Vue框架下的node.js安装教程
Posted 不苦不累, 人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue框架下的node.js安装教程相关的知识,希望对你有一定的参考价值。
Vue框架下的node.js安装教程
python服务器、php ->aphche、java ->tomcat、 iis
-->它是一个可以运行javascriptR 的运行环境
-->它可以作为后端语言(websocket \\ )
--强大的包管理工具npm,可以使用它安装插件
-->VUE框架是基于node.js平台运行的
--->它是基于chrome浏览器的V8引擎,运行速度快,性能高效
安装淘宝镜像:npm install cnpm -g --registry=https://registry.npm.taobao.org
第一步、点击:http://nodejs.cn/ 看到的是一个中文的页面,如下图:

第二步、在页面中找到下载按钮,如下图:

第三步、在页面中选择操作系统以及多少位的,如下图:

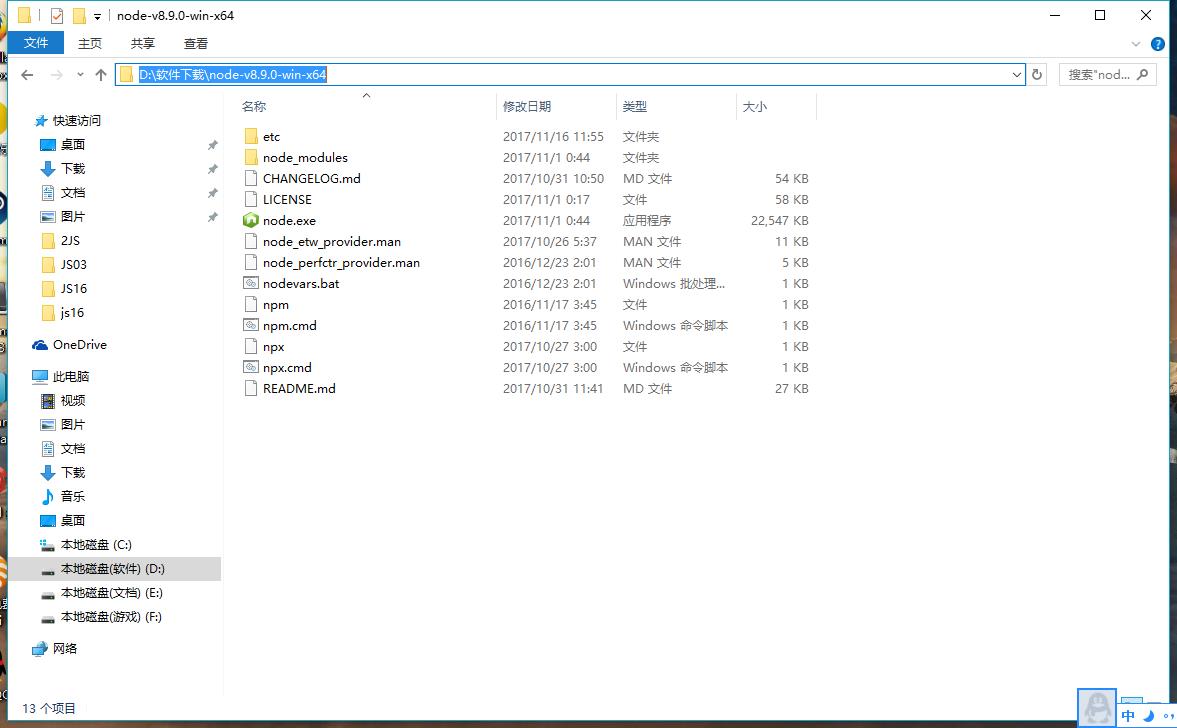
第四步、下载完成后进行安装,我是下载的.zip文件,只需要找到文件的目录然后添加到环境变量中,如下图:

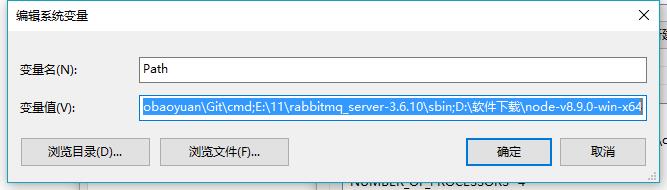
然后找到计算机右键点击-----》属性------》然后找到高级系统设置----》环境变量 -----》点击到path然后点击下边的编辑 ------》最后找到编辑系统变量
如下图:

然后使用英文的分号(;)进行隔开 ,然后把文件存放的路径复制到输入框中。
第五步、找到计算机的菜单按钮,然后在运行上输入cmd开启一个终端,在终端中输入:node -v
查看如果提示版本号,就表示已经安装成功。
通过脚手架生成VUE工程
-->安装脚手架
npm install vue-cli
-->创建基于webpack模板的项目
vue init webpack myProject
-->进入项目并安装依赖
cd myProject
npm install
启动项目
npm run dev
以上是关于Vue框架下的node.js安装教程的主要内容,如果未能解决你的问题,请参考以下文章