js设计模式---组合模式
Posted 雨中伞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js设计模式---组合模式相关的知识,希望对你有一定的参考价值。
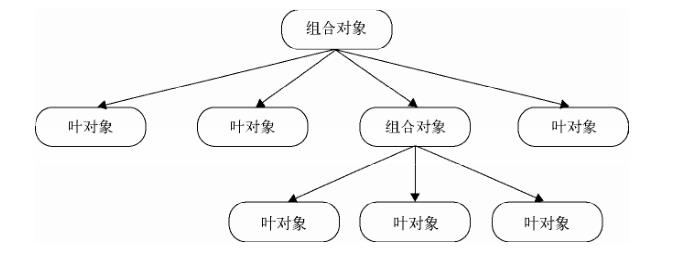
组合模式将对象组合成树形结构,以表示“部分-整体”的层次结构。除了用来表示树形结构之外,组合模式的另一个好处是通过对象的多态性表现,使得用户对单个对象和组合对象的使用具有一致性。基本图例

1、组合模式不是父子关系,
2、组合模式对叶对象的操作一致
3、双向映射关系。
4、可以用职责链模式提高组合模式的性能
//File 类的实现基本一致: var File = function( name ){ this.name = name; this.parent = null; }; File.prototype.add = function(){ throw new Error( \'不能添加在文件下面\' ); }; File.prototype.scan = function(){ console.log( \'开始扫描文件: \' + this.name ); }; File.prototype.remove = function(){ if ( !this.parent ){ //根节点或者树外的游离节点 return; } for ( var files = this.parent.files, l = files.length - 1; l >=0; l-- ){ var file = files[ l ]; if ( file === this ){ files.splice( l, 1 ); } } };
var folder = new Folder( \'学习资料\' );
var folder1 = new Folder( \'javascript\' );
var file1 = new Folder ( \'深入浅出 Node.js\' );
folder1.add( new File( \'JavaScript 设计模式与开发实践\' ) );
folder.add( folder1 );
folder.add( file1 );
folder1.remove(); //移除文件夹
folder.scan();
组合模式使用场景:
1、表示对象的 “部分-整体“层次的结构
2、客户希望统一对待树中的所有对象
以上是关于js设计模式---组合模式的主要内容,如果未能解决你的问题,请参考以下文章