html回顾随笔JS(*^__^*)
Posted 秦小小樱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html回顾随笔JS(*^__^*)相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
map遍历
function b(){ var week = new Map(); week.set("Mon","星期一"); week.set("tues","星期二"); week.set("Wed","星期三"); week.set("thurs","星期四"); value = week.get("thurs"); console.log((week.get("thurs"))); week.delete("thurs");
week.forEach(function(key,value){
//(key , value, map对象) // console.log(value+":"+key+"="+map); console.log(value); }); }
2016.6.8
通过js我们可以给元素加属性 例如
在循环体内
xxx[i].index = i
我们可以给元素加上 index的属性。
josn{a:1,b:2,c:"10"}
json[\'a\'] =1 ;
array[1,2,"10"];
array[0]=1;
json与array的区别 array的下标是数字,json的下标是字符串。
数组splice(a, b)从a个位置删除b个元素
splice(a,b,"c","b")从a个删除b插入“c”“b”
concat 链接数组
a.concat(b) 数组a后面连接b
a=[1,2,3,4]
a.join(\'--p\')a之间的元素用--p连接
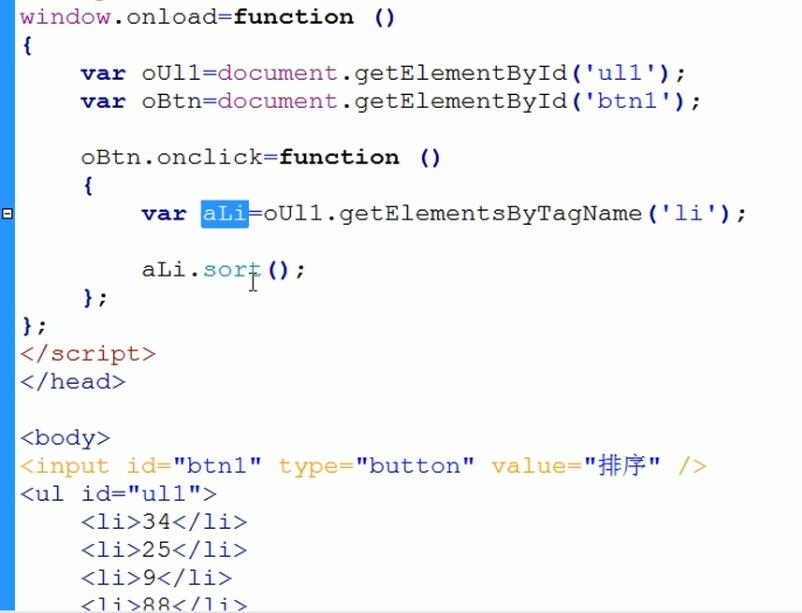
数组a.sort()字符串排序
数组数字排序
a.sort(function(n1,n2){
return n1-n2;
//比较函数作为参数
})
时间Date 定时器
setInterval(show,1000)一直持续执行
setTimeout(show,1000)执行一次

but1启动定时器
but2 关闭定时器
定时器 有一秒钟延迟,所以我们可以在定时器底下直接调用定时器需要调用的方法排除一秒的延时

childerNodes 除IE6-8外都为加上空的文本节点

nodeType 3 =》文本节点 1=》元素节点
但是children不包含文本节点

且子节点只算第一层,不算再内的层
offsetParent
css复习:绝对定位的元素根据相对定位的父级位置定位
offsetParent是获取元素决定定位的父元素

通过class 来获取元素
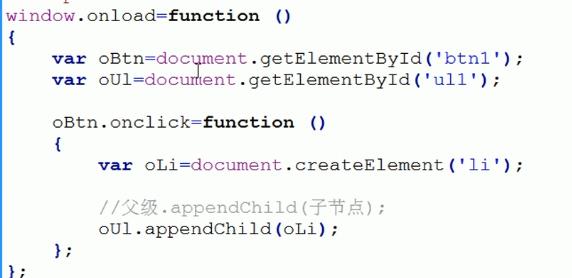
Dom操作添加元素
1.先用createElement加一个元素,但是此时并不会显示到页面上。
2.我们在父元素通过调用appendChild(子节点)来加入到父元素下。
e.g

插入元素:
appendChild是插入到末尾。
insertBefore是之前插入。
父级.appendChild(子节点)
父级.insertBefore(子节点,a[0])
为了避免无元素的情况做个判断

了解 文档碎片(基本不怎么用):
1.创建文碎片oFrag = document.createDocumentFragment();
2.循环 向碎片里面加元素 oFrag.appendChild(oLi);
3.一次向oUl里加入碎片 oUl.appendChild(oFrag);
appendchild()1.先将元素从父级上删掉,在加入新的父级
dom操作:
search(Txt) 模糊查找 匹配到返回首次匹配的位置,未匹配到返回-1
忽略大小写将两个字符串都toLowerCase();
表格获取 元素:
tBodies tHead tFoot rows cells

aLi在这里并不是Array 只是元素集合 而sort只是数组里的方法
我们可以创建一个数组将ali里的元素放入数组
---恢复内容结束---
以上是关于html回顾随笔JS(*^__^*)的主要内容,如果未能解决你的问题,请参考以下文章