Jquery UI
Posted Onlyだ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery UI相关的知识,希望对你有一定的参考价值。
jQuery UI简介
jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。
jQuery UI组件构成
jQuery UI 主要分为3个部分:交互、微件和效果库。
交互(Interactions)
交互部件是一些与鼠标交互相关的内容,包括缩放(Resizable) , 拖动(Draggable) , 放置(Droppable) , 选择(Selectable) , 排序(Sortable)等。
小部件(Widgets)
主要是一些界面的扩展,包括折叠面板(Accordion) , 自动完成(Autocomplete) , 按钮(Button) , 日期选择器(Datepicker) , 对话框(Dialog) , 菜单(Menu) , 进度条(Progressbar) , 滑块(Slider) , 旋转器(Spinner) , 标签页(Tabs) , 工具提示框(Tooltip)等,新版本的UI将包含更多的微件。
效果库(Effects)
用于提供丰富的动画效果,让动画不再局限于jQuery的animate()方法。包括特效(Effect) , 显示(Show) , 隐藏(Hide) , 切换(Toggle) ,添加 Class(Add Class) , 移除 Class(Remove Class) , 切换 Class(Toggle Class) , 转换 Class(Switch Class) , 颜色动画(Color Animation)等。
插件(Plug-in)
是遵循一定接口规范编写的程序
是原有系统平台功能的扩展和补充
只能运行在规定的系统平台下,而不能单独运行
Tip:jQuery插件是指基于jQuery脚本库开发出来的扩充函数库,jQuery的官方插件叫做jQuery UI。
Dialog插件

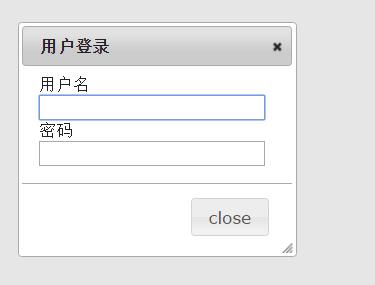
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP \'dialog.jsp\' starting page</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript"> $(function(){ $(\'#dlg\').dialog({ autoOpen:false, buttons:{ \'close\':function(){ $(\'#dlg\').dialog(\'close\') } open:function(){ alert(1) } }, modal:true, show:{ effect:\'blind\', duration:1000 }, hide:{ effect:\'explode\', duration:2000 } }) }) </script> </head> <body> <button id="openbut" onclick="$(\'#dlg\').dialog(\'open\')">打开窗口</button> <div id="dlg" title="用户登录"> 用户名<br/> <input type="text"><br/> 密码<br/> <input type="text"><br/> </div> </body> </html>
运行效果:


Tabs插件


<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP \'tabs.jsp\' starting page</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript"> $(function(){ $(\'#tabs\').tabs({ //折叠 //collapsible:true, //从第几位开始展示,第一位是0 //active:1, //设置切换选项卡的触发事件 //event:\'mouseover\', //打开后触发 //activate:function(){ // alert(1) //} //打开时触发 beforeActivate:function(){ alert(1) }, //内容重载时触发 beforeLoad:function(){ alert(1) } }); }) </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">Tabs1</a> </li> <li><a href="#tabs-2">Tabs2</a> </li> <li><a href="#tabs-3">Tabs3</a> </li> </ul> <div id="tabs-1"> <p>content of tab one</p> </div> <div id="tabs-2"> <p>content of tab two</p> </div> <div id="tabs-3"> <p>content of tab three</p> </div> </div> </body> </html>
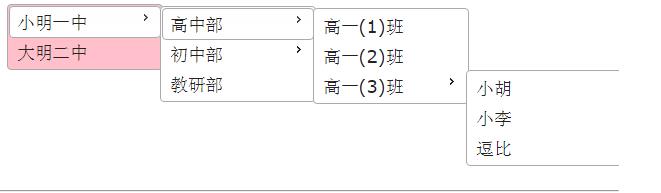
Menu插件

实现效果:

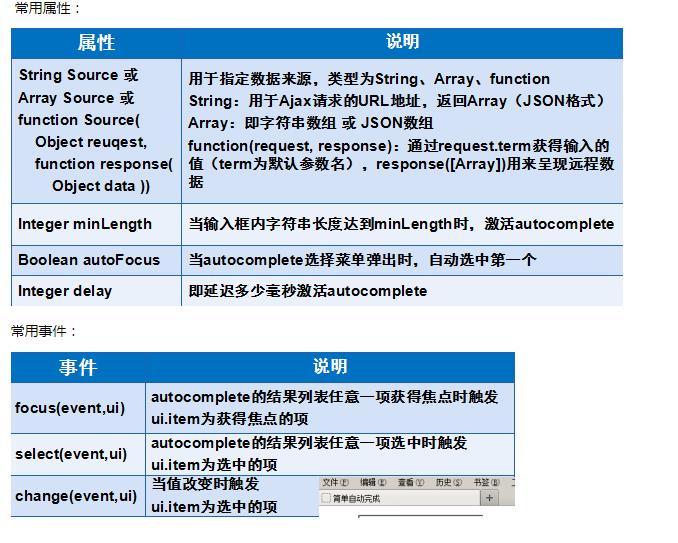
autocomplete插件

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP \'autocomplete.jsp\' starting page</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery.ui.autocomplete.js"></script> <script type="text/javascript"> $(function(){ // var data=["aa","aaa","bb","cc"]; //json var data=[{"label":"aa","value":"1"},{"label":"bb","value":"2"}] $(\'#ao\').autocomplete({ //绑定数据 source:data, //最少长度激活 //minLength:2, //延迟 //delay:2000, //默认选择第一项 //autoFocus: true, //创建时触发 // create:function(){ // alert(1) // } //开始查找请求 //search:function(){ // alert(1) //}, //列表被选中时触发 //select:function(){ // alert(1) //} //列表任意一项获得焦点时触发 //focus:function(){ // alert(1) //} }); }) </script> </head> <body> <input id="ao" /> </body> </html>
效果

以上是关于Jquery UI的主要内容,如果未能解决你的问题,请参考以下文章