Vue.js优雅的实现列表清单
Posted 苍暮之星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js优雅的实现列表清单相关的知识,希望对你有一定的参考价值。
一、Vue.js简要说明
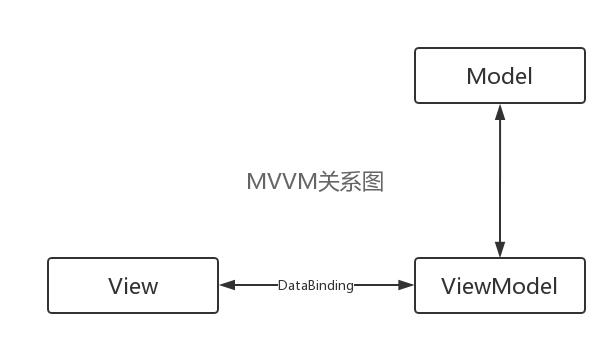
Vue.js (读音 /vjuː/) 是一套构建用户界面的渐进式框架。与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当View视图层发生变化时,会自动更新到ViewModel.反之亦然,View与ViewModel之间通过数据双向绑定(data-binding)建立联系,如下图所示

Vue.js通过MVVM模式将视图与数据分成两部分(或者说视图代码与业务逻辑的解耦),因此我们只需关心数据的操作,DOM的视图的更新等一系列事情,Vue会帮我们自动搞定。

如通过v-model指令实现数据的双向绑定,用户在输入框中输入任意的值,实时显示用户输入message的值(对应上述MVVM模式关系图不难理解)
<!DOCTYPE html> <html> <head> <title>Vue.js数据的双向绑定</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://unpkg.com/vue"></script> </head> <body> <div class="container" id="app"> <input v-model="message" placeholder="请任意输入" class="form-control"> <p>Message is: {{ message }}</p> </div> <script type="text/javascript"> new Vue({ //创建Vue实例 el:"#app", //挂载创建Vue实例对象 data: { message : "Hello Vue.js" }, methods:{} }) </script> </body> </html>
以下楼主直接绕过Vue.js基础语法,对基础语法不了解的可以查阅相关资料,从通过Vue.js优雅实现任务列表操作案例说起,将Vue.js碎片化的知识点模块整合在一块。
接下来一块体验一下Vue.js(读音 /vjuː/,类似于 view) 的小清新的/简洁的写法吧.
二、Vue.js优雅的实现任务列表的操作预览
Vue.js 优雅实现任务列表效果图预览, 在线体验预览效果请点击 Vue edit

