js实现ctrl+v粘贴图片或是截图
Posted 黑黑哈哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现ctrl+v粘贴图片或是截图相关的知识,希望对你有一定的参考价值。
浏览器环境:谷歌浏览器
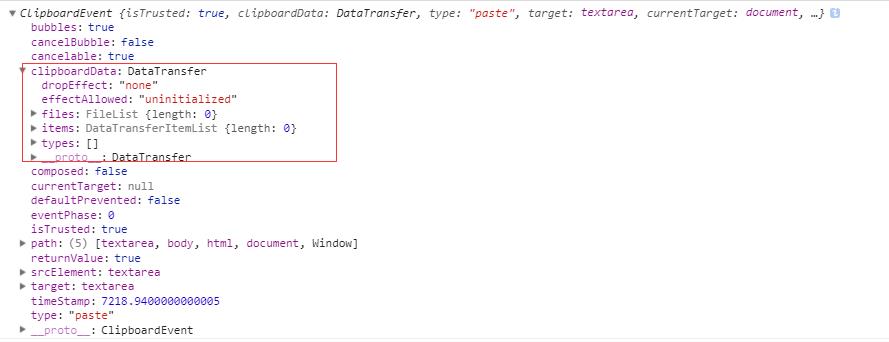
1.ctrl+v粘贴图片都是监听paste时间实现的,复制的数据都存在clipboardData下面,虽然打印显示数据长度为0,但是还是可以获取数据的

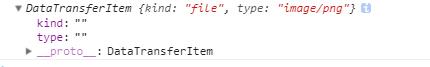
2.打印clipboardData.items发现是一个DataTransferItem。

3.DataTransferItem有个getAsFile()的方法,可以获取文件

document.addEventListener(\'paste\', function (event) { console.log(event); var isChrome = false; if (event.clipboardData || event.originalEvent) { //某些chrome版本使用的是event.originalEvent var clipboardData = (event.clipboardData || event.originalEvent.clipboardData); if(clipboardData.items){ // for chrome var items = clipboardData.items, len = items.length, blob = null; isChrome = true; for (var i = 0; i < len; i++) { console.log(items[i]); if (items[i].type.indexOf("image") !== -1) { //getAsFile() 此方法只是living standard firefox ie11 并不支持 blob = items[i].getAsFile(); } } } } })
此时就可以获取到blob对象了,这时候可以选择显示在页面上,也可以选择发送给后台
3.1显示图片
3.1.1执行下面代码即可,使用blob对象显示

var blobUrl=URL.createObjectURL(blob); document.getElementById("imgNode").src=blobUrl;
效果图

3.1.2使用base64码显示,需要借助FileReader

reader.onload = function (event) { // event.target.result 即为图片的Base64编码字符串 var base64_str = event.target.result; document.getElementById("imgNode").src=base64_str; } reader.readAsDataURL(blob);
3.2上传到后台
3.2.1生成formData,这里生成formData

var fd = new FormData(); fd.append("the_file", blob, \'image.png\');
3.3完整代码
完整代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { display: -webkit-flex; display: flex; -webkit-justify-content: center; justify-content: center; } </style> </head> <body> <textarea></textarea> <div contenteditable style="width: 300px;height: 100px; border:1px solid"> <img src="" id="imgNode"> </div> </body> <script> document.addEventListener(\'paste\', function (event) { console.log(event); var isChrome = false; if (event.clipboardData || event.originalEvent) { //某些chrome版本使用的是event.originalEvent var clipboardData = (event.clipboardData || event.originalEvent.clipboardData); if(clipboardData.items){ // for chrome var items = clipboardData.items, len = items.length, blob = null; isChrome = true; for (var i = 0; i < len; i++) { console.log(items[i]); if (items[i].type.indexOf("image") !== -1) { //getAsFile() 此方法只是living standard firefox ie11 并不支持 blob = items[i].getAsFile(); } } if(blob!==null){ var blobUrl=URL.createObjectURL(blob); //blob对象显示 document.getElementById("imgNode").src=blobUrl; var reader = new FileReader(); //base64码显示 /* reader.onload = function (event) { // event.target.result 即为图片的Base64编码字符串 var base64_str = event.target.result; document.getElementById("imgNode").src=base64_str; } reader.readAsDataURL(blob);*/var fd = new FormData(document.forms[0]); fd.append("the_file", blob, \'image.png\'); //创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); xhr.open(\'POST\',\'/image\' ); xhr.onload = function () { if ( xhr.readyState === 4 ) { if ( xhr.status === 200 ) { var data = JSON.parse( xhr.responseText ); console.log(data); } else { console.log( xhr.statusText ); } }; }; xhr.onerror = function (e) { console.log( xhr.statusText ); } xhr.send(fd); } } } }) </script> </html>
以上是关于js实现ctrl+v粘贴图片或是截图的主要内容,如果未能解决你的问题,请参考以下文章
