js 创建对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 创建对象相关的知识,希望对你有一定的参考价值。
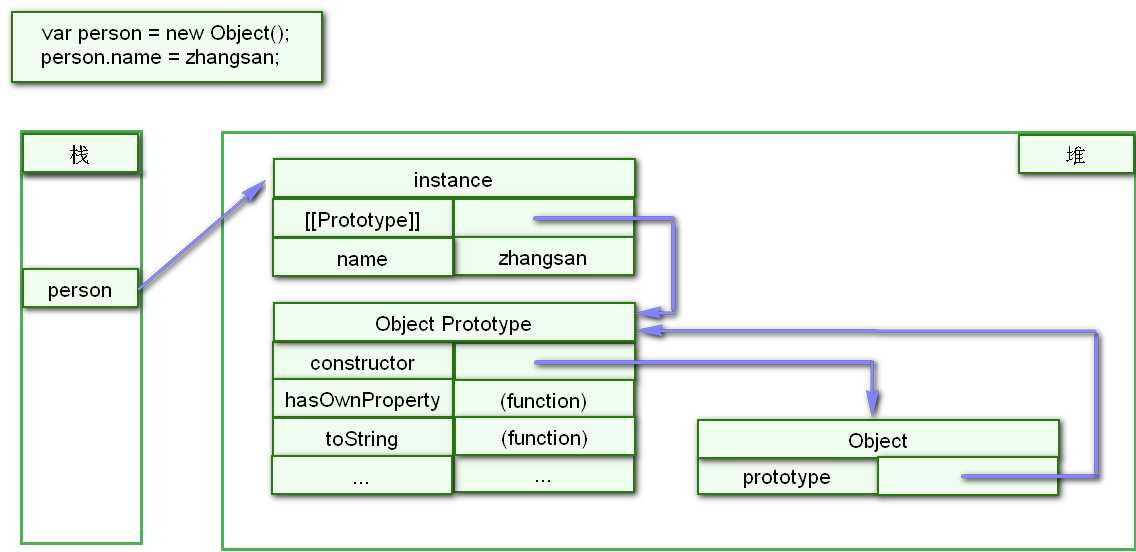
前三种方式其实本质上都一样,内存示意图如下:

js 创建对象的第一种方式(创建一个Object的新实例):
var person = new Object();
person.name = zhangsan;
person.age = 18;
person.sayName = function() {
alert(this.name);
};
js 创建对象的第二种方式(字面量形式创建一个Object的新实例):
// 注意,属性和值之间要写成冒号,多个属性之间用逗号分隔。
var person = {
name : ‘zhangsan‘,
age : 18,
sayName : function() {
alert(this.name);
}
};
js 创建对象的第三种方式(工厂方法创建一个Object的新实例):
function createPerson(name, age) {
var o = new Object();
o.name = name;
o.age = age;
o.sayName = function() {
alert(this.name);
}
return o;
}
var person1 = createPerson(‘zhangsan‘, 19);
var person2 = createPerson(‘lisi‘, 20);
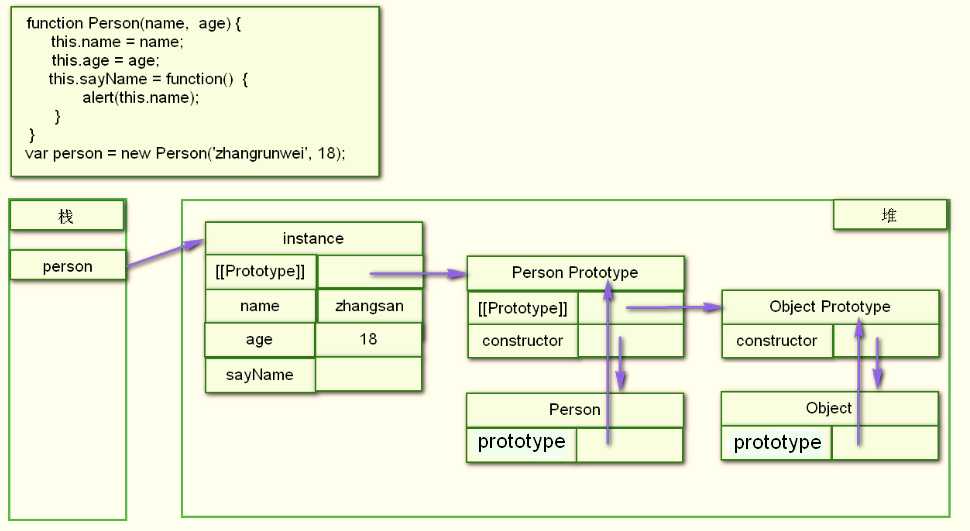
js 创建对象的第四种方式(构造函数模式):
这种方式的内存示意图如下:

