jQuery UI常用插件使用
Posted Fighting`
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery UI常用插件使用相关的知识,希望对你有一定的参考价值。
一、什么是插件
①是遵循一定接口规范编写的程序
②是原有系统平台功能的扩展和补充
③只能运行在规定的系统平台下,而不能单独运行
注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQuery插件都必须依赖于jQuery基础脚本库,在加入插件时需要先引入jQuery基础脚本库,再引入插件库,一定要注意引入的先后顺序。
jQuery插件的参数一般采用的是JSON格式
二、常用插件
dialog插件:常用的对话框展现形式分为普通对话框和form对话框
常用参数:

引入jQuery-ui库:


<html> <head> <title>demo1_dialog.jsp</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript"> $(function(){ $(\'#dlg\').dialog({ //设置成false,代表不自动打开 打开对话框 autoOpen:false, //按钮的设置 buttons:{ \'关闭\':function(){ $(\'#dlg\').dialog(\'close\') } }, //设置组件是否使用模式窗口。默认为false 背景颜色 modal:true, //显示 show:{ effect:\'blind\', duration:2000 }, //隐藏 hide:{ effect:\'explode\', duration:2000 } }) }); </script> </head> <body> <button id="openbut" onclick="$(\'#dlg\').dialog(\'open\')">打开窗口</button> <div id="dlg" title="用户登录"> 用户名<br/> <input type="text"><br/> 密码<br/> <input type="text"><br/> </div> </body> </html>
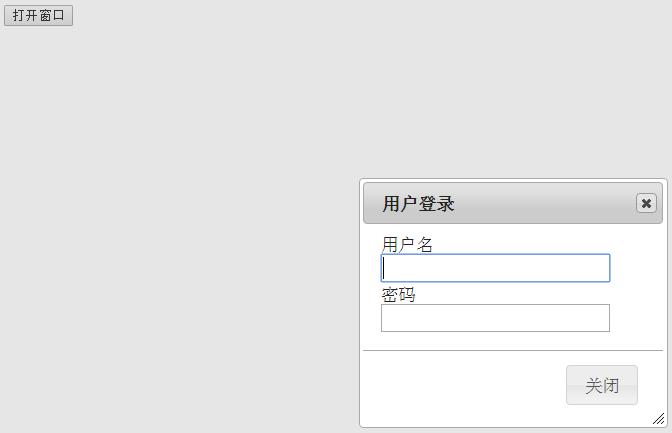
实现效果:

tabs插件:
可实现丰富的选项卡效果。常用的展现形式有鼠标单击触发tab切换、鼠标移动触发tab切换
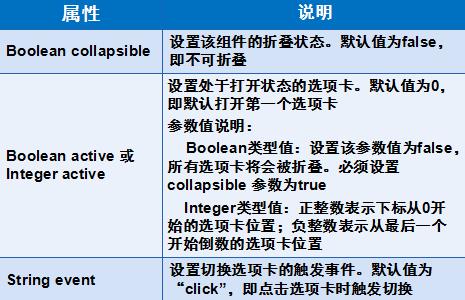
常用属性:

常用方法:

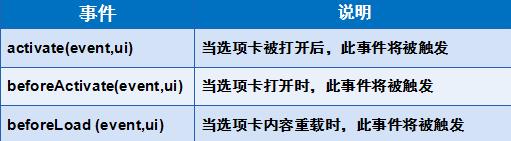
常用事件:


<html> <head> <title>tab.jsp</title> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <script type="text/javascript"> $(function() { $(\'#tabs\').tabs({ //该组件的折叠状态。默认值为false,即不可折叠 collapsible : true, //设置处于打开状态的选项卡。默认值为0 active : 1, event : \'hover\' //打开后触发 /* activate:function(){ alert(1) }, */ //打开时触发 /* beforeActivate:function(){ alert(1) }, */ }); }); </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">Tabs1</a> </li> <li><a href="#tabs-2">Tabs2</a> </li> <li><a href="#tabs-3">Tabs3</a> </li> </ul> <div id="tabs-1"> <p>content of tab one</p> </div> <div id="tabs-2"> <p>content of tab two</p> </div> <div id="tabs-3"> <p>content of tab three</p> </div> </div> </body> </html>
实现效果:

menu插件:
常用属性:


