我眼中的WebViewJavascriptBridge(图解)
Posted nengm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我眼中的WebViewJavascriptBridge(图解)相关的知识,希望对你有一定的参考价值。
工作中涉及到一段时间ios开发,在开发中有个小小的框架让我非常深刻,就是WebViewjavascriptBridge,用于原生控件与前端交互通信。我觉得WebViewJavascriptBridge的工作让我们的交互通信有了工程性,虽然感觉上增加了耦合性,必须原生开发与前端紧密配合。网上函数等都有很多注解了,我这边就不再做拷贝了。当时研究的时候我把WebViewJavascriptBridge好好的“精读”了一番,感觉非常的棒。因为我以前也试过C#的webbrowser调用,qt调用js,虽然没看过里面的实现源码,但是通过WebViewJavascriptBridge让我的思路更加宽广了一些。
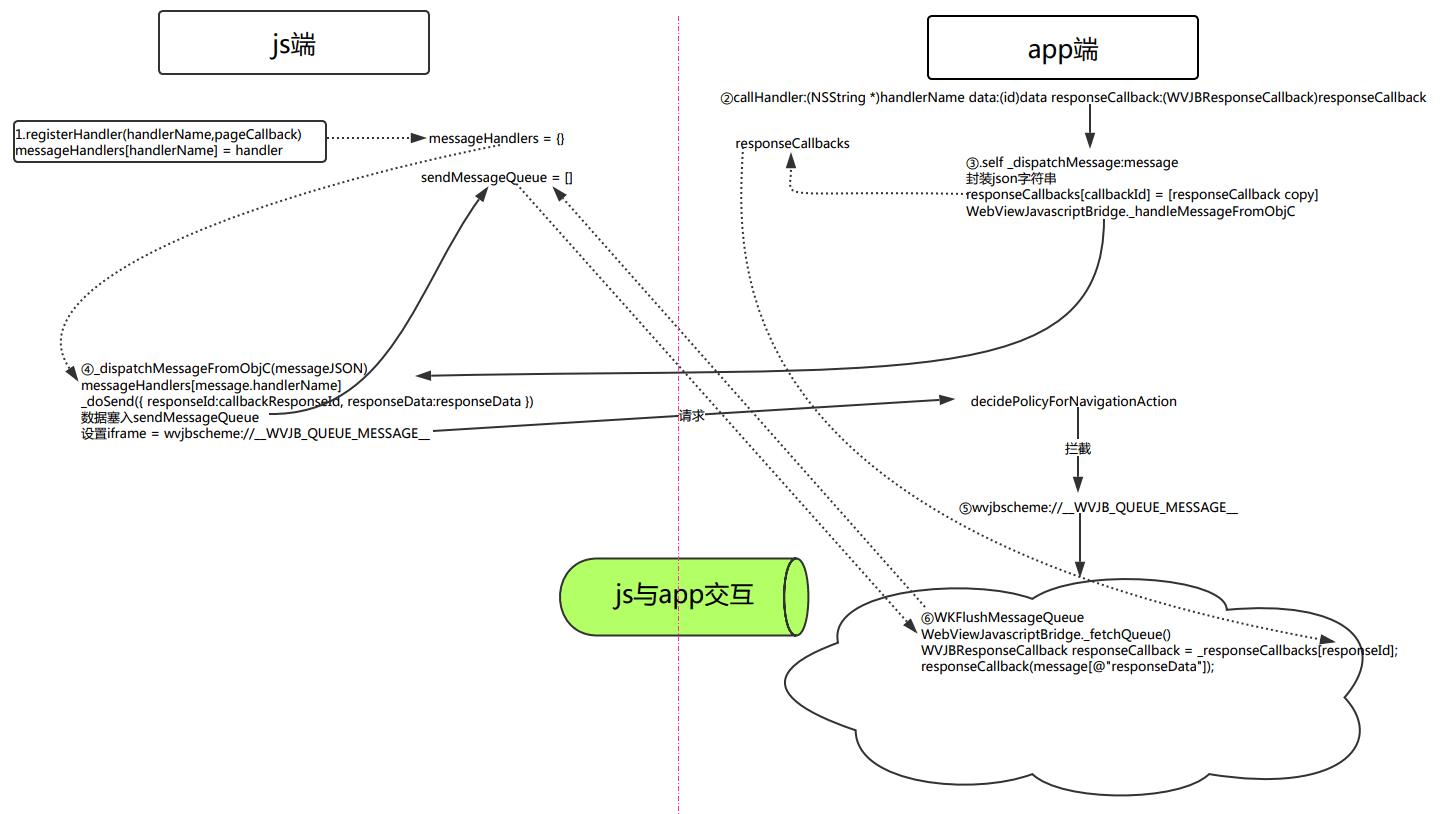
同时,刚刚使用WebViewJavascriptBridge童鞋会在固定的位置放些固定代码,但是是不是很想知道为啥,本人刚开始也有很多困惑,所以我就用一张图来描述下整个流程,至于很多的函数注释等我相信网上的要比我再次写出的好很多。大家看图可以对照着源码加上其他博主精彩的函数注释和思路,相信一定有些收获。如果有错误,还请小手一点告诉我~~~(图片不清晰的话右键新标签打开或者另存为)。说是流程图,不如说是自己的思维导图,哈哈。这个也是本人的学习习惯,遇到一些东西就想图解,便于记忆。(有空再补上整个代码如何配合实现通信的细节~~~)
1.js_callHandler

2.js_registerHandler

以上是关于我眼中的WebViewJavascriptBridge(图解)的主要内容,如果未能解决你的问题,请参考以下文章