前端学习系列之JavaScript DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习系列之JavaScript DOM相关的知识,希望对你有一定的参考价值。
javascript DOM简介
介绍
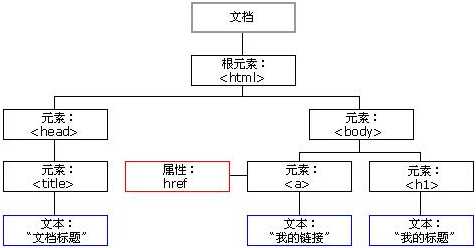
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM编程: DOM 是关于如何获取、修改、添加或删除 html 元素的标准
HTML DOM节点树

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点


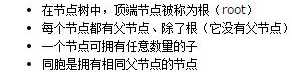
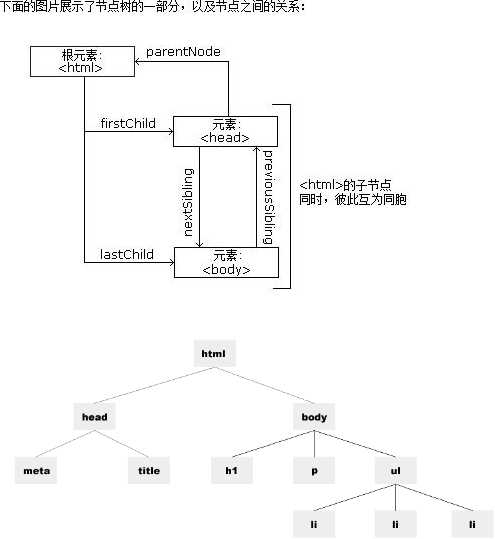
理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。head标签是html子标签,meta和title标签之间是兄弟关系。如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树
DOM查找
直接查找

间接查找
- 既包含元素又包含文本内容

- 只包含标签不包含元素

DOM操作
- 内容
只有在获取元素之后才可以操作内容

小练习
效果:
一个input框,默认值是请输入关键字,如果鼠标点击一下关键字就消失,鼠标移走关键字又出现,如果输入内容后不做改动
<body> <!--onfocus是鼠标点击时,onblur是鼠标离开时--> <input id="i1" type="text" value="请输入关键字" onfocus="Focus();" onblur="Blur();" /> <script type="text/javascript"> function Focus(){ var tag = document.getElementById(‘i1‘); // 如果获取input框的值是"请输入关键字",就把值设置为空 if(tag.value == "请输入关键字"){ tag.value = ""; } } function Blur(){ var tag = document.getElementById(‘i1‘); var val = tag.value; // 如果input的框内的值为空,就设置成"请输入关键字" if(val.trim().length == 0){ tag.value = "请输入关键字"; } } </script> </body>
以上是关于前端学习系列之JavaScript DOM的主要内容,如果未能解决你的问题,请参考以下文章