<html>
<head>
<title>My JSP \'menu.jsp\' starting page</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>
<script type="text/javascript">
$(function(){
$("#menu").menu({
//获得焦点时触发
focus:function(){
//背景颜色
$(this).css("background","pink")
},
});
// disabled:true
});
</script>
<style>
.ui-menu{width: 150px; }
</style>
</head>
<body>
<ul id="menu">
<li><a href="#">小明一中</a>
<ul>
<li><a href="#">高中部</a>
<ul>
<li><a href="#">高一(1)班</a></li>
<li><a href="#">高一(2)班</a></li>
<li><a href="#">高一(3)班</a>
<ul>
<li><a href="#">小胡</a></li>
<li><a href="#">小李</a></li>
<li><a href="#">逗比</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">初中部</a>
<ul>
<li><a href="#">初一(1)班</a></li>
<li><a href="#">初一(2)班</a></li>
<li><a href="#">初一(3)班</a></li>
</ul>
</li>
<li><a href="#">教研部</a></li>
</ul>
</li>
<li><a href="#">大明二中</a></li>
</ul>
</body>
</html>
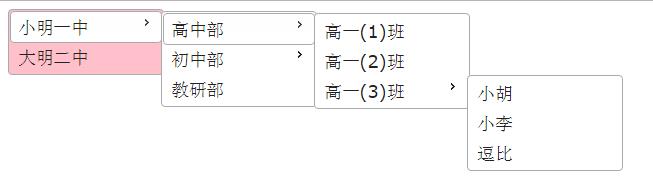
实现效果:

autocomplete插件:远程数据源实现自动完成
语法:$(selector).autocomplete([settings])
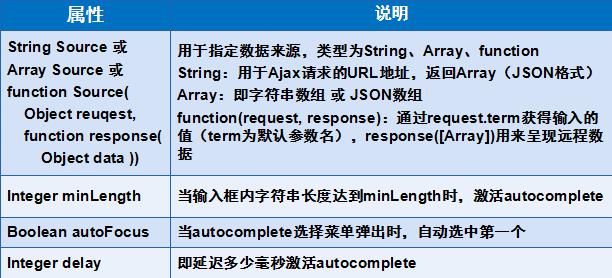
常用属性:

常用事件:


<html> <head> <title>My JSP \'autocomplete.jsp\' starting page</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery.ui.autocomplete.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery-ui.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript"> $(function() { var source=["accp","apple","blue","bus"]; $("#tags").autocomplete({ source : source, //自动选择第一项 autoFocus:true, //最少长度激活 //minLength:2, //延迟 //delay:2000, //默认选择第一项 //autoFocus:true, //创建时触发 /* create:function(){ alert(1) } */ //开始查找请求 /* search:function(){ alert(1) }, */ //列表被选中时触发 /* select:function(){ alert(1) } */ //列表任意一项获得焦点时触发 /* focus:function(){ alert(1) } */ }); }); </script> </head> <body> <input id="tags"> </body> </html>
实现效果:自动查找与a匹配的值

lazyload插件:
将图片分批按需加载、缩短用户等待时间、缓解服务器压力
语法:$(selector).lazyload([settings]);
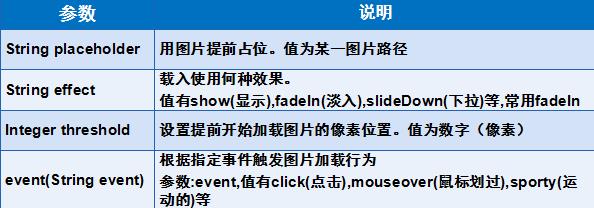
常用参数:


<html>
<head>
<title>延迟加载demo</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery.lazyload.js"></script>
<script type="text/javascript">
$(function(){
$(".lazy").lazyload({
//载入使用何种效果
effect:"fadeIn",
effectspeed:2000,
//距离下一张图片还有100像素时
threshold:100
});
});
</script>
</head>
<body>
<!-- 把 <img> 标签中的 src 属性改为等待图片的URL, data-original 属性填上真正的图片URL. -->
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT">
<img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop">
</body>
</html>
以上是关于jQuery UI常用插件使用的主要内容,如果未能解决你的问题,请参考以下文章
