JavaScript操作-BOM对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript操作-BOM对象相关的知识,希望对你有一定的参考价值。
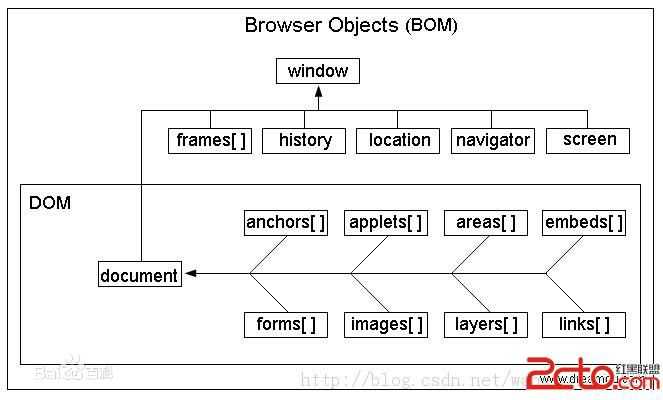
浏览器对象模型是javascript的组成之一,它提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与html的交互。
一、window对象
1、window对象是整个BOM的核心,是顶层对象。所有BOM对象都是window对象的子对象
使用BOM通常可实现如下功能:
01、弹出新的浏览窗口
02、移动、关闭浏览器窗口及调整窗口的大小
03、在浏览器窗口中实现页面的前进、后退功能
2、常用属性
history 有关客户访问过的URL的信息
location 有关当前URL的信息
screen 只读属性,包含有关客户端显示屏幕的信息
语法:window.属性名="属性值"
3、常用方法
prompt() 输入对话框, 01.第一参数是提示语句 02.第二参数是输入框中的默认值,可以省略
alert() 警示对话框, 只有一个确定按钮
confirm() 确认对话框, 有“确定”和“取消”两个按钮,点击确定返回值为true、点击取消按钮返回值为false
close() 关闭浏览器窗口
open() 打开浏览器窗口, 在新窗口打开URL指定的文档
setTimeout() 延迟函数 在一定延迟之后,只调用一次函数 setTimeout("函数",毫秒数)
setInterval() 周期函数 每个一段时间调用某个函数 setInterval("函数",毫秒数)
语法:window.方法名(); 因为window对象是全局对象,所以可以省略window前缀。直接调用alert()等价于window.alert()
二、history对象
方法:01、back() 加载history对象列表中的前一个URL
02、forward() 加载history对象列表中的后一个URL
03、go() 加载history对象列表中的某个具体的URL go(n) n为具体数字,n>0,向前数第n个页面。n<0,向后数第n个页面
三、location对象
1、属性
host 设置或返回当前主机名和端口号
hostname 设置或返回当前主机名
href 设置或返回完整的URL
hash 返回url中#之后的所有内容
search 返回url中?之后的所有内容
2、方法
reload() 重新加载当前文档
replace() 用新的文档替换当前文档
四、document对象
1、属性
referrer 返回载入当前文档的URL 语法:document.referrer
URL 返回当前文档的URL 语法:document.URL
2、方法
getElementById() 返回对拥有指定id的第一个对象的引用
getElementsByName() 返回有指定名称(即name属性)的对象的集合
getElementsByTagName() 返回带有指定标签名的对象的集合
write() 向文档写文本、HTML表达式或JavaScript代码
3、获取元素之后给元素赋值!
innerHTML :会把我们的文本编译成html代码
innerText :把文本原样输出
五、JavaScript内置对象
1、Date对象
语法:var 日期实例=new Date(参数)
01:参数可以省略,无参数则返回当前日期和时间。 var nowTime=new Date()
02:有参数时,参数是字符串格式“MM DD, YYYY, hh:mm:ss”,表示日期和时间。 如 var oneTime=new Date("July 15, 2013, 16:34:28")
常用方法:
getFullYear() 返回年份,值为四位数、
getMonth() 返回月份,其值为 0~11。注意: +1
getDate() 返回一个月中的一天,其值为 1~31
getHours() 返回小时数,其值为 0~23 按24进制
getMinutes() 返回分钟数,其值为 0~59
getSeconds() 返回秒数,其值为 0~59
getDay() 返回星期中的一天,其值为0~6 其中0代表星期日
getTime() 返回自某一时刻(1970年1月1日)以来的毫秒数
2、Math对象
Math对象是JavaScript的一个全局对象,不需要创建,可以直接调用其属性和方法
常用方法:
ceil():上舍入 (天花板函数) Math.ceil(25.3)返回26 Math.ceil(-25.7)返回-25
floor():下舍入 Math.ceil(25.7)返回25 Math.ceil(-25.3)返回-26
round():四舍五入 Math.ceil(25.7)返回26 Math.ceil(25.3)返回25 Math.ceil(-25.7)返回-26 Math.ceil(-25.3)返回-25
random():返回0~1的随机数 前闭后开
六、周期函数
1、 setTimeOut("调用的函数名",等待的毫秒数)
clearTimeOut();清除setTimeOut()设置的定时器
例子:var t1=setTimeOut("alert(‘3 秒‘)",3000);
clearTimeOut(t1);//清除定时器
2、 setInterval("调用的函数名",周期间隔的毫秒数)
clearInterval();清除setInterval()设置的定时器
应用类似setTimeOut()定时器
以上是关于JavaScript操作-BOM对象的主要内容,如果未能解决你的问题,请参考以下文章