三、HTML骨架CSS样式代码
使用BootStrap前端响应式开发框架,HTML骨架及CSS样式Demo如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Vue.js</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <!-- 引入 Bootstrap --> 7 <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 <!-- 引入 vue.js --> 9 <script src="https://unpkg.com/vue"></script> 10 <style type="text/css"> 11 .list-group button { 12 background: none; 13 border: 0; 14 color: red; 15 outline: 0; 16 float: right; 17 font-weight: bold; 18 margin-left: 5px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container" id="app"> 24 <p v-show="remainTask.length>0">任务列表</p> 25 <ul class="list-group"> 26 <li class="list-group-item"> 27 <span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span> 28 <button title="移除任务">✗</button> 29 <button title="任务完成">✔</button> 30 </li> 31 </ul> 32 <form> 33 <div class="form-group"> 34 <label for="exampleInputEmail1">任务描述</label> 35 <input type="text" class="form-control" placeholder="请输入你要添加的任务" required> 36 </div> 37 <div class="form-group"> 38 <button class="btn btn-primary" type="submit">添加任务</button> 39 </div> 40 </form> 41 <p>已完成的Task</p> 42 <ol class="list-group"> 43 <li class="list-group-item"> 44 JavaScript高级程序设计 45 </li> 46 </ol> 47 </div> 48 </body> 49 </html>
四、实例化Vue及应用Vue指令Directives添加项目中
1 <div class="container" id="app" v-cloak> 2 <p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p> 3 <ul class="list-group"> 4 <template v-for="task in remainTask"> 5 <li class="list-group-item"> 6 <span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span> 7 <button v-on:click="removeTask(task)" title="移除任务">✗</button> 8 <button v-on:click="completeTask(task)" title="任务完成">✔</button> 9 </li> 10 </template> 11 </ul> 12 <form> 13 <div class="form-group"> 14 <label for="exampleInputEmail1">任务描述</label> 15 <input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required> 16 </div> 17 <div class="form-group"> 18 <button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button> 19 </div> 20 </form> 21 <p>已完成的Task({{filterTask.length}})</p> 22 <ol class="list-group"> 23 <template v-for="task in filterTask"> 24 <li class="list-group-item"> 25 {{task.text}} 26 </li> 27 </template> 28 </ol> 29 </div> 30 <script type="text/javascript"> 31 var app = new Vue({ //创建Vue对象实例 32 el:"#app", //挂载DOM元素的ID 33 data: { 34 tasks : [ 35 { text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false}, 36 { text : "Bootstrap 响应式布局", complete:false }, 37 { text : "Webpack前端资源模块化管理和打包工具", complete:false}, 38 { text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true}, 39 { text : "JavaScript语言精粹", complete:false}, 40 { text : "JavaScript高级程序设计", complete:true} 41 ], 42 newTask:"程序员的修炼之道" //默认值 43 }, 44 methods:{ 45 addTask:function(event){ //添加任务 46 event.preventDefault(); 47 this.tasks.push({ 48 text: this.newTask, 49 complete: false 50 }); 51 this.newTask = ""; 52 }, 53 editTask:function(task){ //编辑任务 54 //移除当前点击task 55 this.removeTask(task); 56 57 //更新vue实例中newTask值 58 this.newTask = task.text; 59 }, 60 removeTask: function(task){ //删除任务 61 //指向Vue实例中的tasks 62 _tasks = this.tasks; 63 //remove 64 _tasks.forEach(function(item, index){ 65 if(item.text == task.text){ 66 _tasks.splice(index, 1); 67 } 68 }) 69 }, 70 completeTask: function(task){ //任务完成状态 71 task.complete = true; //设置任务完成的状态 72 } 73 }, 74 //用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks) 75 //只有当tasks数据变化时,才会重新取值 76 computed:{ 77 remainTask:function(){ //筛选未完成的记录 78 return this.tasks.filter(function(task){ //filter过滤器 79 return !task.complete; 80 }) 81 }, 82 filterTask:function(){ //筛选已完成的记录 83 return this.tasks.filter(function(task){ 84 return task.complete; 85 }) 86 } 87 } 88 }); 89 </script>
v-cloak 主要解决页面初始化慢,乱码的问题(如显示页面显示Vue取值表达式); v-show 指令简单的CSS属性的切换,适合频繁的切换 CSS属性从display的切换) v-if 指令决定页面是否插入,相对v-show切换开销比较大 v-on:dblclick, v-on:click 页面事件的绑定 (如 v-on:dblclick(task) 方法名dblclick() 参数task 是的当前点击的tasks数组中的某一个对象 可以使用语法糖 v-on:click可简化成@click 如 <button v-on:click="removeTask(task)"></button> 等价于 <==> <button @click="removeTask(task)"></button> v-for 迭代指令 循环遍历数组 filter 主要用于筛选符合条件的数据/日期格式化等 computed用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks) 只有当tasks数据变化时,才会重新取值
通过小项目实践,相信对Vue基础知识有大致的认识
由于篇幅所限,细节说得不是很清楚,下一节楼主将写一篇案例中用到知识细致入微的内容欢迎关注......
以上是关于Vue.js优雅的实现列表清单的主要内容,如果未能解决你的问题,请参考以下文章
 Vue.js优雅的实现任务列表的操作
Vue.js优雅的实现任务列表的操作