require.js实现js模块化编程:RequireJS Optimizer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了require.js实现js模块化编程:RequireJS Optimizer相关的知识,希望对你有一定的参考价值。
require.js实现js模块化编程(二):RequireJS Optimizer
这一节,我们主要学习一下require.js所提供的一个优化工具r.js的用法。

1、认识RequireJS Optimizer
RequireJS Optimizer是对脚本的优化支持目前流行的 UglifyJS 和 Closure Compiler 两种压缩方式,UglifyJS 需要 NodeJS 环境支持,而 Closure Compiler 则需要 Java 环境。这篇文章是以运行于 NodeJS 的 UglifyJS 来优化的,这也是 RequireJS Optimizer 默认的压缩方法。
2、环境的需求及运行方法
首页需要安装 Node 0.4.0 或更高版本,然后下载 r.js,下载好以后就可以在命令行里对前端代码进行优化了。
r.js 的参数传递使用方式:
一是直接加在命令行后面,如下:
node r.js -o baseUrl=. paths.jquery=some/other/jquery name=main out=main-built.js
二是新建一个配置文件,例如 build.js(推荐使用这种方式),这样配置更方便,如下:
node r.js -o build.js
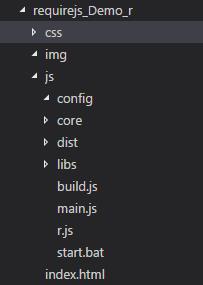
3、项目结构及build.js配置
如下:

({
baseUrl: ".",
name: "main",
//dir:"dist/", // 输出目录的路径。如果不设置,则默认为和 build 文件同级的 build 目录。
optimize: "uglify", //javascript 代码优化方式
optimizeCss:"standard.keepLines", //CSS 代码优化方式
//mainConfigFile: "main.js",
//removeCombined: true,
//fileExclusionRegExp: /^\\./,
//modules:[{}], //定义要被优化的模块数组。
paths: {
"common": "./libs/common",
"countObject": "./core/countObject",
"dependCount": "./core/dependCount",
"countFunction": "./core/countFunction",
"dateUtil": "./core/dateUtil",
"stringUtil": "./core/stringUtil"
},
shim: {
dateUtil: {
deps: [],
exports: \'DateUtils\'
},
stringUtil: {
deps: [],
exports: \'StringUtils\'
}
},
out: "./dist/main-built.js" // 合并压缩之后js目录
})
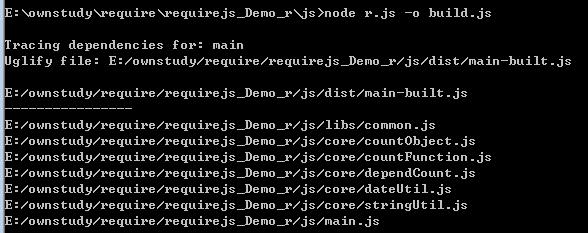
按照build.js配置文件,运行node r.js -o build.js ,效果如下:

生成合并之后的压缩文件位于 /dist/main-built.js,在index.html页面中引入即可,如下:
<script src="js/libs/require.js" data-main="js/dist/main-built" defer async="true"></script>
build.js基本参数介绍
- appDir
应用程序的最顶层目录。可选的,如果设置了的话,r.js 会认为脚本在这个路径的子目录中,应用程序的文件都会被拷贝到输出目录(dir 定义的路径)。如果不设置,则使用下面的 baseUrl 路径。
- baseUrl
默认情况下,所有的模块都是相对于这个路径的。如果没有设置,则模块的加载是相对于 build 文件所在的目录。另外,如果设置了appDir,那么 baseUrl 应该定义为相对于 appDir 的路径。
- dir
输出目录的路径。如果不设置,则默认为和 build 文件同级的 build 目录。
- optimize
JavaScript 代码优化方式。可设置的值:
-
- ● "uglify:使用 UglifyJS 压缩代码,默认值;
- ● "uglify2":使用 2.1.2+ 版本进行压缩;
- ● "closure": 使用 Google\'s Closure Compiler 进行压缩合并,需要 Java 环境;
- ● "closure.keepLines":使用 Closure Compiler 进行压缩合并并保留换行;
- ● "none":不做压缩合并;
- optimizeCss
CSS 代码优化方式,可选的值有:
● "standard":标准的压缩方式;
● "standard.keepLines":保留换行;
● "standard.keepComments":保留注释;
● "standard.keepComments.keepLines":保留换行;
● "none":不压缩;
- mainConfigFile
如果不想重复定义的话,可以使用这个参数配置 RequireJS 的配置文件路径。
- removeCombined
删除之前压缩合并的文件,默认值 false。
- fileExclusionRegExp
要排除的文件的正则匹配的表达式。
- modules
定义要被优化的模块数组。每一项是模块优化的配置,常用的几个参数如下:
- name:模块名;
- create:如果不存在,是否创建。默认 false;
- include:额外引入的模块,和 name 定义的模块一起压缩合并;
- exclude:要排除的模块。有些模块有公共的依赖模块,在合并的时候每个都会压缩进去,例如一些基础库。使用 exclude 就可以把这些模块在压缩在一个更早之前加载的模块中,其它模块不用重复引入。
RequireJS Optimizer 的配置参数还有很多,完整的参数介绍可以看这里。
4、main.js
require([\'_main_\']);
define("_main_", ["common", "countObject", "countFunction", "dependCount", "dateUtil", "stringUtil"], function( common, countObject, countFunction, dependCount, dateUtil, stringUtil) {
stringUtil.toUpperCase();
dateUtil.toString();
window.StringUtils.toUpperCase();
window.DateUtils.toString();
});
5、批处理文件start.bat
如果不想每次都输入node r.js -o build.js去进行打包压缩,可以定义这样一个批处理文件start.bat,注意更改文件的路径。双击该文件,即可自行批处理进行打包。
@echo off echo build... e: cd E:\\ownstudy\\require\\requirejs_Demo_r\\js node r.js -o build.js echo Press any key to exit! echo. & pause
RequireJS Optimizer项目地址,请自行下载,谢谢关注。
以上是关于require.js实现js模块化编程:RequireJS Optimizer的主要内容,如果未能解决你的问题,请参考以下文章
RequireJS - 在 require 流和内联中加载 AMD 模块