原生js中获取this与鼠标对象以及vue中默认的鼠标对象参数
Posted Sarah119
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js中获取this与鼠标对象以及vue中默认的鼠标对象参数相关的知识,希望对你有一定的参考价值。
1、通过原生js获取this对象
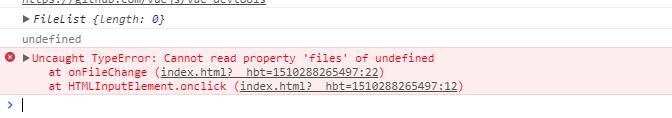
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="" class="files" > <label class="file" > 选择图片 <input type="file" id="file" name="file" onclick="onFileChange(this)"/> </label> </form> </body> <script src="js/vue.js"></script> <script type="text/javascript"> function onFileChange(e) { console.log(e.files)////获取图片 console.log(e.target)//获取键盘的目标对象 console.log(e.target.files) //获取图片 } </script> </html>
=>结果为:

2、原生js获取鼠标对象
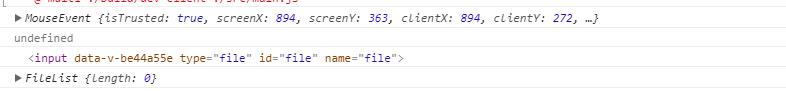
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title></title> 7 8 </head> 9 10 <body> 11 <form action="" class="files"> 12 <label class="file"> 13 选择图片 14 <input type="file" id="file" name="file" onclick="onFileChange(event)"/> 15 </label> 16 </form> 17 18 </body> 19 <script src="js/vue.js"></script> 20 <script type="text/javascript"> 21 function onFileChange(e) { 22 console.log(e.files) ////获取图片 23 console.log(e.target) //获取键盘的目标对象 24 console.log(e.target.files) //获取图片 25 } 26 </script> 27 28 </html>
=>结果为:

3、vue中默认的鼠标参数
1 <form action="" class="files" > 2 <label class="file" > 3 选择图片 4 <input type="file" id="file" name="file" @click="onFileChange"/> 5 </label> 6 </form> 7 8 methods:{ 9 onFileChange(e){ 10 console.log(e) 11 console.log(e.files) 12 console.log(e.target) 13 console.log(e.target.files) 14 }, 15 }
=>结果为:

以上是关于原生js中获取this与鼠标对象以及vue中默认的鼠标对象参数的主要内容,如果未能解决你的问题,请参考以下文章