理解JS 原型链 ( 一 )
Posted conserdao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解JS 原型链 ( 一 )相关的知识,希望对你有一定的参考价值。
原链接:http://blog.csdn.net/hongse_zxl/article/details/44622997



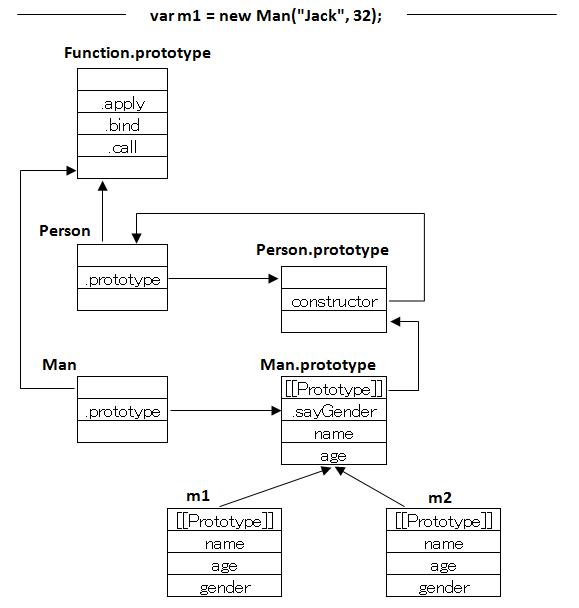
1 //定义父类Person,构造函数内有两个属性name和age,原型对象内定义了sayName方法 2 function Person(name, age) { 3 this.name = name; 4 this.age = age; 5 } 6 Person.prototype.sayName = function(){ 7 alert(this.name); 8 } 9 10 //定义子类Man,让其模拟继承父类 11 Personfunction Man(name, age){ 12 Person.call(this, name, age); //子类中调用父类的构造函数 13 this.gender = "male"; //子类中定义个新属性gender 14 } 15 16 Man.prototype = new Person(); //继承是通过创建父类的原型对象,并将子类的prototype指针指向该原型对象来实现的。
17 Man.prototype.constructor = Person; 18 Man.prototype.sayGender = function (){ 19 alert(this.gender); 20 }; 21 22 var m1 = new Man("Jack", 32); 23 m1.sayName(); //Jack 24 m1.sayGender(); //male 25 var m2 = new Man("Zhang", 30); 26 m2.sayName(); //Zhang 27 m2.sayGender(); //male 28 29 alert(m1 instanceof Object); //true,显然创建的实例对象,既是Object,也是Person,也是Man 30 alert(m1 instanceof Person); //true 31 alert(m1 instanceof Man); //true 32 33 alert(Object.prototype.isPrototypeOf(m1)); //true 34 alert(Person.prototype.isPrototypeOf(m1)); //true 35 alert(Man.prototype.isPrototypeOf(m1)); //true
以上是关于理解JS 原型链 ( 一 )的主要内容,如果未能解决你的问题,请参考以下文章