js 验证码 倒计时60秒
Posted LiuCabbage
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 验证码 倒计时60秒相关的知识,希望对你有一定的参考价值。
JS代码
<script type="text/javascript"> $(function () { var countdown = 60; function settime() { if (countdown == 0) { $(\'.getYZM\').html("获取验证码"); countdown = 60; return false; } else { $(\'.getYZM\').html("重新获取倒计时:" + countdown + "s"); countdown--; } setTimeout(function () { settime(); }, 1000); } $(\'.getYZM\').click(function () { var phone = $(\'input[name="phone"]\').val(); if (phone == "") { layer.msg(\'请输入手机号码\'); return; } if (!checkMobile(phone)) { layer.msg(\'请输入正确手机号码\'); return; } var thisVal = $(this).html(); console.log(thisVal); if (thisVal == "获取验证码") { settime(); $.ajax({ url: "../ajax.aspx?act=GetIdentifyingcode&s=" + phone + ",1", type: "post", success: function (data) { layer.msg(data); console.log(data); } }); } }); function checkMobile(phone) { if (!(/^1[3|4|5|8][0-9]\\d{4,8}$/.test(phone))) { console.log(\'false\'); $(\'input[name="phone"]\').focus(); return false; } else { return true; } } }); </script>
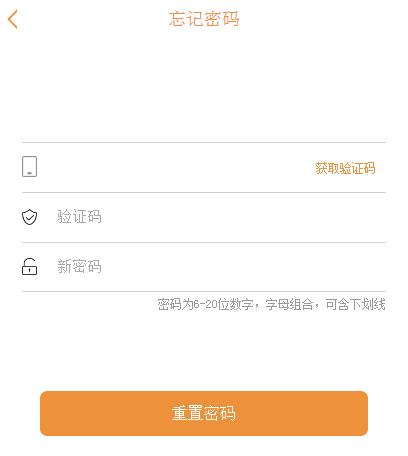
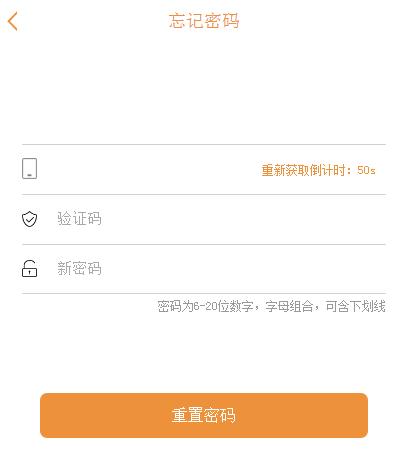
最终效果


以上是关于js 验证码 倒计时60秒的主要内容,如果未能解决你的问题,请参考以下文章
60秒验证码倒计时js代码 js样式代码 方块上下左右随机移动(定时器) js中获取元素的方法 js中表单提交
js jquery 实现点击按钮后,倒计时60秒才能再次点击发送验证码