js之BOM和DOM
Posted Sober--
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之BOM和DOM相关的知识,希望对你有一定的参考价值。
今天我们来学习js中的一些基础的操作。
一、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
window对象方法

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法

方法讲解: //----------alert confirm prompt---------------------------- //alert(\'aaa\'); /* var result = confirm("您确定要删除吗?"); alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha"); // alert(result); 方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. //调用方式1 //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open(\'\',\'\',\'width=200,resizable=no,height=100\'); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. //close();
小练习

复制代码 var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } }
history对象方法
back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go() 加载 history 列表中的某个具体页面。
history对象的属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
二、DOM对象
1.DOM节点
什么是html DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
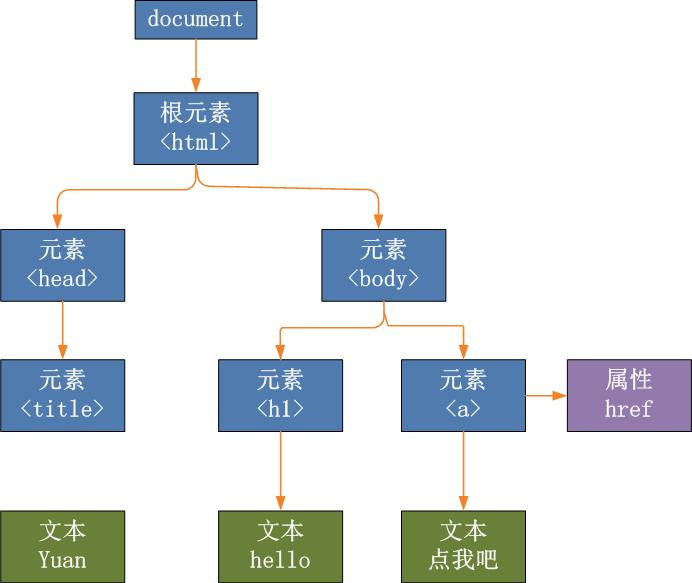
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
document.getElementById(“idname”) document.getElementsByTagName(“tagname”) document.getElementsByName(“name”) document.getElementsByClassName(“name”)

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script> 局部查找
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
\'\'\'
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素 \'\'\'
注意,js中没有办法找到所有的兄弟标签!
节点操作
创建节点:
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute(\'type\',\'text\');
添加节点:
追加一个子节点(作为最后的子节点) somenode.appendChild(newnode) 把增加的节点放到某个节点的前边 somenode.insertBefore(newnode,某个节点);
删除节点:
removeChild():获得要删除的元素,通过父元素调用删除
替换节点:
somenode.replaceChild(newnode, 某个节点);
节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
6、改变css样式:
DOM Event(事件)
事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
绑定事件方式
方式1:
<div id="div" onclick="foo(this)">点我呀</div>
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
方式2:
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
事件介绍
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* window.onload=function(){ var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; }; */ function fun() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun()"> <p id="ppp">hello p</p> </body> </html>
2、onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload=function(){ //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); } }; </script> </head> <body> <form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> </body> </html>
3、事件传播:

<div id="abc_1" style="border:1px solid red;width:300px;height:300px;"> <div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div> </div> <script type="text/javascript"> document.getElementById("abc_1").onclick=function(){ alert(\'111\'); }; document.getElementById("abc_2").onclick=function(event){ alert(\'222\'); event.stopPropagation(); //阻止事件向外层div传播. } </script>
4、onselect:

<input type="text"> <script> var ele=document.getElementsByTagName("input")[0]; ele.onselect=function(){ alert(123); } </script>
5、onchange:

<select name="" id=""> <option value="">111</option> <option value="">222</option> <option value="">333</option> </select> <script> var ele=document.getElementsByTagName("select")[0]; ele.onchange=function(){ alert(123); } </script>
6、onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

