jQuery Mobile Slider 禁用点击事件
Posted 阿子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery Mobile Slider 禁用点击事件相关的知识,希望对你有一定的参考价值。
在使用jQuery Mobile Slider时,发现在页面上下拖动时,很容易不小心触发Slider的点击事件,从而造成误操作。为此需要禁用Slider的点击事件。
官方API并没有提供禁用点击事件的事件的方法,因此要实现这一功能只能另辟蹊径。留意到点击Slider时都要触发一个mousedown方法改变滑块所处的位置,不妨重写这个方法,在mousedown事件触发时,保持原有的滑块位置不变。
实现方法:
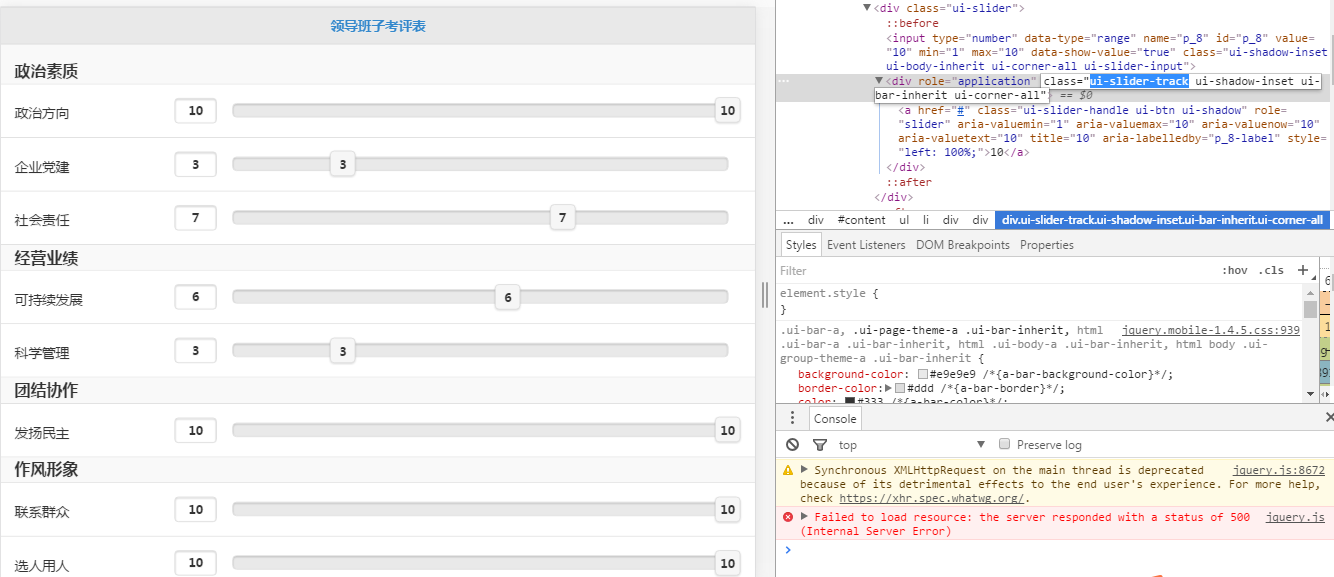
- 首先找到要操作的对象:

- 实现代码:
1 /*** 控制滑块任意位置点击事件不可用 ***/ 2 function disableSliderTrack($slider) { 3 4 $slider.bind("mousedown", function (event) { 5 6 var x = event.pageX; 7 var y = event.pageY; 8 9 var $handle = $(this).find(".ui-slider-handle"); 10 11 var left = $handle.offset().left; 12 var right = left + $handle.outerWidth(); 13 var top = $handle.offset().top; 14 var bottom = top + $handle.outerHeight(); 15 16 return (x >= left && x <= right && y >= top && y <= bottom); 17 18 }); 19 }
- 在页面加载时初始化所有滑块对象
1 $(function(){ 2 disableSliderTrack($(".ui-slider-track")); 3 });
至此大功告成。
条条大道通罗马,通过重写控件的mousedown方法也能实现对click事件的“禁用”。
以上是关于jQuery Mobile Slider 禁用点击事件的主要内容,如果未能解决你的问题,请参考以下文章