js-className添加class属性
Posted YAZI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-className添加class属性相关的知识,希望对你有一定的参考价值。
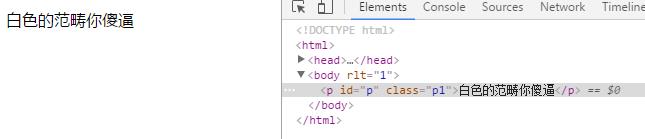
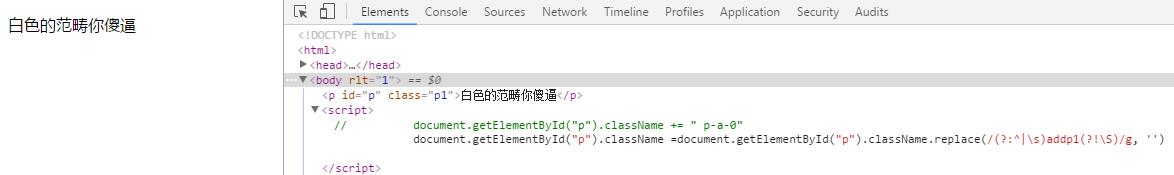
1.修改className

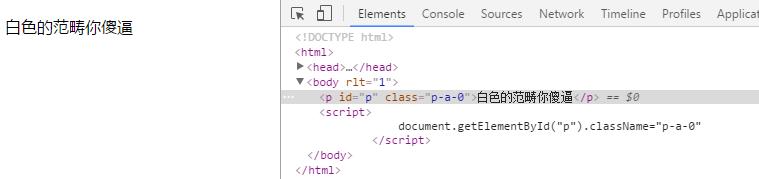
1)修改class类名为p-a-0

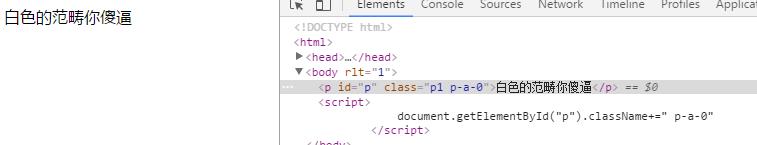
2)在保留class="p1"的基础上再添加一个类名为p-a-0

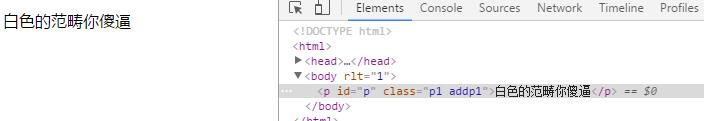
2.删除className

1).结果需删除class="addp1"

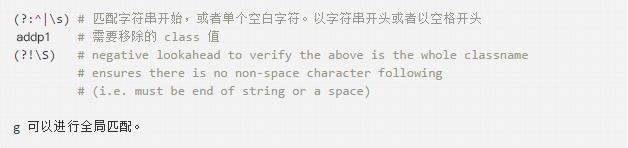
正则表达式分析:

3.检查元素内是否已经存在某class
if ( document.getElementById("p").className.match(/(?:^|\\s)addp1(?!\\S)/) ){
console.log("11")
}
以上是关于js-className添加class属性的主要内容,如果未能解决你的问题,请参考以下文章