<input type="text" id="t1"/> <script type="text/javascript"> var ele=document.getElementById("t1"); ele.onkeydown=function(e){ e=e||window.event; var keynum=e.keyCode; var keychar=String.fromCharCode(keynum); alert(keynum+\'----->\'+keychar); }; </script>
7、onmouseout与onmouseleave事件的区别:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #container{ width: 300px; } #title{ cursor: pointer; background: #ccc; } #list{ display: none; background:#fff; } #list div{ line-height: 50px; } #list .item1{ background-color: green; } #list .item2{ background-color: rebeccapurple; } #list .item3{ background-color: lemonchiffon; } </style> </head> <body> <p>先看下使用mouseout的效果:</p> <div id="container"> <div id="title">使用了mouseout事件↓</div> <div id="list"> <div class="item1">第一行</div> <div class="item2">第二行</div> <div class="item3">第三行</div> </div> </div> <script> // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。 // 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 var container=document.getElementById("container"); var title=document.getElementById("title"); var list=document.getElementById("list"); title.onmouseover=function(){ list.style.display="block"; }; container.onmouseleave=function(){ // 改为mouseout试一下 list.style.display="none"; }; /* 因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list 上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none"; */ /* 思考: if: list.onmouseout=function(){ list.style.display="none"; }; 为什么移出第一行时,整个list会被隐藏? 其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个 子元素同样会触发list.style.display="none"; */ </script> </body> </html>
实例练习
1 左侧菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .left{ width: 20%; height: 500px; float: left; background-color: wheat; } .right{ float: left; width: 80%; height: 500px; background-color: lightgray; } .title{ text-align: center; line-height: 40px; background-color: #0e90d2; color: white; } .item{ padding: 10px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="left"> <div class="item"> <div class="title">菜单一</div> <ul class="con"> <li>111</li> <li>111</li> <li>111</li> </ul> </div> <div class="item"> <div class="title">菜单二</div> <ul class="con hide"> <li>222</li> <li>222</li> <li>222</li> </ul> </div> <div class="item"> <div class="title">菜单三</div> <ul class="con hide"> <li>333</li> <li>333</li> <li>333</li> </ul> </div> </div> <div class="right"></div> </div> <script> var eles_title=document.getElementsByClassName("title"); for (var i=0;i<eles_title.length;i++){ eles_title[i].onclick=function(){ this.nextElementSibling.classList.remove("hide"); for(var j=0;j<eles_title.length;j++){ if (eles_title[j]!=this){ eles_title[j].nextElementSibling.classList.add("hide") } } } } </script> </body> </html>
2 搜索框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function Focus(){ var input=document.getElementById("ID1"); if (input.value=="请输入用户名"){ input.value=""; } } function Blurs(){ var ele=document.getElementById("ID1"); var val=ele.value; if(!val.trim()){ ele.value="请输入用户名"; } } </script> </head> <body> <input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()"> </body> </html>
3 模态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ background-color: white; height: 2000px; } .shade{ position: fixed; top: 0; bottom: 0; left:0; right: 0; background-color: grey; opacity: 0.4; } .hide{ display: none; } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; height: 200px; width: 200px; background-color: wheat; } </style> </head> <body> <div class="back"> <input class="c" type="button" value="click"> </div> <div class="shade hide handles"></div> <div class="models hide handles"> <input class="c" type="button" value="cancel"> </div> <script> var eles=document.getElementsByClassName("c"); var handles=document.getElementsByClassName("handles"); for(var i=0;i<eles.length;i++){ eles[i].onclick=function(){ if(this.value=="click"){ for(var j=0;j<handles.length;j++){ handles[j].classList.remove("hide"); } } else { for(var j=0;j<handles.length;j++){ handles[j].classList.add("hide"); } } } } </script> </body> </html>
4 表格案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="select_all">全选</button> <button class="select_reverse">反选</button> <button class="cancel">取消</button> <hr> <table class="server_table" border="2px" cellspacing="2px"> <tr> <td><input type="checkbox" class="item"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>444</td> <td>444</td> <td>444</td> </tr> </table> <script> /* var ele_all=document.getElementsByClassName("select_all")[0]; var ele_reverse=document.getElementsByClassName("select_reverse")[0]; var ele_cancel=document.getElementsByClassName("cancel")[0]; var input_arr=document.getElementsByClassName("item"); ele_all.onclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; input.checked=true; } }; ele_cancel.onclick=function(){ for(var以上是关于js之BOM和DOM的主要内容,如果未能解决你的问题,请参考以下文章