function Person(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
alert(this.name);
}
}
var person1 = new Person(‘zhangsan‘, 19);
var person2 = new Person(‘lisi‘, 20);
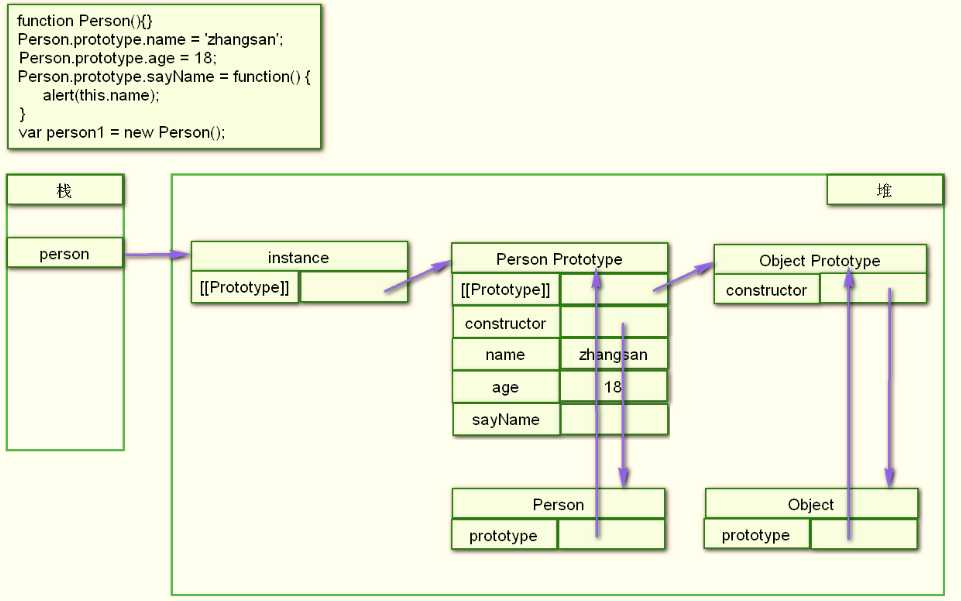
js 创建对象的第五种方式(原型模式):
这种方式的内存示意图如下:

function Person(){}
Person.prototype.name = ‘zhangsan‘;
Person.prototype.age = 18;
Person.prototype.sayName = function() {
alert(this.name);
}
var person1 = new Person();
var person2 = new Person();
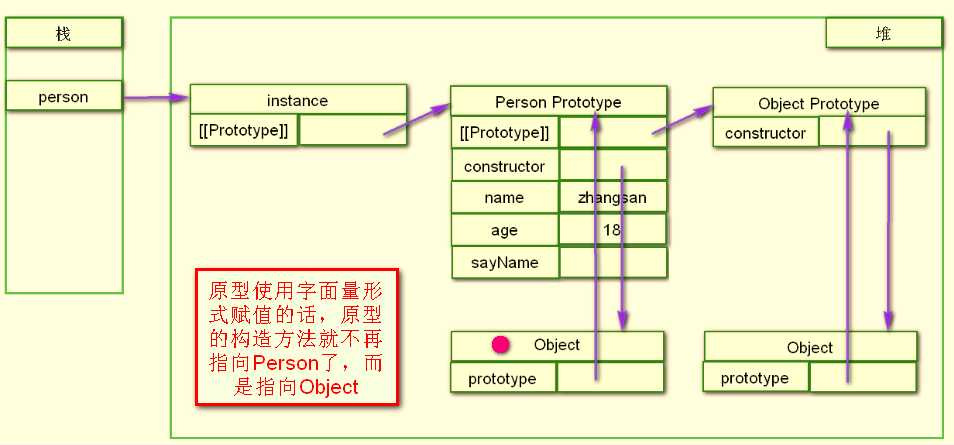
js 创建对象的第六种方式(通过字面量的形式给原型赋值)
// 这种方式创建的对象的原型的构造方法已经不再指向Person了,指向的是Object。

function Person() {}
Person.prototype = {
this.name : ‘zhangsan‘;
this.age : 18;
this.sayName : function {
alert(this.name);
}
};
var person = new Person();
alert(Person.prototype.constructor == Person); //false
alert(Object.prototype.constructor == Object); //true
alert(Person.prototype.isPrototypeOf(person)); //true
alert(Object.prototype.isPrototypeOf(person)); //true
以上是关于js 创建对象的主要内容,如果未能解决你的问题,请参考以下文章