Js动态实现省级链表
Posted 刘选航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js动态实现省级链表相关的知识,希望对你有一定的参考价值。
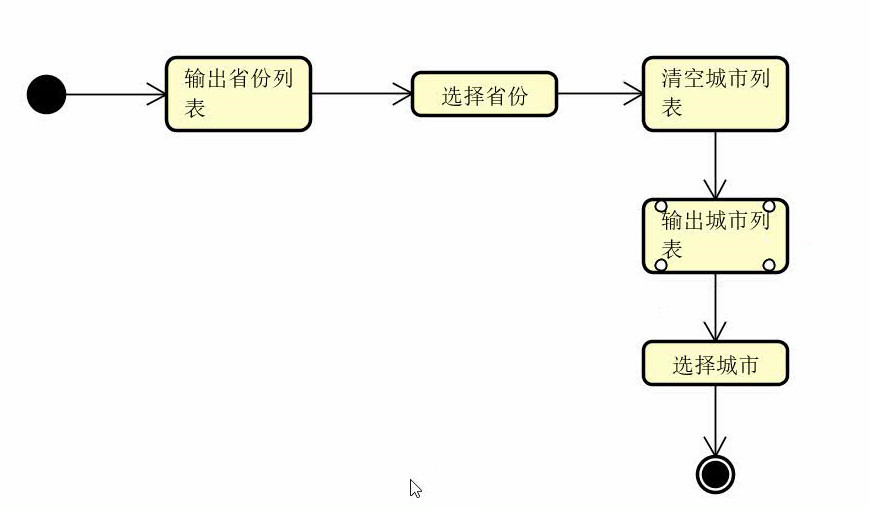
现根据需求画出一个大致的过程图

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 9 <body> 10 <p>省份: 11 <select id="province"> 12 <option value="">-选择-</option> 13 </select> 14 </p> 15 <p>城市: 16 <select id="city"> 17 <option value="">-选择-</option> 18 </select> 19 </p> 20 <script src="test_5.js" type="text/javascript" charset="utf-8"></script> 21 </body> 22 23 </html>
1 var china = ["北京", "上海", "天津", "重庆", ["辽宁省", "沈阳市", "大连市", "鞍山市", "抚顺", "丹东", "本溪"], 2 ["吉林省", "长春市", "吉林市", "四平市"], 3 ["黑龙江省"] 4 ] 5 var province = document.querySelector("#province"); 6 var city = document.querySelector("#city"); 7 for(var one of china) { 8 var name = null; 9 if(typeof one == "string") { 10 name = one; 11 } else if(typeof one == "object") { 12 name = one[0]; 13 } 14 console.log(name); 15 var option = document.createElement("option"); 16 option.text = name; 17 option.value = name; 18 province.appendChild(option); 19 } 20 province.addEventListener("change", () => { //匿名回调函数 21 var value = province.value; 22 city.length = 1; 23 for(var one of china) { 24 if(typeof one == "string") { 25 continue; 26 } else if(typeof one == "object") { 27 //判断选中的省份和迭代的某一个省份是否相同 28 if(value == one[0]) { 29 for(var i = 1; i < one.length; i++) { 30 var name = one[i]; 31 var option=document.createElement("option"); 32 option.text=name; 33 option.value=name; 34 city.appendChild(option); 35 } 36 37 } 38 } 39 } 40 });
以上是关于Js动态实现省级链表的主要内容,如果未能解决你的问题,请参考以下文章