Vue.js 功课1
Posted 阿鸠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 功课1相关的知识,希望对你有一定的参考价值。
好久没更新博客了,但还是回来了。
我是个朴素的人,当大家在双十一在淘宝急着抢货剁手的时候,我只是默默买了本Vue.js 的纸质书
最近想系统的去学习一下前端和小程序开发。
好了,废话不多说。读一读文档 做做功课。
- 声明渲染:el指的元素名,每个元素都要创建一个Vue对象????

- 指令绑定:
v-bind属性被称为指令。指令带有前缀v-,以表示它们是 Vue 提供的特殊属性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。
简言之,这里该指令的作用是:“将这个元素节点的 title 属性和 Vue 实例的 message 属性保持一致”。
多个元素可以公用一个变量???

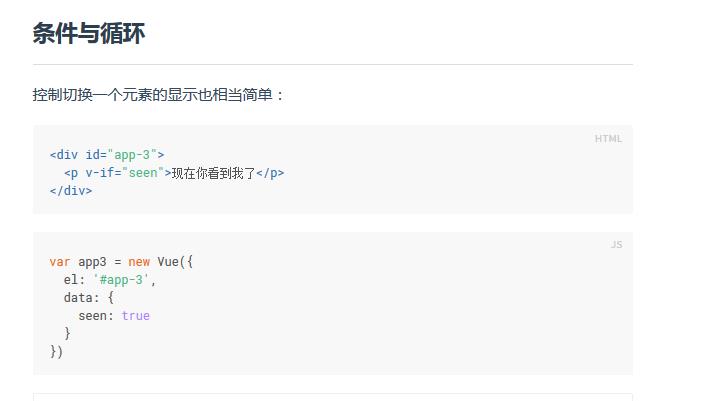
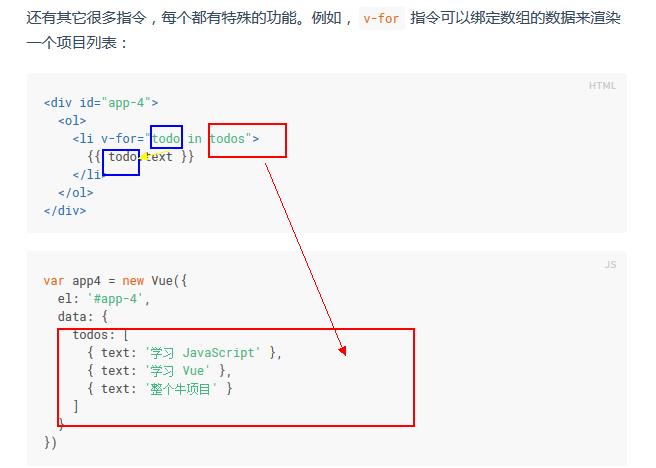
- 条件与循环:
app3.seen = false,你会发现“现在你看到我了”消失了。 
-

关键:v-if (元素名:false/true) v-for(单个元素 in 元素集合)
-
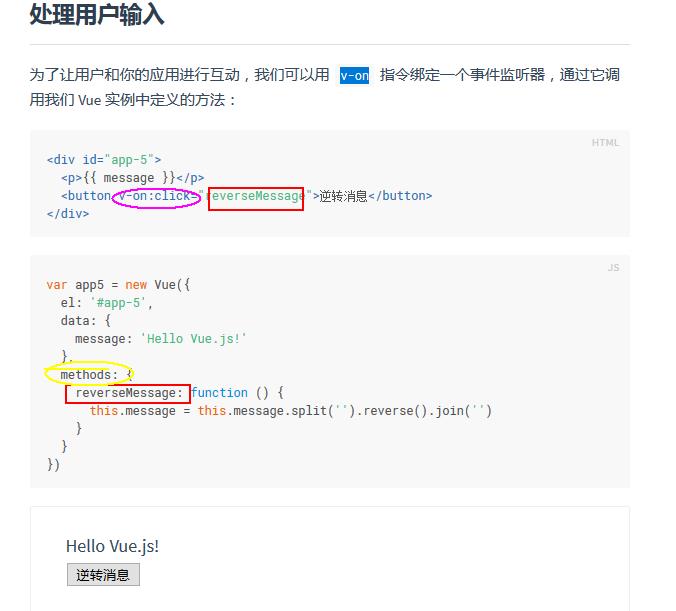
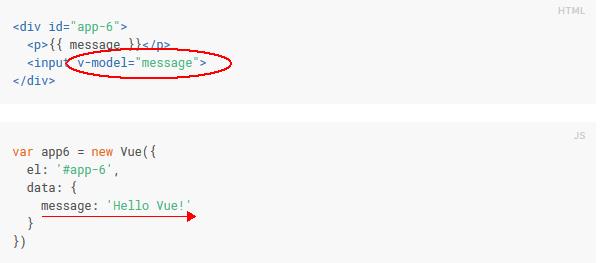
元素触发函数事件:V-on Vue 还提供了v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。


以上是关于Vue.js 功课1的主要内容,如果未能解决你的问题,请参考以下文章