执行完JQuery hide()/show() @medio display属性失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了执行完JQuery hide()/show() @medio display属性失效相关的知识,希望对你有一定的参考价值。

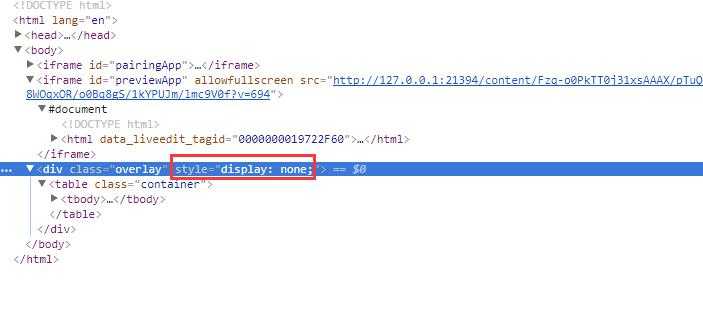
原因JQuery 自动插入了style样式

解决办法:JQuery执行后删除style属性
1 <script> 2 $(document).ready(function(){ 3 $("button").click(function(){ 4 if($(".itemright").attr("data-display")){ 5 6 $(".itemright").hide("fast",function(){$(".itemright").removeAttr("data-display");}); 7 8 }else{ 9 $(".itemright").attr("style","display:none"); 10 $(".itemright").show("fast",function(){ 11 $(".itemright").removeAttr("style"); 12 }).attr("data-display","1"); 13 14 } 15 16 }); 17 }); 18 19 20 </script>
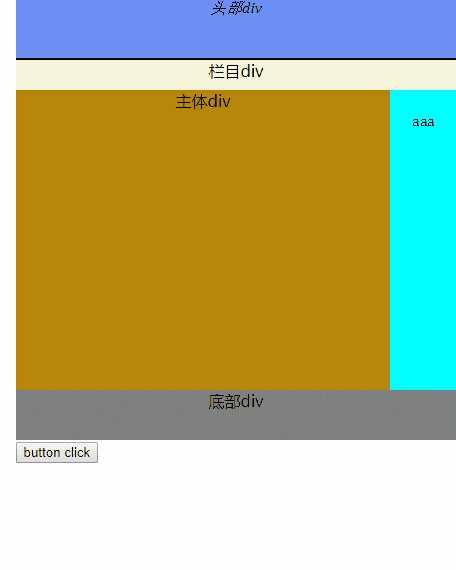
<div class="bodymain"> <div class="hearder">头部div</div> <div class="item">栏目div</div> <div class="main">主体div</div> <div class="itemright" data-display="1"> <ul class="ul"> <li><a href="http://www.baidu.com" target="_blank" class="a">aaa</a></li> </ul> </div> <div class="footer">底部div</div> <div class="anniu"><button>button click</button></div> </div>
以上是关于执行完JQuery hide()/show() @medio display属性失效的主要内容,如果未能解决你的问题,请参考以下文章