Django——Ajax
Posted Neither Candidate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django——Ajax相关的知识,希望对你有一定的参考价值。
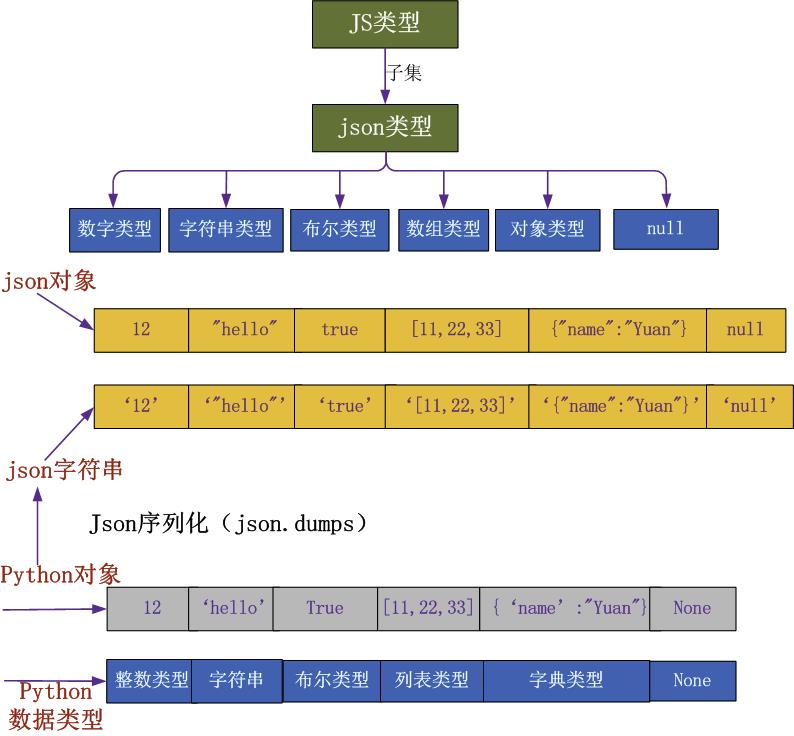
一.什么是json
json是一种数据交换格式
特点:
json是js的一个子集
-json里面只认双引号
-json一定是一个字符串

二.Ajax(Asynchronous javascript And XML)翻译:异步javascript和XML
功能:是 js 的一种向后端服务器发送数据的技术
特点:1.异步交互 2.局部刷新
位置:写在js文件,或者<script> 中
ajax的优点:
ajax使用javascript技术向服务器发送异步请求
ajax无须刷新整个页面
因为服务器的响应内容不再是整个页面,而是页面中的局部内容,所有ajax的性能更高
jquery实现的Ajax:
$.ajax({ url: "" ,// 请求路径 type:"" ,// 请求方式 success:function(data){ } })
三.和XML的比较
XML和JSON都使用结构化方法来标记数据

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country>

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] }
比较发现,json的语法格式清晰,更易于阅读,且在数据交互方面,json所使用的字符串要比XML少的多,可以大大得节约传输数据所占用得带宽。
四.ajax的参数
#data data:当前ajax请求需要携带的数据,是一个json的object对象,ajax方法会默认的将其编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
五.csrf跨站请求伪造
CSRF(Cross-site request forgery) 跨站请求伪造,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站
方式一
$.ajaxSetup({
data: {csrfmiddlewaretoken: \'{{ csrf_token }}\' },
});
方式二
<form>
{% csrf_token %}
</form><br><br><br>$.ajax({<br>...<br>data:{
"csrfmiddlewaretoken":$("[name=\'csrfmiddlewaretoken\']").val();
}<br>})
方式三
<script src="{% static \'js/jquery.cookie.js\' %}"></script>
$.ajax({
headers:{"X-CSRFToken":$.cookie(\'csrftoken\')},
})
六.jQuery.serialize()
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串
serialize()函数常用于将表单内容序列化,以便用于ajax提交
该函数不会序列化不需要提交的表单控件,这和常规的表单提交行为是一致的。例如:不在<form>标签内的表单控件不会被提交、没有name属性的表单控件不会被提交、带有disabled属性的表单控件不会被提交、没有被选中的表单控件不会被提交。
与常规表单提交不一样的是:常规表单一般会提交带有name的按钮控件,而serialize()函数不会序列化带有name的按钮控件。更多详情请点击这里。
语法
jQuery 1.0 新增该函数。
jQueryObject.serialize( )
返回值
serialize()函数的返回值为String类型,返回将表单元素编码后的可用于表单提交的文本字符串。
七.上传文件
1.form表单上传文件
<h3>form表单上传文件</h3>
<form action="/upload_file/" method="post" enctype="multipart/form-data">
<p><input type="file" name="upload_file_form"></p>
<input type="submit">
</form>
view
def index(request):
return render(request,"index.html")
def upload_file(request):
print("FILES:",request.FILES)
print("POST:",request.POST)
return HttpResponse("上传成功!")
2.Ajax(FormData)
FormData是可以一步上传一个二进制的文件
html
<h3>Ajax上传文件</h3>
<p><input type="text" name="username" id="username" placeholder="username"></p>
<p><input type="file" name="upload_file_ajax" id="upload_file_ajax"></p>
<button id="upload_button">提交</button>
{#注意button标签不要用在form表单中使用#}
<script>
$("#upload_button").click(function(){
var username=$("#username").val();
var upload_file=$("#upload_file_ajax")[0].files[0];
var formData=new FormData();
formData.append("username",username);
formData.append("upload_file_ajax",upload_file);
$.ajax({
url:"/upload_file/",
type:"POST",
data:formData,
contentType:false,
processData:false,
success:function(){
alert("上传成功!")
}
});
})
</script>
views
def index(request):
return render(request,"index.html")
def upload_file(request):
print("FILES:",request.FILES)
print("POST:",request.POST)
return HttpResponse("上传成功!")
3.伪造Ajax上传文件
<iframe>标签规定一个内联框架
一个内联框架被用来在当前的HTML文档中嵌入另一个文档
示例:
<iframe src="http://www.baidu.com" width="1000px" height="600px"></iframe>
iframe + form
<h3>伪造Ajax上传文件</h3>
<form action="/upload_file/" method="post" id="form2" target="ifr" enctype="multipart/form-data">
<p>
<iframe name="ifr" id="ifr"></iframe></p>
<p><input type="file" name="upload_file"></p>
<p><input type="text" name="user"></p>
<input type="button" value="提交" id="submitBtn">
</form>
<script>
$("#submitBtn").click(function(){
$("#ifr").load(iframeLoaded);
$("#form2").submit();
});
function iframeLoaded(){
alert(123)
}
</script>
views
def index(request):
return render(request,"index.html")
def upload_file(request):
print("FILES:",request.FILES)
print("POST:",request.POST)
return HttpResponse("上传成功!")
以上是关于Django——Ajax的主要内容,如果未能解决你的问题,请参考以下文章
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
