/js/jquery.js"></script>
<script src="./jqueryui/js/jquery-ui.js"></script>
主体内容引用官方的示例
<div id="div" style="height:260px;width:300px;overflow:auto;background-color:gainsboro;">
</br>
<h3>这是一个分割点1</h3>
</br>
<!-- Autocomplete -->
<h2 class="demoHeaders">Autocomplete</h2>
<div>
<span class="autoSpan">
<input id="autocomplete" title="type "a"">
<img class="imgUI" id="test_btn" src="./img/suggest_btn.gif"/>
</span>
</div>
</br>
<h3>这是一个分割点2</h3>
</br>
</br>
<h3>这是一个分割点3</h3>
</br>
</br>
<h3>这是一个分割点4</h3>
</br>
</br>
<h3>这是一个分割点5</h3>
</br>
</br>
<h3>这是一个分割点6</h3>
</br>
</div>
以上加入多个分割点是为了让控件能正常显示在有滚动条的页面,并能随着滚动条一起滚动。
easyUI的控件combobox就不能实现这样的效果,一直浮于最上层。
js部分代码:
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"javascript",
"Lisp",
"Perl",
"php",
"Python",
"Ruby",
"测是啊",
"测试"
];
//json格式数据:
var availableTagsJSON = [
{ label: "C# Language", value: "C#" },
{ label: "C++ Language", value: "C++" },
{ label: "Java Language", value: "Java" },
{ label: "JavaScript Language", value: "JavaScript" },
{ label: "ASP.NET", value: "ASP.NET" },
{ label: "JSP", value: "JSP" },
{ label: "PHP", value: "PHP" },
{ label: "Python", value: "Python" },
{ label: "Ruby", value: "Ruby" }
];
$( "#autocomplete" ).autocomplete({
autoFocus: true,
source: availableTags
});
//点击下拉图片可以实现显示所有选项内容
$(\'#test_btn\').on(\'click\',function (){
if ( $("#autocomplete").autocomplete( "widget" ).is( ":visible" ) ) {
$("#autocomplete").autocomplete( "close" );
return;
}
$(this).blur();
$("#autocomplete").autocomplete(\'search\',\'\');
$("#autocomplete").focus();
});
对应的css样式为:
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
/* 防止水平滚动条 */
overflow-x: hidden;
}
input,img{ vertical-align:middle}
/* IE 6 不支持 max-height
* 我们使用 height 代替,但是这会强制菜单总是显示为那个高度
*/
* html .ui-autocomplete {
height: 100px;
}
.autoSpan{
position:relative;
}
.imgUI{
position:absolute;
left:112px;
}
其中图片<img id="test_btn" src="./img/suggest_btn.gif"/>这个是一个向下的箭头
赋予动态的onclick方法,让它可以触发autocomplete的下拉显示所有选项。
$("#autocomplete").autocomplete(\'search\',\'\');这段是为了让控件显示所有内容的
而其中的\' \',我在使用的时候要加上一个空格,官方文档说是不用加的,但是要配合后台数据。
加上一个空格,在后台返回的json格式数据的时候,label里开头或者结尾加上一个空格,
就能实现对全部数据的检索。
前端的代码还可以补充动态显示样式,如下:
//封装的调用后台的方法,这里就不适合其他项目了
var jsonstr = get(\'/QrySelectAction\',{typeName:code});
var obj = JSON.parse(jsonstr);
//json内容大致为:
//[{"label": "博客园", "value": "cnblogs","id":"id"},
//{"label": "白兰", "value": "白兰","id":"id"}]
$(\'#\'+code).autocomplete({
autoFocus: true,
source: obj,
select: function(e, ui) {
//选择后增加一个属性值来存第三个id
$(this).attr(\'data-id\',ui.item.id);//为了获取到这个控件的id值多增加一个data-id属性
},
create: function( event, ui ) {
// event 是当前事件对象
// ui对象是空的,只是为了和其他事件的参数签名保持一致
$(this).val(obj[0].label);
var width = $(this).width();//获取当前控件的高度
if(width>127){
var rew = width-127+112;
$(this).parent().find(\'img\').css(\'left\',rew+\'px\');//设置下拉按钮的相对位置
}
}
});
后台代码使用的查询数据库返回对应的json.toString,然后在前端用~JSON.parse(jsonstr);~
转换成json格式后,才能让autocomplete读取出来。
后台注意在拼写label的值的时候,多一个空格,这样前端选择的时候给点击显示全部内容使用。
suggest_btn.gif
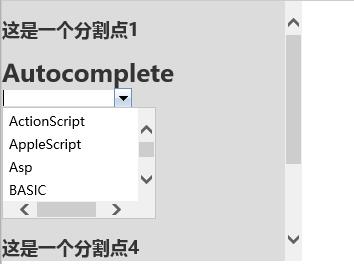
最后效果如下: