epub.js|翻译|原创开源中间件epub.js的使用及其中文文档
Posted 肖兆琦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了epub.js|翻译|原创开源中间件epub.js的使用及其中文文档相关的知识,希望对你有一定的参考价值。
epub是最流行的电子书规范之一,网络上对于Java Web有不少合适的方法来解析和呈现,但是关于epub.js的介绍比较少(尽管github上已经2K星了),更多的是概念性的内容,如:
epub.js是支持跨多个设备的,在浏览器端渲染EPUB文件的javascript库,提供通用的电子书功能界面(如渲染、持久和分页)不需要开发专用的应用程序或插件。
具体用法因人而异,在此我介绍结合React使用的案例:
epub.js中间件封装了解析epub文件的过程,ePubReader以控制器方式封装了页面动作响应。
以下是epub.js的官方文档:
https://github.com/futurepress/epub.js/blob/master/documentation/README.md
2017.11.22更新:
如果使用ePubReader解析图书,还想应用epub.js的API,需要以这种形式:
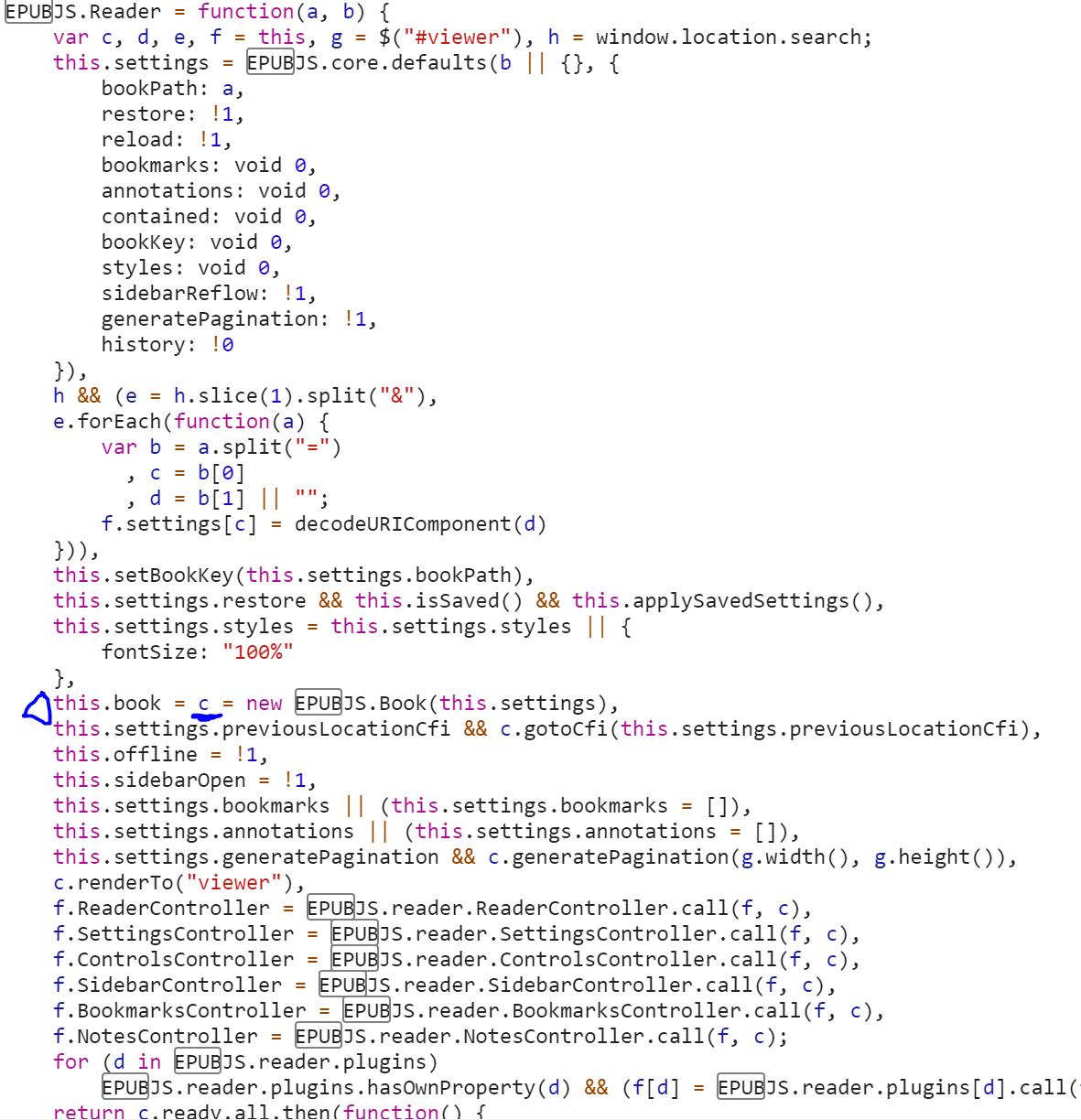
原因是在ePubReader的源码中:

ePubReader解析并没有像epub.js一样返回一个book对象,而是返回了reader对象,这个reader对象在上图蓝色标记处创建了自己的book对象,这个book对象又来自epub.js的Book对象,所以reader.book就是epub.js中的book了,拿到book以后其他用法和epub.js都一样了。
方法:
ePub(bookPath, options)
创建EPUB图书实例:
bookPath可选参数,指定epub文件路径,可以是网络资源,也可以是本地资源。
var Book = ePub("url/to/book/"); // With default options var Book = ePub({ restore: true }); Book.open("url/to/book/"); // Books can be opened later
Options可选参数,配置解析参数
{ bookPath : null, version: 1, // Changing will cause stored Book information to be reloaded restore: false, // Skips parsing epub contents, loading from localstorage instead storage: false, // true (auto) or false (none) | override: \'ram\', \'websqldatabase\', \'indexeddb\', \'filesystem\' spreads: true, // Displays two columns fixedLayout : false, //-- Will turn off pagination styles : {}, // Styles to be applied to epub width : false, //width和height可以设置图书内容的宽和高,默认值是不设置,此时会填满父窗口。 height: false, }
解析图书的更多方法:
Book.open(bookPath) 打开指定路径的图书,和构造函数的作用类似,只是将配置和解析的过程分开
var Book = ePub({ restore: true }); Book.open("url/to/book/"); // Books can be opened later
也可以带扩展名:
Book.open("url/to/book.epub");
Book.renderTo(element) 将解析好的图书追加到某个html结点并渲染,此时epub图书内容在HTML中呈现。(使用的是iframe标签)
var Book = ePub("url/to/book/", { restore: true }); var $el = document.getElementById("div-id"); Book.renderTo($el);
参数也可以是字符串表示:
var Book = ePub("url/to/book/"); Book.renderTo("div-id");
Book.nextPage()
Book.prevPage()
在阅读页面中的翻页控制函数,添加到按钮事件函数:
<div onclick="Book.prevPage();">‹</div> <div onclick="Book.nextPage();">›</div>
必须在渲染之后,才会响应翻页。
Book.displayChapter(chap, end) 显示指定章节:
加载指定的章节到页面上,加载的是这一章的第一页:
Book.displayChapter(\'/6/4[chap01ref]!/4[body01]/10\');
第二个参数设置为true,将加载这一章的最后一页:
Book.displayChapter(3, true);
Book.goto(url)跳转到指定章节:
加载指定的章节(需要有pageMap)
var skip = Book.goto("chapter_001.xhtml"); skip.then(function(){ console.log("On Chapter 1"); })
通常用来显示一些带有指定章节链接的表格
Book.setStyle(style, val, prefixed)设置图书内容的样式:
Book.setStyle("font-size", "1.2em");
Book.removeStyle(style)移除设置的样式。
Book.destroy()删除iframe和事件函数。
Promises
Book.getMetadata()在回调函数中获取meta数据:
Book.getMetadata().then(function(meta){ document.title = meta.bookTitle+" – "+meta.creator; });
返回一个对象:
{ "bookTitle": "The title of the book", "creator": "Book Author", "description": "The description/synopsis of the book", "pubdate": "", "publisher": "The Publisher", "identifier": "The ISBN", "language": "en-US", "rights": "Copyright text", "modified_date": "", "layout": "", "orientation": "", "spread": "", "direction": null }
Book.getToc()在回调函数中获取toc,是一个包含目录结构的数组对象。
Book.getToc().then(function(toc){
console.log(toc);
});
Book.generatePagination()进行分页,可选参数为页面大小:
book.generatePagination().then(function(toc){ console.log("Pagination generated"); }); book.generatePagination(pageWidth, pageHeight).then(function(toc){ console.log("Pagination generated"); });
响应的事件:
book:ready
book:stored
book:online
book:offline
book:linkClicked
book.on(\'book:linkClicked\', function(href) { console.log(href); });
book:pageChanged
{ anchorPage: 2 percentage: 0.5 pageRange: [1, 2, 3] }
book.on(\'book:pageChanged\', function(location){ console.log(location.anchorPage, location.pageRange) });
renderer:resized
renderer:chapterDisplayed
renderer:chapterUnloaded
renderer:locationChanged
book.on(\'renderer:locationChanged\', function(locationCfi){
console.log(locationCfi)
});
renderer:visibleRangeChanged
以上是关于epub.js|翻译|原创开源中间件epub.js的使用及其中文文档的主要内容,如果未能解决你的问题,请参考以下文章
深度解析Google第二代深度学习引擎TensorFlow开源(CMU邢波独家点评白皮书全文视频翻译)