jsp验证码的生成
Posted GreatAnt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp验证码的生成相关的知识,希望对你有一定的参考价值。
验证码的作用:
验证码是Completely Automated Public Turing test to tell Computers and Humans Apart(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机还是人的公共全自动程序,可以防止:恶意破解密码、刷票、论坛灌水、有效防止某个黑客对某一特定注册用户,用特定程序暴力破解方式进行不断的登录尝试。实际上验证码是现在很多网站通行的方式,我们利用比较简易的方式实现了这个功能。
第一代:标准验证码
这一代验证码是即是我们常见的图形验证码、语音验证码,基于机器难以处理复杂的计算机视觉及语音识别问题,而人类却可以轻松的识别来区分人类及机器。这一代验证码初步利用了人类知识容易解答,而计算机难以解答的机制进行人机判断。下面这种验证码就是第一代
Java 中生成验证码,一个.java就可以了
ValidateCodeServlet.java
package com.hpe.servlet; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/ValidateCodeServlet") public class ValidateCodeServlet extends HttpServlet { private static final long serialVersionUID = 1L; public ValidateCodeServlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 响应头信息 response.setHeader("Pragma", "No-Cache"); response.setHeader("Cache-Control", "no-cache"); response.setDateHeader("Expries", 0); // 随机数生成类 Random random = new Random(); // 定义验证码的位数 int size = 5; // 定义变量保存生成的验证码 String vCode = ""; char c; // 产生验证码 for (int i = 0; i < size; i++) { // 产生一个26以内的随机整数 int number = random.nextInt(26); // 如果生成的是偶数,则随机生成一个数字 if (number % 2 == 0) { c = (char) (\'0\' + (char) ((int) (Math.random() * 10))); // 如果生成的是奇数,则随机生成一个字母 } else { c = (char) ((char) ((int) (Math.random() * 26)) + \'A\'); } vCode = vCode + c; } // 保存生成的5位验证码 request.getSession().setAttribute("vCode", vCode); // 验证码图片的生成 // 定义图片的宽度和高度 int width = (int) Math.ceil(size * 20); int height = 50; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 获取图片的上下文 Graphics gr = image.getGraphics(); // 设定图片背景颜色 gr.setColor(Color.WHITE); gr.fillRect(0, 0, width, height); // 设定图片边框 gr.setColor(Color.GRAY); gr.drawRect(0, 0, width - 1, height - 1); // 画十条干扰线 for (int i = 0; i < 5; i++) { int x1 = random.nextInt(width); int y1 = random.nextInt(height); int x2 = random.nextInt(width); int y2 = random.nextInt(height); gr.setColor(randomColor()); gr.drawLine(x1, y1, x2, y2); } // 设置字体,画验证码 gr.setColor(randomColor()); gr.setFont(randomFont()); gr.drawString(vCode, 10, 22); // 图像生效 gr.dispose(); // 输出到页面 ImageIO.write(image, "JPEG", response.getOutputStream()); } // 生成随机的颜色 private Color randomColor() { int red = r.nextInt(150); int green = r.nextInt(150); int blue = r.nextInt(150); return new Color(red, green, blue); } private String[] fontNames = { "宋体", "华文楷体", "黑体", "微软雅黑", "楷体_GB2312" }; private Random r = new Random(); // 生成随机的字体 private Font randomFont() { int index = r.nextInt(fontNames.length); String fontName = fontNames[index];// 生成随机的字体名称 int style = r.nextInt(4); int size = r.nextInt(3) + 24; // 生成随机字号, 24 ~ 28 return new Font(fontName, style, size); } }
直接运行Java生成的结果:

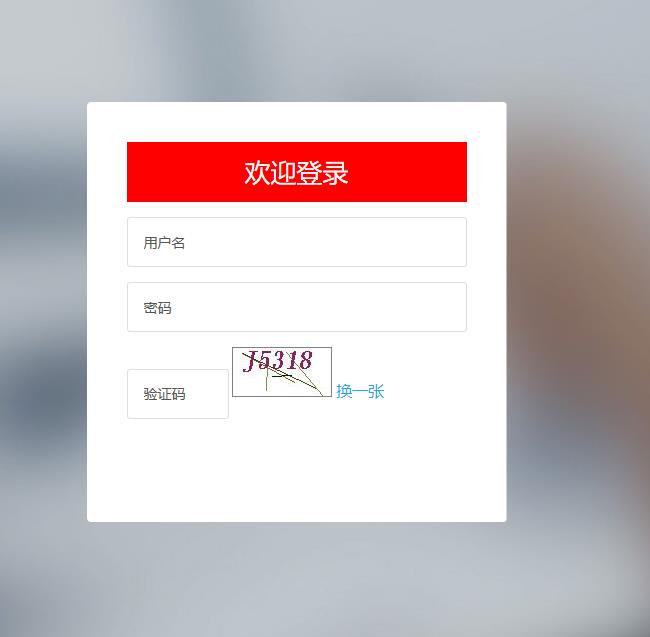
在jsp网页上显示的效果:

jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content="0"> <title>login</title> <link href="css/login.css" type="text/css" rel="stylesheet"> <script type="text/javascript"> function $(id){ return document.getElementById(id); } function changeCode(){ $("code").src = "ValidateCodeServlet?a="+new Date(); } </script> </head> <body> <div class="login"> <div class="message">欢迎登录</div> <hr class="hr15"> <div id="darkbannerwrap"></div> <form method="post"> <input name="action" value="login" type="hidden"> <input name="username" placeholder="用户名" required="" type="text"> <hr class="hr15"> <input name="password" placeholder="密码" required="" type="password"> <hr class="hr15"> <input name="check_code" placeholder="验证码" required="" type="text" style="width: 30%;"> <img class="img_code" src="ValidateCodeServlet" id="code" /> <a class="a_code" href="javascript:changeCode()">换一张</a> <hr class="hr15"> </form> </div> </body> </html>
以上是关于jsp验证码的生成的主要内容,如果未能解决你的问题,请参考以下文章