我在HTML中写了一个<ul><li>标签 ,怎麼把数据库的数据动态动态生成到标签里面??php
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在HTML中写了一个<ul><li>标签 ,怎麼把数据库的数据动态动态生成到标签里面??php相关的知识,希望对你有一定的参考价值。
用js从后台获取数据,在用js动态嵌入html代码即可,下面是我简写的
方法一 :js代码:function insert()
var str="";
var data="你的数据库数据";
str="<ul><li>"+data+"</ul></li>";
document.getElementById("test").innerHTML = str;
方法一 :Html:
<body onload="insert()">
<div id="test">
</div>
</body>
方法二 js 直接对你的li标签进行赋值:
function insert()
var data="你的数据库数据";
document.getElementById("test").innerHTML = data;
方法二 html:
<body onload="insert()">
<ul>
<li id="test">
</li>
</ul>
</body>追问
js没学过,我想要解决php的li问题,不过还是谢谢你
参考技术A 这是遍历你查询出来的数据<ul>
<?php foreach($data => $v) ?>
<li>$v['name']</li>
<?php ?>
</ul>追问
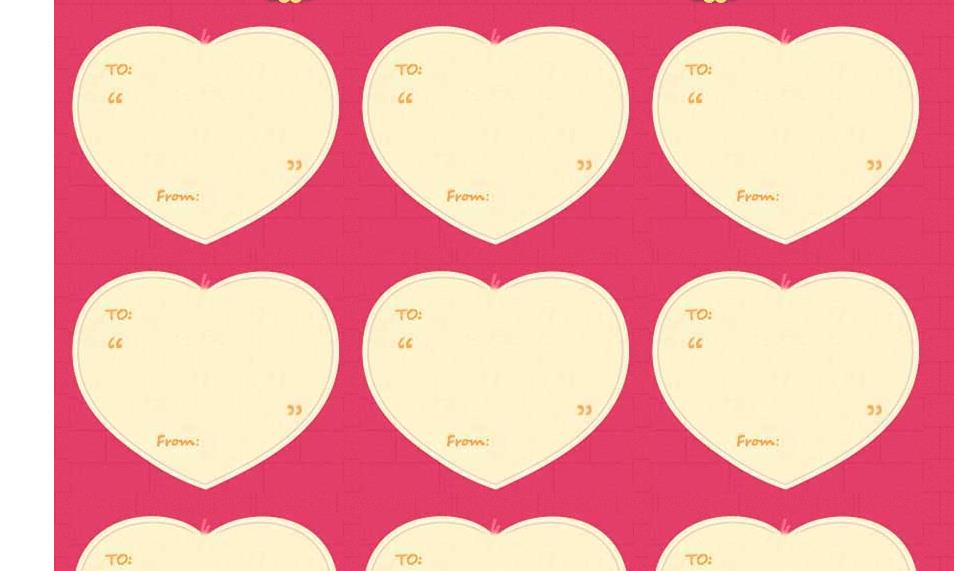
我想进行如图的输出,输出到对应的位置上



我是这样布局的,怎么用您的那个代码?

那你这样写(我用的是高级分离法:表示php和html代码的分离写法):
<div id="div-main"><ul>
<?php foreach($data as $k => $v) ?>
<li id="liTest<?php echo $k;?>">
<span id="div-test1"><?php echo $v['name'];?></span>
<span id="div-test2"><?php echo $v['age'];?></span>
</li>
<?php ?>
</ul>
</div>
(1)$data 代表数据库查询的以数组的形式的数据;
(2)$k 代表遍历的序列号,从0开始,有多少条数据,号码就多少为止;
(3)$v 代表上面 $data 重新定义一个数组名称,方便简约代码。
(4)因为你的<li>标签中的id名称需要用到序列的方式,因此需要加上$k,当不需要这样的名称的时候,可以直接这样写 foreach($data as $v){。。。}
望采纳~~~~~~~~~~
以上是关于我在HTML中写了一个<ul><li>标签 ,怎麼把数据库的数据动态动态生成到标签里面??php的主要内容,如果未能解决你的问题,请参考以下文章
我在页面中写了两个select,想在第一个select内容改变时自动定义第二个select的option。 请教如何实现?