JavaScript toString() 方法
Posted web全端小屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript toString() 方法相关的知识,希望对你有一定的参考价值。

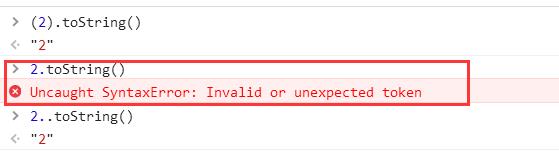
注意:在javascript中,数字后面的"."操作符是的意义是不确定。因为它既可能是一个浮点数的标志,又可能是取一个对象的属性的运算符。但是JavaScript的解释器把他当做了浮点数的标志。
js运算符优先级:括弧 > 属性运算符 > 单目运算符 > 逻辑运算符 > 多目运算符 > 赋值运算符
第一种,相当于
var temp = 2; temp.toString() //所以没有问题。
第二种是语法错误
2. 被当成浮点数整体,相当于(2.)toString(),所以报错。
第三种
2..toString() ,第一个 . 等价于 .0 ,第二个.才是属性访问,相当于 (2.0).toString();
以上是关于JavaScript toString() 方法的主要内容,如果未能解决你的问题,请参考以下文章